Nuevo conjunto de herramientas para ayudarte a dar soporte a versiones modernas y antiguas de IE.
Actualizado en noviembre de 2018: Muchas de las características de este artículo se encuentran disponibles todavía, pero bajo el sitio de desarrolladores de Microsoft Edge.
Se ha lanzado recientemente modern.IE, un nuevo conjunto de herramientas para ayudar a los desarrolladores a testar sus sitios en navegadores modernos como Internet Explorer 9 y 10, y a su vez, dar soporte a versiones más antiguas.

modern.IE incluye un asistente que escanea la URL de la web para encontrar problemas de interoperabilidad y sugerir ideas para optimizar la experiencia de usuario a través de los diferentes navegadores. El sitio también ofrece tres meses gratis de testeo de navegadores a través de nuestro partner BrowserStack, que incluye addons para Chrome y Firefox para ayudar a los desarrolladores a probar su sitio independientemente de que navegador y plataforma utilicen.
El sitio de modern.IE, se actualiza regularmente, y representa otro paso adelante en la ayuda a desarrolladores para obtener los mismos resultados con un solo markup.
Escanea problemas comunes de código (beta)
Empecemos con el asistente: su objetivo es ayudar a los desarrolladores a perder menos tiempo testando para IE, y ayudar a la comunidad a avanzar a un uso de un markup único a través de navegadores y plataformas.La versión Beta de la herramienta detecta diez problemas comunes de código que sabemos que pueden ayudar. Éstos se dividen en tres grupos principales: problemas causados por el soporte a versiones antiguas y modernas de IE, problemas causados por el soporte a múltiples plataformas y navegadores, y algunos detalles con los que los desarrolladores pueden empezar respecto a la experiencia en Windows 8.
El asistente, que está basado en un scan que ha usado Microsoft por un tiempo, es una beta que se planea mejorar continuamente en los próximos meses, basándose en los comentarios de la comunidad de desarrolladores.
Por ejemplo, modern.IE ahora efectúa un escaneo estático del código en una web, y aunque tiene diversos beneficios, puede arrojar resultados incompletos si el desarrollador usa condicionales o detectores de código, por lo que se busca y se agradecen vuestras ideas para hacer que el testeo de vuestros sitios en IE sea más fácil y óptimo.
Grupo 1: Solucionar problemas comunes causados por soporte a antiguas y modernas versiones de IE:
1.- Problemas de compatibilidad conocidos:Con cada versión de IE, testamos el tráfico principal y los sitios más influyentes para prevenir problemas de compatibilidad en la versión más reciente de IE. Normalmente trabajamos con los desarrolladores de dichos sitios para solucionar los problemas de compatibilidad sin coste. Con este asistente, los desarrolladores pueden acceder a los datos de compatibilidad más fácilmente, contactar con nosotros cuando lo necesiten y reducir el tiempo en búsquedas a través de documentos en MSDN para recomendaciones.
2.- Modo de compatibilidad
La lista en Vista de Compatibilidad indica cuando el código creado para versiones antiguas de IE está causando problemas con versiones modernas como IE9 o IE10. Los desarrolladores no siempre ven cuándo, dónde y por qué su sitio lista esos errores. Este test elimina el trabajo de suposición, confirmando si el sitio lista esos errores. Si lo hace, sugiere usar un Inspector Compacto - una herramienta automatizada en JS para detectar y eliminar markup antiguo, y hacer que la web sea compatible con versiones modernas de IE.
3.- Incluye Internet Explorer
4.- Estándares Web Docmode
Este test busca un código del tipo "Markup DocType" que le indica al navegador si hay estándares web modernos como HTML5 y CSS3. "Docmodes" antiguos fuerzan todas las versiones de IE a renderizar como IE8, lo que puede afectar el rendimiento del sitio y hacer más difícil para los desarrolladores crear código que funcione en todos los navegadores modernos.
Características de Modern IE

