En el presente artículo explicaremos qué es y qué proporciona el jQuery User Interface Dialog.
En el presente artículo hablaremos de:
- Qué es y qué proporciona el jQuery User Interface Dialog
- Los componentes esenciales para su implementación en una página web
- Apertura de un diálogo bajo demanda
- Implementación de diálogos modales y amodales
- Aplicación de estilos personalizados
- Inclusión de botones de comando de cierre y demás
- Cómo fijar sus dimensiones personalizadas
- Uso del diálogo como un formulario simple
- Efectos visuales durante su presentación y eliminación

¿Qué es el jQuery User Interface Dialog?
Dentro del jQuery User Interface encontramos toda una serie de elementos de programación de la interfaz de usuario preprogramados y listos para ser integrados en nuestros proyectos HTML. Se trata de una amplia biblioteca JavaScript que abarca desde efectos dinámicos, hasta menús, calendarios, diálogos, etc.
El lugar de Internet de referencia y descarga del componente Dialog, que es de lo que trataremos, es: jqueryui.com/dialog

Las capacidades que nos proporcionará las iremos desgranando en los sucesivos epígrafes, a vuelapluma son:
- Una caja de diálogo básica amodal redimensionable
- La posibilidad de convertirla en modal y con apertura a demanda
- La adaptación personal a estilos predefinidos o más personalizados
- La conversión completa a una caja de entrada de usuario, es decir, a un formulario
Un primer diálogo básico
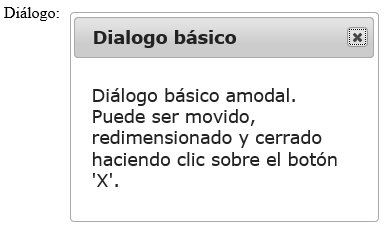
Nuestro primer ejemplo no será muy ambicioso, se trata de ilustrar un simple diálogo que se abrirá al ser cargada la página, con un mensaje en su interior y ninguna funcionalidad adicional.
El código es el del Listado 1 y se comentará seguidamente.
Listado 1: Código de un diálogo simple
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>jQuery UI Dialog - Uso básico</title>
<link rel="stylesheet" href="http://code.jquery.com/ui/1.10.1/themes/base/jquery-ui.css" />
<script src="http://code.jquery.com/jquery-1.9.1.js"></script>
<script src="http://code.jquery.com/ui/1.10.1/jquery-ui.js"></script>
<script>
$(function () {
$("#dialog").dialog();
});
</script>
</head>
<body>
Diálogo:
<div id="dialog" title="Dialogo básico">
<p>Diálogo básico amodal. Puede ser movido, redimensionado y cerrado haciendo clic sobre el botón 'X'.</p>
</div>
</body>
</html>

