Tercer artículo de la serie dedicada a las Developer Tools de Internet Explorer 9 y segundo de ellos que se centra en el menú de Comandos.
1. Menú de Comandos
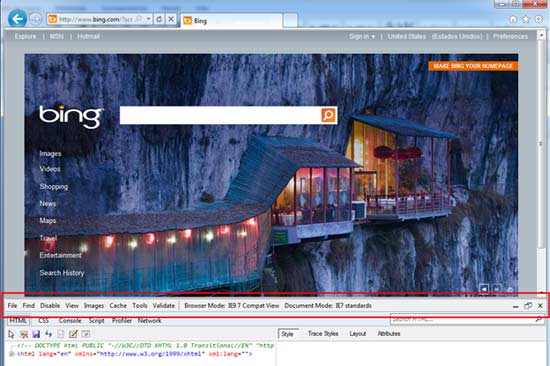
El menú de Comandos lo introdujimos en el anterior artículo. Se trata de un menú situado en el borde superior de la ventana de Developer Tools que da acceso a funcionalidad transversal a las distintas Developer Tools. En la Figura 1 podemos ver este menú.

Hasta ahora hemos visto los menús File, Find, Disable, View e Images. En este artículo conoceremos la utilidad del resto de ellos.
1.1. Submenú "Caché"
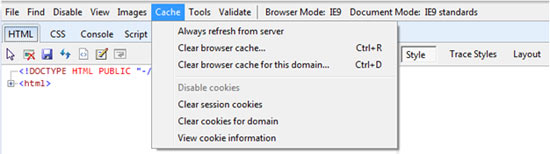
Con este menú podemos controlar las cachés del navegador y las cookies almacenadas, siendo muy útil para testear comportamientos como el acceso por primera vez a un sitio. Son varias las opciones que podemos elegir en él, tal como podemos ver en la Figura 2:

- Always refresh from server: fuerza a IE a recuperar la página del servidor en cada refresco, en lugar de utilizar el contenido cacheado. Esta opción se mantiene entre refrescos, siendo necesario desactivarla o cerrar la instancia de IE para restaurar el comportamiento previo.
- Clear browser caché : borra la caché y los ficheros temporales.
- Clear browser caché for this domain: realiza la misma función que la opción anterior, pero exclusivamente sobre el dominio actual.
- Disable cookies: desactiva las cookies.
- Clear session cookies: elimina las cookies de la sesión de navegación.
- Clear cookies for domain: elimina las cookies del actual dominio.
- View cookie information: genera un documento XML con información de las cookies.
1.2. Submenú Tools:
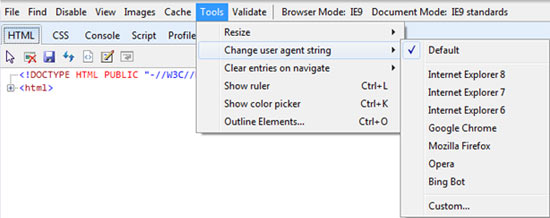
En este menú podemos encontrar cinco herramientas realmente útiles a la hora de gestionar las páginas con las que estemos trabajando. Éstas son, tal como se aprecia en la Figura 3:

- Resize: esta opción permite modificar el tamaño de la ventana de Internet Explorer, para hacer pruebas con distintas resoluciones de pantalla. Es posible elegir entre opciones habituales (como 800x600, 1024x768, etc.) o configurar tamaños personalizados.
- Change user agent string: esta opción de menú nos ayuda a configurar qué User Agent vamos a enviar al servidor a la hora de realizar la petición web. Vienen configuradas por defecto las cadenas de las últimas versiones de IE, Google Chrome y Mozilla Firefox; también es posible definir cadenas personalizadas.
- Clear entries on navigate: permite controlar si queremos limpiar las entradas que se hayan hecho en la consola y los logs que se hayan guardado por la herramienta de análisis de red, al navegador a una nueva página en una sesión de depuración. Estas dos opciones vienen activadas por defecto.
- Show ruler: esta opción lanza una herramienta que permite crear reglas sobre la propia página web, para realizar mediciones en pixels como unidad. Es posible crear múltiples reglas, con distintos colores y tamaños. Cerrando la herramienta se desactiva la opción del menú y se ocultan las reglas definidas, que volverán a aparecer tan pronto volvamos a marcarla.
- Show color picker: una herramienta clásica donde las haya, nos permite conocer el valor RGB y HEX de color de un elemento seleccionado.
- Outline elements: el antiguo menú "Outline" de las herramientas de IE8 ha desaparecido y ha sido sustituido por esta opción. Al seleccionarla nos muestra un cuadro de diálogo en el que podremos introducir distintos selectores así como el color con que queremos resaltar los elementos que los cumplan. Posteriormente, al volver a la página, se nos mostrarán esos menús encerrados en cajas del color que previamente hayamos configurado.
1.3. Submenú Validate:
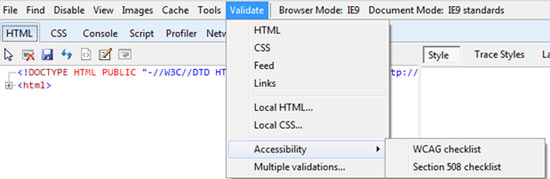
Este submenú contiene enlaces a validadores de los elementos de una página web, como pueden ser el HTML o los ficheros CSS. Estas son las opciones (ver Figura 4):

- HTML: manda la página actual al validador de HTML del W3C, en una nueva pestaña.
- CSS: manda la página actual al validador de CSS del W3C, en una nueva pestaña.
- Feed: manda la página actual al validador de feeds de Feedvalidator.org, en una nueva pestaña.
- Links: manda la página actual al validador de enlaces del W3C, en una nueva pestaña.
- Local HTML: abre una nueva pestaña con la dirección del validador HTML del W3C, para poder seleccionar desde él un fichero local.
- Local CSS: abre una nueva pestaña con la dirección del validador CSS del W3C, para poder seleccionar desde él un fichero local.
- Accessibility: desde este submenú podemos acceder a los validadores de accesibilidad del W3C (opción WCAG Checklist) y del gobierno USA (opción Section 508 Checklist). En ambos casos la validación se hace en el sitio http://contentquality.com/ aunque con distintas reglas.
- Multiple validations: esta opción muestra una ventana desde la que seleccionar las validaciones que queremos lanzar de forma simultánea, en distintas pestañas.

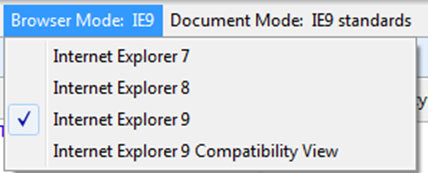
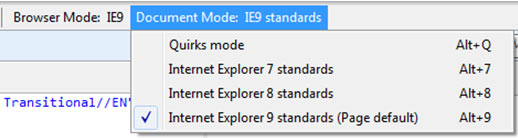
El menú Document Mode permite definir qué motor de renderizado se quiere utilizar para cargar la página, existiendo la posibilidad no sólo de utilizar el actual motor de IE9, sino también los motores de versiones anteriores de IE e incluso el modo Quirks.

Estos dos submenús fueron ampliamente descritos en un artículo anterior publicado en DesarrolloWeb.com, por lo que no entraremos en mayores detalles en el presente.
2. Conclusiones
Hemos terminado de ver qué opciones nos ofrece el menú de Comandos de las Developer Tools de IE9. En los próximos artículos veremos el resto de posibilidades que nos ofrecen las Developer Tools, como paso previo para empezar a plantear escenarios reales de uso de las mismas.3. Bibliografía
Referencia de la Interfaz de Usuario de las Developer Tools (Inglés): http://msdn.microsoft.com/en-us/library/dd565626(v=VS.85).aspxCentro de Desarrollo de Internet Explorer 9 (Español): http://msdn.microsoft.com/es-ES/ie
Javier Holguera
Desarrollador senior con tecnología .NET en Payvision.