En este cuarto artículo vamos a empezar a analizar las distintas herramientas de que disponemos en IE9.
1. Herramienta de CSS
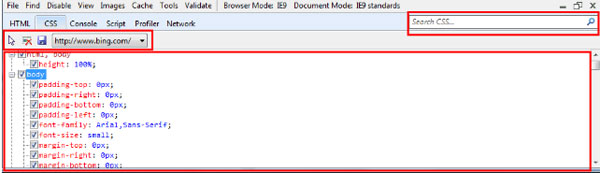
La herramienta de CSS nos permite manipular los distintos ficheros o fragmentos de hojas de estilos CSS que forman parte de la página que estamos visualizando. Como en las demás pestañas, tiene una barra específica con los siguientes elementos:- El icono en forma de flecha nos permite activar la herramienta select element by click, de la que hablamos en un artículo anterior. Esta herramienta facilita seleccionar cualquier elemento de la página simplemente haciendo click sobre él.
- La siguiente opción nos permite limpiar la caché del navegador, de igual modo que haríamos desde el submenú Caché, opción Clear browser caché.
- El siguiente icono nos facilita guardar todas las modificaciones que hayamos hecho sobre los ficheros CSS de página, en un fichero local. De lo contrario, las perderemos tan pronto refresquemos la página.
- El último elemento es un combo que nos permite seleccionar entre las distintas hojas de estilo involucradas en la maquetación de la página web. En la lista aparecen también las hojas de estilos de los iFrame cargados en la página, convenientemente identificados, puesto que las entradas en la lista correspondientes a ellos aparecerán con su nombre entre corchetes.

Debajo de esta barra específica podemos encontrar, como en la pestaña de HTML, el panel de contenido primario, que mostrará la información correspondiente a la hoja de estilos elegida en el combo. En este panel se cargarán distintas entradas para cada regla, colgando de ellas las propiedades que definen. Para activar/desactivar una regla, bastará con manipular el checkbox correspondiente; cada modificación tendrá inmediato reflejo en la página cargada. En el caso de las propiedades, se podrá no sólo activar/desactivar, sino también modificar sus valores pinchando sobre ellas.
También, desde esta ventana, tendremos acceso a un menú contextual (botón derecho del ratón para hacerlo aparecer) que nos facilita añadir nuevas reglas y propiedades, así como eliminar ambas.
2. Herramienta Console
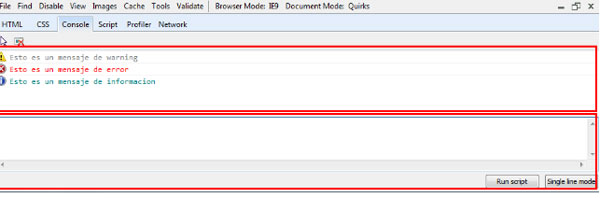
La herramienta de Console es una sencilla consola de Javascript, en la que podemos ver distintos errores e informaciones que van generando los distintos scripts que se han cargado con la página web. Existen también una serie de comandos que podemos utilizar en nuestros scripts para enviar a ella nuestra propia información de depuración, evitando tener que hacer debugging.Los mensajes que se muestran en esta pantalla son de tres tipos: avisos, errores e información. En la Figura 2 se puede ver un ejemplo de esto, así como la estructura de esta herramienta.