Si repasamos el código nos encontramos, por orden secuencial:
- Al comienzo del documento, en la etiqueta
<head>, insertaremos las bibliotecas CSS y jQuery y los códigos correspondientes - La referencia a la hoja de estilos del User Interface de jQuery:jquery-ui.css
Debe ser la primera de las bibliotecas CSS referenciadas - La referencia a la biblioteca jQuery general: jquery-x.x.x.js
Debe ser la primera de las bibliotecas JavaScript referenciadas - La referencia a la biblioteca User Interface de jQuery: jquery-ui.js
- Una función de inicialización del Dialog:
$("#dialog").dialog();
Que, como vemos, toma el elemento al que va asociado y la función sin parámetros, sin más - En el cuerpo del documento, etiqueta
<body>irá el resto de elementos HTML, entre ellos la definición del diálogo:<div id="dialog" title="Dialogo básico">
Diálogos modales y amodales. Apertura a demanda
La presentación de diálogos puede ser de dos tipos:
- Modal: Capturará el foco de entrada, de manera que deberemos atender a lo requerido en el diálogo antes de poder acceder a otros elementos de la ventana principal. Normalmente es el comportamiento que desearemos.
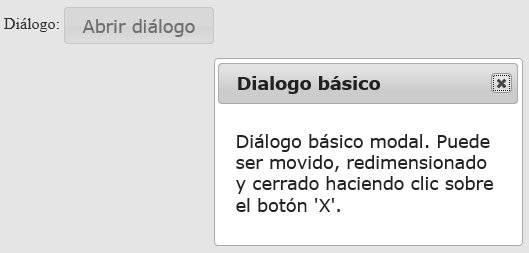
- Amodal: No capturará el foco de entrada en modo exclusivo, de forma que podremos acceder a, por ejemplo, la ventana principal y desatender lo requerido en el diálogo. Adviértase que, sorprendentemente, es la opción por defecto en los componentes Dialog del User Interface de jQuery.
En el Listado 2 vemos que para pasar el diálogo a modal, sin más, hemos de especificar dicha propiedad en su construcción:
modal: true;Por otra parte, para abrir un diálogo a demanda, que será lo que habitualmente deseemos, hemos de especificar:
- Que no se abra automáticamente, así pondremos su propiedad:
autoOpen: false - Programaremos, por ejemplo, un botón de comando para su apertura en el código HTML:
<button id="abrir">Abrir diálogo</button> - Asociaremos el botón:
$("#abrir") - Programaremos su apertura al hacer clic sobre dicho botón:
.click(function () { $("#dialog").dialog("open"); });
Listado 2: Código de un diálogo modal simple
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>jQuery UI Dialog - Dialogo modal</title>
<link rel="stylesheet" href="http://code.jquery.com/ui/1.10.1/themes/base/jquery-ui.css" />
<script src="http://code.jquery.com/jquery-1.9.1.js"></script>
<script src="http://code.jquery.com/ui/1.10.1/jquery-ui.js"></script>
<script>
$(function () {
$("#dialog").dialog({
autoOpen: false,
modal: true
});
$("#abrir")
.button()
.click(function () {
$("#dialog").dialog("open");
});
});
</script>
</head>
<body>
Diálogo:
<div id="dialog" title="Dialogo básico">
<p>Diálogo básico modal. Puede ser movido, redimensionado y cerrado haciendo clic sobre el botón 'X'.</p>
</div>
<button id="abrir">Abrir diálogo</button>
</body>
</html>

Añadir un botón de cierre
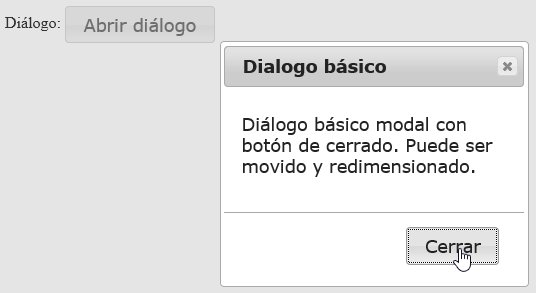
Aunque el cierre de un diálogo se puede siempre realizar haciendo clic sobre el botón ‘X’ de cierre genérico de una ventana, más elegante es mostrar un botón para tal función.
Para ello utilizamos dos funcionalidades, añadir botones y cerrar ventanas mediante código JavaScript:
- Mediante la propiedad buttons creamos un botón con una determinada etiqueta y una función de respuesta al ser pulsado. Podríamos crear así varios, como veremos en el apartado Diálogo para formulario simple, al final del artículo.
- Para cerrar la ventana, hacemos una llamada a la función close, con el código:
$(this).dialog("close");
Listado 3: Un diálogo simple con un botón de comando para su cierre
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>jQuery UI Dialog - Dialogo modal con botón de cerrado</title>
<link rel="stylesheet" href="http://code.jquery.com/ui/1.10.1/themes/base/jquery-ui.css" />
<script src="http://code.jquery.com/jquery-1.9.1.js"></script>
<script src="http://code.jquery.com/ui/1.10.1/jquery-ui.js"></script>
<script>
$(function () {
$("#dialog").dialog({
autoOpen: false,
modal: true,
buttons: {
"Cerrar": function () {
$(this).dialog("close");
}
}
});
$("#abrir")
.button()
.click(function () {
$("#dialog").dialog("open");
});
});
</script>
</head>
<body>
Diálogo:
<div id="dialog" title="Dialogo básico">
<p>Diálogo básico modal con botón de cerrado. Puede ser movido y redimensionado.</p>
</div>
<button id="abrir">Abrir diálogo</button>
</body>
</html>