Grupo 2: Ayuda a tu sitio a funcionar correctamente en diferentes navegadores y dispositivos
1.- Prefijos CSSEste test detecta cuándo un código CSS puede encontrarse prefijos CSS del navegador incompletos que causarían problemas de compatibilidad - Cuando sea posible, incluye los principales navegadores como -Moz (Firefox), -MS (Internet Explorer), -O (Opera) y -Webkit (Chrome y Safari). Existen prácticas concretas que los desarrolladores pueden seguir para evitar problemas de prefijos, especialmente en plataformas móviles.
2.- Plugins en navegadores
Con IE10 hemos perfilado nuestra visión de una web libre de plug-ins. Sin embargo, también debemos reconocer que esta es una práctica emergente y que los desarrolladores deben proveer la mejor experiencia a los usuarios. Este test determina si un sitio requiere plugins que pueden no estar disponibles en móvil (como Surface o iPad). Si detecta un plugin, la herramienta sugerirá cómo aprender a desarrollar sitios sin ellos. Si el sitio requiere Flash, la herramienta explicará cómo agregar tu sitio a la lista CV de Flash.
3.- Responsive Web Desing
Este test detecta si el sitio está usando Mediaqueries, una tecnología que es comúnmente usada para detectar dispositivos de grandes - y pequeñas - pantallas y adaptando la experiencia de usuario a como mejor se vea, según la pantalla. Hay muchas maneras de implementar sitios responsive, así que este test está diseñado primordialmente para advertir sobre lo que pueda ocurrir en la web moderna.
4.- Detección de navegador
El asistente también detecta patrones de código (como el navegador.useragent o $.browser) que podría interferir en la detección del navegador. En esta versión filtramos los resultados de scripts que hacen referencia a un domino diferente al de la web (como un software de análisis de terceros).
Sugerimos utilizar la característica de detección en vez de Detección del Navegador cuando se dé soporte para diferentes navegadores y plataformas. Aunque no es requerido para todos los sitios, la característica de detección puede hacer más fácil dar soporte a sitios sin tener que probar manualmente en cada nueva versión del navegador.
Grupo 3: Considere crear con alguna de las nuevas características de Windows 8
1.- Touch-BrowsingEste test sugiere configurar el comportamiento por defecto cuando un usuario visita su sitio en un dispositivo Touch. Le dice al navegador qué esperar cuando un usuario hace gestos comunes como pinch o acercamiento (zoom).
2.- Imagen de pantalla de Inicio
Finalmente, el asistente sugiere una nueva manera en la que los desarrolladores pueden poner su logo en la pantalla de inicio de Windows 8. El usuario puede hacer "pin" a su sitio favorito y colocarlo junto a sus Apps de la Windows Store.
Opciones virtuales para testar en internet Explorer
Aunque las versiones modernas de Internet Explorer son automáticamente actualizadas, la realidad es que muchos usuarios aún utilizan versiones antiguas de IE como IE8, IE7 e IE6.Hay varias opciones para configurar una matriz de testeo, incluso con PC con versiones antiguas de Windows e IE, o administrando una suite de virtualización de imágenes como las que han puesto a nuestra disposición en el Centro de Descargas de Microsoft.
En modern.IE se provee de dos opciones para hacer el testeo de navegadores más fácil:
Virtualización Hospedada
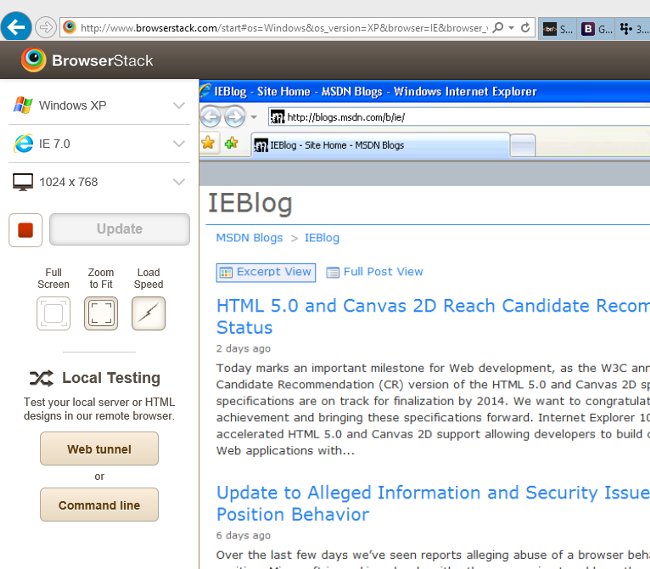
Virtualización Hospedada con el servicio en la nube o virtualización "hospedada" que quita algo de complicaciones a la administración de PCs antiguos o suites de imágenes de testeo. Con soluciones como BrowserStack puedes ejecutar tests virtuales de tu sitio directamente desde tu navegador. Si tu sitio no es accesible vía IP o DNS, puedes sacar ventaja del servicio de testeo local de BrowserStack usando un tunneling seguro con Java. También hemos puesto a disposición add-ons para Chrome y Firefox para testar IE desde estos navegadores.
Como ejemplo, aquí vemos cómo se ve el Blog de IE en IE7 en Windows XP:

La oferta de tres meses disponible a través de modern.IE incluye los servicios basados en Windows de BrowserStack, incluyendo las versiones de IE, Firefox, Safari, Chrome y Opera. La oferta es válida por un período de tres meses una vez que te des de alta en modern.IE. Puedes elegir cuándo activar tu periodo de tres meses en cualquier momento durante el siguiente año.
Virtualización Local
Virtualización local con la que se han actualizado sus imágenes de máquina de testeo virtual con IE y las versiones para Windows OS de IE6 hasta IE10. Se provee de imágenes para las siguientes plataformas:
- Hyper-V on Windows Server 2008 R2
- Hyper-V on Windows Server 2012
- Virtual PC
- Parallels for Windows and Mac
- VirtualBox for Windows, Mac, and Linux
- VMWare Fusion for Mac
- VMWare Player for Windows
Sandeep Singhal
Group Program Manager, internet Explorer.