En este sexto artículo vamos a empezar a analizar las herramientas de Profiler y Network de que disponemos en IE9.
1. Pestaña Profiler
La pestaña Profiler permite acceder al profiler de Javascript que IE incluye por defecto desde la versión 8. Este profiler sencillo y ligero permite de forma fácil conocer el rendimiento que resulta de los distintos scripts que componen una página, con el fin de realizar optimizaciones a los mismos.Como en las otras pestañas, existe una barra de menú específica con accesos a algunas de las funcionalidades más habituales. Estos son, de izquierda a derecha:
- El icono en forma de flecha nos permite activar la herramienta select element by click, de la que hablamos en un artículo anterior. Esta herramienta facilita seleccionar cualquier elemento de la página simplemente haciendo click sobre él.
- La siguiente opción nos permite limpiar la caché del navegador, de igual modo que haríamos desde el submenú Caché, opción Clear browser caché.
- El siguiente icono nos facilita guardar los informes de rendimiento que se realizan en cada sesión de profiling. No se activa hasta que no se haya realizado al menos una sesión, y exporta la información en formato CSV.
- A continuación podemos ver el botón que activa el profiler. Tan pronto lo pulsemos, la herramienta empezará a tomar información de profiling, hasta que volvamos a pulsar sobre él (el texto del botón habrá cambiado a Stop profiling. Es importante destacar que la herramienta no detiene la sesión aunque recarguemos la página.
- Junto a este botón podemos ver un combo para elegir el tipo de vista de la información que se nos muestra en el panel primario de contenido. Existen dos opciones: una vista Functions, que muestra enumeradas todas las funciones; y una vista Call Tree, que muestra un árbol que representa las funciones del modo en que se han llamado entre ellas.
- Al otro extremo de la barra, podemos ver otro combo para seleccionar entre los distintos Reports que se han generado.
- Por último, el icono con forma de X sirve para cerrar y eliminar el Report que estamos viendo en ese instante.

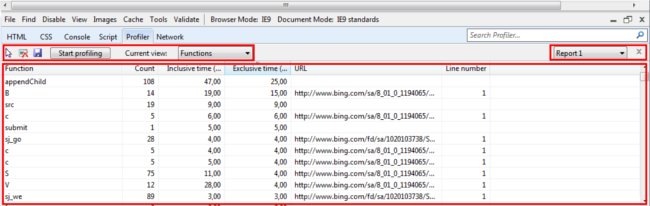
Inmediatamente debajo de esta barra, como en las demás pestañas, podemos encontrar el panel primario de información. Este panel muestra la información en columnas, las cuales se pueden personalizar con el menú contextual (botón derecho del ratón) y usando la opción Add/Remove columns.
Cada columna muestra un aspecto distinto de rendimiento, como puede ser el número de veces que la función ha sido invocada (columna Count), la cantidad de milisegundos que se ha pasado en ella (columna Exclusive time), la cantidad de milisegundos que se ha pasado en ella y en sus funciones hija (columna Inclusive time), etc.
La información que se muestra se puede ordenar en sentido ascendente/descendente para cada una de las columnas. Además, para cada fila del panel, es posible acceder al fragmento de código fuente que la originó, simplemente haciendo doble click sobre ella. Se nos mostrará instantáneamente la pestaña Script y el fragmento de código JScript relacionado.
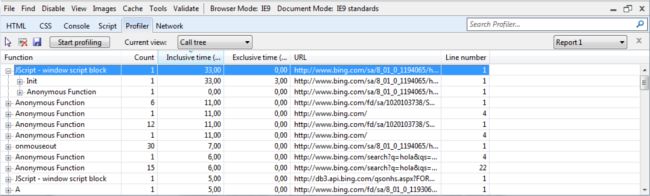
Para terminar, seleccionando la opción Call tree en el combo de Current View es posible ver una vista de tipo árbol de la misma información que veíamos en la Figura 1. En la Figura 2 podremos apreciar la diferencia en la organización de la información.