Por último, en la parte inferior disponemos de una zona para poder ejecutar al vuelo scripts personalizados. 3. Herramienta de Script En la pestaña Script podemos encontrar un depurador de Javascript tan ligero como útil. Mediante esta pestaña podremos, fundamentalmente, depurar el código JS mediante puntos de ruptura y observar el valor de las variables de entorno en dichas circunstancias.
Como en las demás pestañas, existe una barra específica con iconos que dan acceso a funcionalidad relacionada con el depurador. De izquierda a derecha estos iconos son:
- El icono en forma de flecha nos permite activar la herramienta select element by click, de la que hablamos en un artículo anterior. Esta herramienta facilita seleccionar cualquier elemento de la página simplemente haciendo click sobre él.
- La siguiente opción nos permite limpiar la caché del navegador, de igual modo que haríamos desde el submenú Caché, opción Clear browser caché.
- Este icono permite continuar la ejecución del código Javascript, una vez que se ha detenido debido a un punto de ruptura.
- El siguiente icono indica al depurador que debe detener la ejecución antes de que se ejecute el siguiente comando del script.
- El siguiente icono detiene la ejecución en el punto en que se produce un error. Está activado por defecto.
- El siguiente icono indica al depurador que ejecute la siguiente línea y se detenga, incluso si esa línea se encuentra dentro de un nuevo método.
- El siguiente icono también ejecuta la siguiente línea, pero si se trata de un nuevo método, no entra dentro de él.
- El último icono permite salir del método actual y volver al método que lo invocó, para seguir con la depuración.
El otro elemento es un combo que permite seleccionar los distintos fragmentos de Javascript que forman parte de la página. Permite, además, controlar qué contenido se carga en el panel primario.
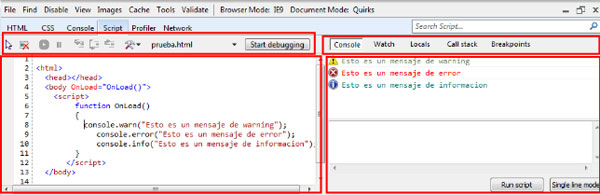
En la Figura 3 podemos ver estos elementos descritos, así como el resto que describiremos a continuación y que conforman esta potente herramienta.

Inmediatamente debajo de la barra de iconos específica, como en las demás pestañas, se encuentra el panel primario de contenido. En este panel podremos ver el código Javascript correspondiente a la opción elegida en el combo. También desde él podremos insertar los distintos puntos de ruptura que queremos utilizar en la sesión de depuración.
Para añadir un punto de ruptura tenemos dos modos de hacerlo. El primero consiste en pinchar sobre el número de línea que queremos depurar, en la parte izquierda de la ventana. Tan pronto pinchemos, veremos aparecer un punto rojo que representa el punto de ruptura. Pinchando sobre él de nuevo lo haremos desaparecer, y si pinchamos con el botón derecho del ratón veremos un menú contextual que nos permite desactivarlo, eliminarlo o dotarle de una condición. Esta última opción consiste en establecer una condición lógica para que el depurador se detenga en dicho punto de ruptura. De no cumplirse, el depurador continuará la ejecución sin pararse en él.
En la ventana derecha de la pestaña de Script podemos distinguir el menú de elección de propiedades y la ventana de propiedades que muestra la información correspondiente. En cuanto al menú, tenemos cinco opciones:
- Console: desde esta consola podemos ejecutar líneas de script escritas al vuelo y capturar mensajes que los scripts hayan enviado mediante la API console.log. Es la misma consola que veíamos en el punto anterior.
- Breakpoints: esta ventana nos muestra todos los puntos de ruptura que hemos definido para la página. De ella podemos desactivarlos, eliminarlos, darles una condición lógica para su ejecución o acceder al punto de código en el que se encuentran.
- Locals: muestra variables locales al ámbito de la función actual. Muestra el nombre, tipo y valor de dichas variables.
- Watch: muestra variables en cualquier ámbito, siempre que las hayamos añadido previamente. Como la anterior ventana, muestra el nombre, tipo y valor de cada variable. También podemos añadir variables a esta ventana desde el panel primario, utilizando el menú contextual.
- Call Stack: muestra la pila de llamadas, siendo la actual la que se encuentra en la parte superior. Haciendo doble click en cada función podemos ir al punto del código fuente en que está definida.
4. Conclusiones
Hemos podido ver otras de las herramientas de Developer Tools. En este artículo hemos descubierto cómo activar, desactivar y añadir nuevas hojas CSS; cómo obtener información de depuración a través de la Consola de Javascript, y cómo poder depurar nuestros scripts de forma fácil y potente.En los siguiente artículos completaremos la información con el resto de herramientas: Profiler y Network.
5. Bibliografía
Referencia de la Interfaz de Usuario de las Developer Tools (Inglés):http://msdn.microsoft.com/en-us/library/dd565626(v=VS.85).aspx
Centro de Desarrollo de Internet Explorer 9 (Español):
http://msdn.microsoft.com/es-ES/ie
Uso de Console para errores y estatus (Inglés)
http://msdn.microsoft.com/en-us/library/gg589530(v=vs.85).aspx
Javier Holguera
Desarrollador senior con tecnología .NET en Payvision.