Diálogo con dimensiones personalizadas
Hasta el momento, los diálogos mostrados lo son con dimensiones predefinidas por el sistema, veremos cómo definir nosotros mismos sus dimensiones.
Hemos optado por una modificación al vuelo, en el momento de crear el diálogo, no en su definición, previo a su apertura, como puede apreciarse en el Listado 4.
Las propiedades a fijar son width y height, como se muestra en la porción de código que sigue:
.click(function () {
$("#dialog").dialog("option", "width", 600);
$("#dialog").dialog("option", "height", 300);
$("#dialog").dialog("open");
});En el Listado 4 se muestra el ejemplo completo de un diálogo modal, con dimensiones fijas y un botón para su cierre.
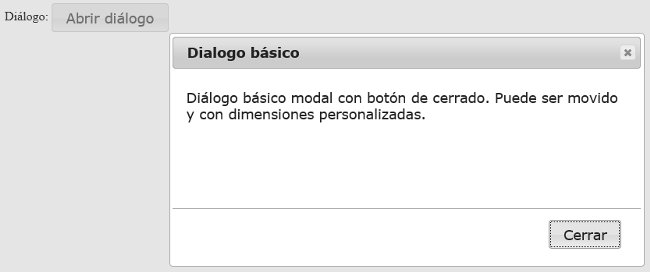
Listado 4: Diálogo modal simple, con botón de cierre y dimensiones fijas
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>jQuery UI Dialog - Dialogo modal con dimensiones personalizadas</title>
<link rel="stylesheet" href="http://code.jquery.com/ui/1.10.1/themes/base/jquery-ui.css" />
<script src="http://code.jquery.com/jquery-1.9.1.js"></script>
<script src="http://code.jquery.com/ui/1.10.1/jquery-ui.js"></script>
<script>
$(function () {
$("#dialog").dialog({
autoOpen: false,
modal: true,
buttons: {
"Cerrar": function () {
$(this).dialog("close");
}
}
});
$("#abrir")
.button()
.click(function () {
$("#dialog").dialog("option", "width", 600);
$("#dialog").dialog("option", "height", 300);
$("#dialog").dialog("open");
});
});
</script>
</head>
<body>
Diálogo:
<div id="dialog" title="Dialogo básico">
<p>Diálogo básico modal con botón de cerrado. Puede ser movido y con dimensiones personalizadas.</p>
</div>
<button id="abrir">Abrir diálogo</button>
</body>
</html>

Para hacerlo no redimensionable, de dimensiones estáticas, bastará poner a false la propiedad resizable, como por ejemplo en la porción de código que sigue:
.click(function () {
$("#dialog").dialog("option", "width", 600);
$("#dialog").dialog("option", "height", 300);
$("#dialog").dialog("option", "resizable", false);
$("#dialog").dialog("open");
});Jugando con los estilos
Hasta ahora hemos trabajado con referencias al User Interface alojado en el foro de jQuery; de esa manera disponemos de un modo muy cómodo y relativamente eficiente de crear los Dialog, pero no de personalizar sus estilos, dado que se trabaja con uno predeterminado –una CSS referenciada concreta, dada por el administrador del jQuery User Interface-.
Sin embargo el propio jQuery User Interface dispone de numerosos estilos prediseñados y listos para ser utilizados a demanda; pero para ello deberemos descargarlos y trabajar con ellos y referenciarlos en local –en el propio servidor-.
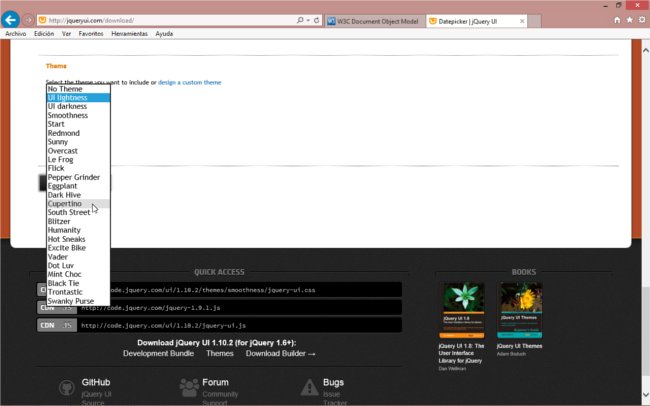
Podremos descargar el jQuery User Interface completo, que incluye Dialog, la dirección URL es: jqueryui.com/download