2. Pestaña Network
La pestaña Network ha sido la última en llegar, pero es probablemente la más completa y avanzada de todas precisamente por ello. Esta pestaña novedad en IE9 nos da acceso a un sniffer de red, pero exclusivamente centrado en la información que intercambia la pestaña de IE en la que estemos trabajando, con el servidor. Es especialmente útil para poder examinar peticiones y respuestas, en busca de elementos mal formados, o para conocer cómo se está gestionando la comunicación mediante tecnologías como AJAX.Como en las demás pestañas, la pestaña tiene su propio menú específico. En él podemos encontrar los siguientes iconos:
- El icono en forma de flecha nos permite activar la herramienta select element by click, de la que hablamos en un artículo anterior. Esta herramienta facilita seleccionar cualquier elemento de la página simplemente haciendo click sobre él.
- La siguiente opción nos permite limpiar la caché del navegador, de igual modo que haríamos desde el submenú Caché, opción Clear browser caché.
- El siguiente icono nos facilita guardar la información sobre actividad en la red que se ha registrado. Esta información se exporta en formato XML, por lo que podemos, posteriormente, consumirla desde otras herramientas de forma sencilla.
- A continuación tenemos el botón que activa la sesión de captura. Como ocurría con el profiler de Javascript, la información se sigue registrando hasta que se pulsa de nuevo el botón, no hasta que se refresca la página (como ocurre con las pestañas de HTML y CSS, por ejemplo).
- El siguiente botón nos permite modificar la forma en que se muestra la información en el panel primario de información. A continuación veremos las diferencias entre el modo resumido (Summary View) y el modo detallado (Detailed View).
- Por último, en el otro extremo de la barra de menú, podemos eliminar toda la información recogida pulsando Clear.

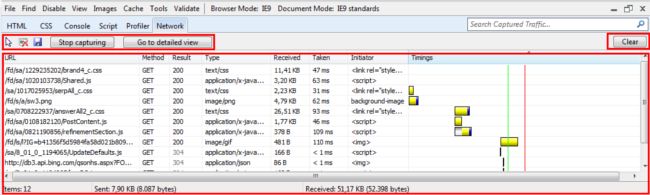
En cuanto al panel primario de información que se encuentra inmediatamente debajo del menú específico de la pestaña, muestra la información en columnas. Sin embargo, a diferencia de la pestaña de Profiler, estas columnas no son personalizables. En cualquier caso, la información que nos aportan es más que suficiente. Veamos que nos indican cada una:
- URL: nos informa sobre la url que se ha solicitado al servidor.
- Method: nos permite saber el método o verbo que se ha utilizado en la petición.
- Result: representa el resultado devuelto por el servidor para la petición.
- Type: el MIME type correspondiente a la respuesta del servidor.
- Received: la cantidad de información recibida como parte de la petición.
- Taken: tiempo necesario en el proceso de petición/respuesta.
- Iniciator: el subsistema de IE que inició la comunicación con el servidor.
- Timings: la línea de tiempo de los eventos que formaron parte de la comunicación.
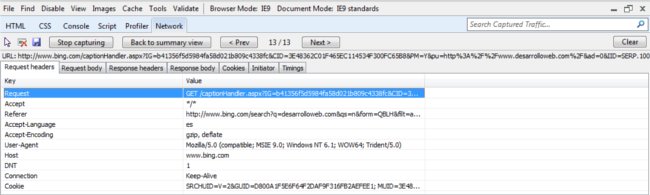
Para cada petición registrada podemos ver información detallada, ya sea haciendo doble click sobre la fila correspondiente o pulsando en el botón de Detailed View, que nos lleva a una vista donde se nos muestra toda la información capturada para la petición. En esta vista detallada la información se organiza gracias a una fila extra de pestañas. Estas pestañas nos muestran los siguientes datos:
- Request Headers: despliega las cabeceras que acompañaron a la petición que estamos visualizando.
- Request Body: contenido de la request, si existe. Habitual en peticiones POST.
- Response Headers: cabeceras en la respuesta retornada por el servidor.
- Response Body: contenido de la respuesta.
- Cookies: una vista de las cookies enviadas y recibidas como parte de la comunicación.
- Initiator: iniciador de la petición. Podemos averiguar qué realizó la solicitud al servidor, si fue un refresco de la página, la asignación de un valor al atributo src de un elemento, etc.
- Timings: información sobre los eventos que han formado parte de la comunicación y qué tiempos necesitaron para lanzarse. Entre los eventos podemos ver Wait, Start, Request, Response, Gap, OnDomContentLoaded y Load. Además, en la parte derecha se nos despliega una línea de tiempo que representa los distintos eventos y sus duraciones.

3. Conclusiones
Hemos podido ver las restantes herramientas de Developer Tools, esto es, la herramienta de Profiling y la de Network. Con la primera podremos analizar el rendimiento y el funcionamiento de nuestro scripts, con el Profiler; con la herramienta de Network podremos analizar con gran nivel de detalle todas las peticiones que haga Internet Explorer 9 a la hora de cargar una página web.4. Bibliografía
Javier Holguera
Desarrollador senior con tecnología .NET en Payvision.