En este cuarto artículo de Developer Tools vamos a empezar a analizar las distintas herramientas de que disponemos en IE9.
1. Herramientas
Las herramientas de desarrollador de IE tienen distintos modos de funcionamiento, que se reflejan en las pestañas que podemos ver en el "Menú de Modos" del que hablábamos en un anterior artículo. En la Figura 1 podemos ver este menú de modos resaltado en rojo.

Cada una de estas pestañas se corresponde con una faceta distinta relacionada con el desarrollo web. En Internet Explorer 8 teníamos pestañas para HTML, CSS, Script y Profiler, A ellas se han sumado dos nuevas pestañas en la última versión de IE, la 9: Console y Network. Vamos a hacer un repaso de cada una de ellas, para conocer en profundidad las posibilidades que nos brindan a los desarrolladores.
2. Herramienta de HTML
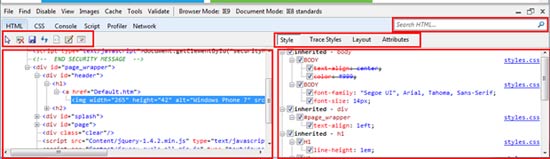
La pestaña HTML permite visualizar la estructura DOM que ha renderizado Internet Explorer, a partir de la página descargada. Desde esta pestaña se pueden ver el código de marcado de cada elemento que aparece en la página y sus atributos.En cuanto a la estructura de esta pestaña, se compone de un menú específico de la pestaña, un panel primario de contenido, un menú para elegir los tipos de propiedades que queremos visualizar, un panel de propiedades y una caja de búsqueda. En la Figura 2 podemos ver cada una de estas partes:

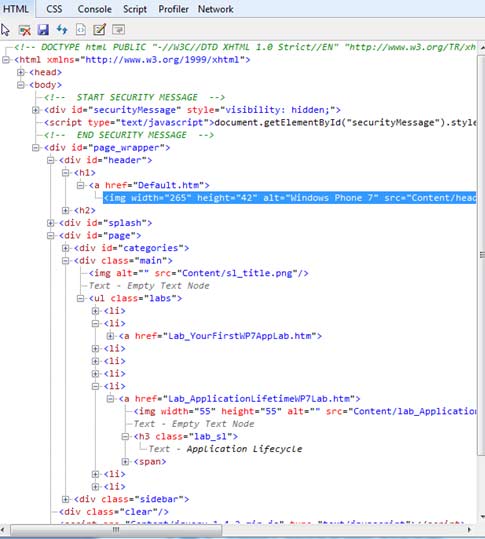
En la parte superior tenemos una barra específica de este modo compuesta de distintos iconos. Estos iconos, de izquierda a derecha, representan las siguientes funcionalidades:
- El icono en forma de flecha nos permite activar la herramienta "select element by click", de la que hablamos en un artículo anterior. Esta herramienta facilita seleccionar cualquier elemento de la página simplemente haciendo click sobre él.
- La siguiente opción nos permite limpiar la caché del navegador, de igual modo que haríamos desde el submenú Caché, opción Clear browser caché.
- El siguiente icono nos facilita guardar todas las modificaciones que hayamos hecho sobre la página, en un fichero local. De lo contrario, las perderemos tan pronto refresquemos la página.
- El siguiente icono nos permite refrescar la página.
- El siguiente icono representa una opción llamada "Element Source with style", que también podemos acceder desde el submenú View, opción Source -> Element Source with style. Una vez seleccionado un elemento, pulsarlo nos abrirá una nueva ventana en la que podremos ver el código HTML y las hojas de estilo exclusivamente del elemento, facilitando trabajar de forma más precisa.
- El siguiente icono activa el modo de edición. Activando esta opción veremos cómo el panel primario cargará el código fuente y actuará como editor de texto. Mientras se tiene este modo activado, no es posible refrescar la página con el icono que veíamos anteriormente.
- El último icono sólo está activo mientras nos encontramos en el modo de edición. Permite "wrappeo" del texto; es decir, introduce saltos de línea automáticos para evitar que las líneas ocupen un espacio mayor que el área de visualización del panel primario.

Cuando el panel no se encuentra en modo de edición, podemos hacer uso de él para recorrer el árbol de elementos de la página. También, cuando utilizamos la herramienta "select element by click, es en este panel donde se muestra la información del elemento una vez seleccionado. El panel está sincronizado con el panel de propiedades, con lo que cada vez que se elige un nuevo elemento en él, se actualiza la información que contiene el panel de propiedades con los valores correspondientes a ese elemento.
El menú de elección de propiedades nos permite elegir qué conjunto de propiedades del elemento queremos inspeccionar. Existen cuatro opciones diferentes, que detallamos a continuación:
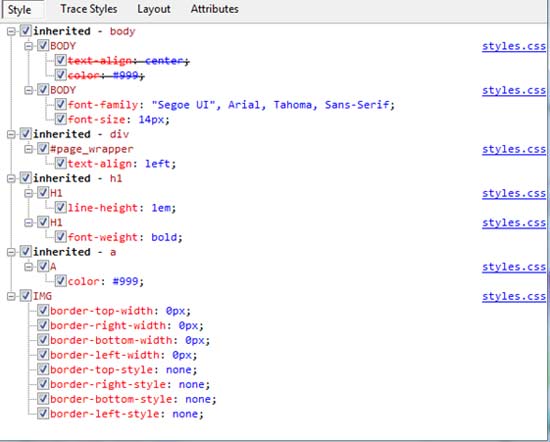
- Style: esta ventana nos permite ver las reglas CSS que se están aplicando al elemento que tenemos seleccionado. Aparecen en orden de menor prioridad a mayor, siendo la última de la lista la más prioritaria y la que se está aplicando. Las reglas aparecen agrupadas por tipos. En caso de que una regla esté tachada, significa que está siendo sobrescrita por otra regla más prioritaria. Los checkboxs permiten activar y desactivar reglas, visualizándose inmediatamente en la página las consecuencias de cualquier cambio. La Figura 4 muestra esta pantalla.

- Trace Styles: esta ventana muestra la misma información que la anterior, pero agrupada por propiedades. Es decir, para cada propiedad del elemento al que se ha dado un valor mediante CSS, podremos ver la lista de reglas que le corresponden y cómo se están aplicando. Una gran ayuda que aporta esta ventana es que nos permite, para cada regla, ir directamente al punto del fichero CSS correspondiente en que fue definida, sólo con pinchar en el enlace que aparece a la derecha.
- Layout: esta ventana muestra cómo se están aplicando las propiedades del elemento relacionadas con el "box model". Estas propiedades son offset, margin, border y padding. En la Figura 5 se puede ver esta pantalla.

- Attributes: muestra los atributos y los valores del elemento seleccionado.
3. Conclusiones
Hemos podido ver la primera de las herramientas que nos ofrecen las Developer Tools. En concreto esta herramienta permite gestionar todo lo relacionado con los elementos HTML del árbol DOM de la página web, así como acceder a sus estilos CSS.En los siguiente artículos completaremos la información con las demás herramientas: CSS, Console, Script, Profiler y Network.
4. Bibliografía
Referencia de la Interfaz de Usuario de las Developer Tools (Inglés): http://msdn.microsoft.com/en-us/library/dd565626(v=VS.85).aspxCentro de Desarrollo de Internet Explorer 9 (Español): http://msdn.microsoft.com/es-ES/ie
Javier Holguera
Desarrollador senior con tecnología .NET en Payvision.