En ese proceso de descarga, en la parte inferior nos encontraremos con el apartado Theme, desplegando la lista podemos seleccionar el estilo del Dialog que se descargará. En realidad, según lo que hayamos seleccionado previamente, es el estilo –el tema- de los componentes del jQuery User Interface que descargaremos.
De ahí es de donde se extraen los correspondientes CSS y directorios images particulares.
Trabajando en local, también deberemos copiar en cada caso el correspondiente directorio images y si queremos poder variar los estilos, darle un nombre particular para cada uno de los estilos –por ejemplo images_sunny- y cambiar las referencias en el archivo CSS correspondiente.
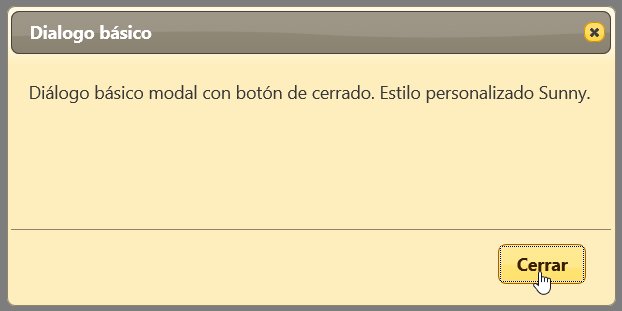
Listado 5: Diálogo modal con un estilo personalizado Sunny
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>jQuery UI Dialog - Dialogo modal con estilo personalizado</title>
<link rel="stylesheet" href="http://code.jquery.com/ui/1.10.1/themes/base/jquery-ui.css" />
<script src="http://code.jquery.com/jquery-1.9.1.js"></script>
<script src="http://code.jquery.com/ui/1.10.1/jquery-ui.js"></script>
<link rel="stylesheet" href="jquery-ui-1.10.2.sunny.css" />
<script>
$(function () {
$("#dialog").dialog({
autoOpen: false,
modal: true,
buttons: {
"Cerrar": function () {
$(this).dialog("close");
}
}
});
$("#abrir")
.button()
.click(function () {
$("#dialog").dialog("option", "width", 600);
$("#dialog").dialog("option", "height", 300);
$("#dialog").dialog("option", "resizable", false);
$("#dialog").dialog("open");
});
});
</script>
</head>
<body>
Diálogo:
<div id="dialog" title="Dialogo básico">
<p>Diálogo básico modal con botón de cerrado. Estilo personalizado Sunny.</p>
</div>
<button id="abrir">Abrir diálogo</button>
</body>
</html>

Para cambiar todo el estilo por otro predefinido en el foro de User Interface de jQuery bastará descargar nuevamente el código y cambiar la hoja de estilo (y el directorio images) por la nueva.
Si lo que deseamos es retocar parcialmente un estilo predefinido, acudimos a modificar los estilos de la hoja de estilos –archivo CSS- descargado, bien con otro archivo CSS complementario y referenciado posteriormente en el archivo HTML –para respetar el orden de prelación de la cascada de estilos-, bien mediante estilos inline en el propio documento HTML.
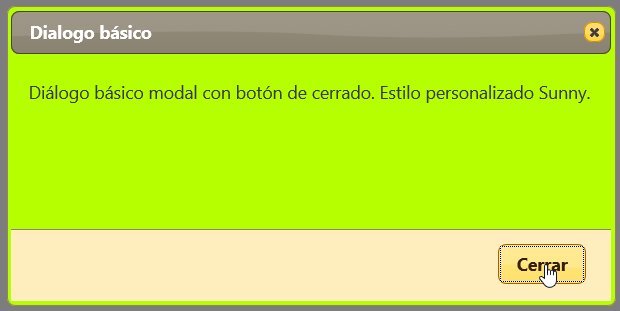
Fijémonos en el pequeño código de estilo en el que alteraremos el color de fondo de la caja de diálogo, lo que hacemos es establecer un apartado style que sobrecargará los estilos equivalentes de la hoja de estilos del User Interface de jQuery –archivo CSS referenciado al comienzo-.
El aspecto final se observa en la figura adjunta, compárese el resultado con el diálogo original de estilo Sunny.
<style>
.ui-dialog {
background: #b6ff00;
}
</style>

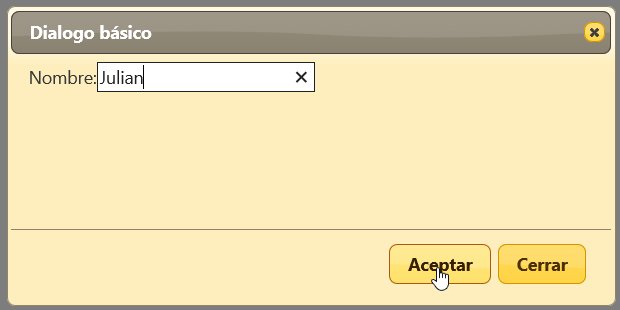
Dialogo para formulario simple
Una de las aplicaciones más interesantes de los diálogos es su uso como formulario de entrada.
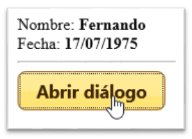
En nuestro ejemplo final ilustraremos una pequeña aplicación en la que tendremos dos datos a mostrar en la pantalla principal de la aplicación: un nombre y una fecha. Mediante un botón de comando llamaremos a un formulario de entrada de datos que recogerá dichos valores en una entrada de texto editable y en un componente "Datepicker" para selección de fechas, respectivamente.Para comenzar, codificaremos la entrada de textos para el caso del nombre, como se recoge en el Listado 6. Los puntos esenciales son:
-
Todo el diseño del diálogo en sí, sus componentes, se realiza en la etiqueta <div> correspondiente:
<div id="dialog" title="Dialogo básico"> - En el diálogo se programa la caja de textos de entrada de usuario:
Nombre:<input type="text" id="el_nombre" value="" /> - Al abrir el diálogo, se toma el valor del nombre de la ventana principal y se le pasa al componente de entrada de textos del diálogo:
el_nombre.value = nombre.value; - Obsérvese cómo se programan los botones de comando dentro del componente Dialog. Bajo la entrada de la propiedad buttons se van dando los nombres y las funciones de respuesta de cada uno de ellos.
En caso de pulsar el botón Aceptar se toma el valor de la entrada de textos y se pone en el lugar correspondiente de la ventana principal:
nombre.value = el_nombre.value; - En caso de pulsar el botón Cerrar no se recogerá nada de lo introducido en el diálogo.
- Con la pulsación de cualesquiera de ambos botones, se cerrará el diálogo:
$(this).dialog("close");
Listado 6: Aplicación con una caja de diálogo para recogida de entrada de textos
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>jQuery UI Dialog - Dialogo para formulario simple</title>
<link rel="stylesheet" href="http://code.jquery.com/ui/1.10.1/themes/base/jquery-ui.css" />
<script src="http://code.jquery.com/jquery-1.9.1.js"></script>
<script src="http://code.jquery.com/ui/1.10.1/jquery-ui.js"></script>
<link rel="stylesheet" href="jquery-ui-1.10.2.sunny.css" />
<script>
$(function () {
$("#dialog").dialog({
autoOpen: false,
modal: true,
buttons: {
"Aceptar": function () {
nombre.value = el_nombre.value;
$(this).dialog("close");
},
"Cerrar": function () {
$(this).dialog("close");
}
}
});
$("#abrir")
.button()
.click(function () {
el_nombre.value = nombre.value;
$("#dialog").dialog("option", "width", 600);
$("#dialog").dialog("option", "height", 300);
$("#dialog").dialog("option", "resizable", false);
$("#dialog").dialog("open");
});
});
</script>
</head>
<body>
Diálogo:
<div id="dialog" title="Dialogo básico">
Nombre:<input type="text" id="el_nombre" value="" />
</div>
<input type="text" id="nombre" value="" />
<button id="abrir">Abrir diálogo</button>
</body>
</html>


En el Listado 7 extendemos el ejemplo para contemplar la entrada de fechas, con el componente Datepicker. Para conocer más acerca del componente jQuery UI Datepicker puede acudir a nuestros anteriores artículos:
Listado 7: Ejemplo de aplicación con un diálogo para entrada de textos y fechas, mediante el componente jQuery UI Datepicker
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>jQuery UI Dialog - Dialogo para formulario simple</title>
<link rel="stylesheet" href="http://code.jquery.com/ui/1.10.1/themes/base/jquery-ui.css" />
<script src="http://code.jquery.com/jquery-1.9.1.js"></script>
<script src="http://code.jquery.com/ui/1.10.1/jquery-ui.js"></script>
<script src="jquery.ui.datepicker-es.js"></script>
<link rel="stylesheet" href="jquery-ui-1.10.2.sunny.css" />
<script>
$(function () {
$(function () {
$.datepicker.setDefaults($.datepicker.regional["es"]);
$("#datepicker").datepicker({
firstDay: 1
});
});
$("#dialog").dialog({
autoOpen: false,
modal: true,
buttons: {
"Aceptar": function () {
var texto1 = document.getElementById('nombre').firstChild;
var newText1 = document.createTextNode(el_nombre.value);
texto1.parentNode.replaceChild(newText1, texto1);
var texto2 = document.getElementById('fecha').firstChild;
var newText2 = document.createTextNode(datepicker.value);
texto2.parentNode.replaceChild(newText2, texto2);
$(this).dialog("close");
},
"Cerrar": function () {
$(this).dialog("close");
}
}
});
$("#abrir")
.button()
.click(function () {
el_nombre.value = document.getElementById('nombre').firstChild.nodeValue;
datepicker.value = document.getElementById('fecha').firstChild.nodeValue;
$("#dialog").dialog("option", "width", 600);
$("#dialog").dialog("option", "height", 300);
$("#dialog").dialog("option", "resizable", false);
$("#dialog").dialog("open");
});
});
</script>
</head>
<body>
<div id="dialog" title="Formulario simple">
Nombre:<input type="text" id="el_nombre" value="" /><br />
Fecha:<input type="text" id="datepicker" />
</div>
Nombre: <strong id="nombre">Julio</strong><br />
Fecha: <strong id="fecha">11/07/1975</strong><br />
<hr />
<button id="abrir">Abrir diálogo</button>
</body>
</html>


Efectos show y hide
Por último tratamos los posibles efectos visuales durante su presentación y eliminación.
Se llevan a cabo mediante las propiedades show y hide, que toman dos valores:
- El nombre del efecto –prediseñado-
- El tiempo de duración en milisegundos
En el Listado 8 se puede ver cómo implementarlas en el código de creación del diálogo. El resto es lo mismo que el Listado 7.
Para una lista de todos los posibles efectos y su significado consúltese la dirección URL: api.jqueryui.com/category/effects
Listado 8: Implementación de efectos show y hide
<script>
$(function () {
$(function () {
$.datepicker.setDefaults($.datepicker.regional["es"]);
$("#datepicker").datepicker({
firstDay: 1
});
});
$("#dialog").dialog({
autoOpen: false,
modal: true,
show: {
effect: "blind",
duration: 1000
},
hide: {
effect: "explode",
duration: 1000
},
buttons: {
"Aceptar": function () {
var texto1 = document.getElementById('nombre').firstChild;
var newText1 = document.createTextNode(el_nombre.value);
texto1.parentNode.replaceChild(newText1, texto1);
var texto2 = document.getElementById('fecha').firstChild;
var newText2 = document.createTextNode(datepicker.value);
texto2.parentNode.replaceChild(newText2, texto2);
$(this).dialog("close");
},
"Cerrar": function () {
$(this).dialog("close");
}
}
});
$("#abrir")
.button()
.click(function () {
el_nombre.value = document.getElementById('nombre').firstChild.nodeValue;
datepicker.value = document.getElementById('fecha').firstChild.nodeValue;
$("#dialog").dialog("option", "width", 600);
$("#dialog").dialog("option", "height", 300);
$("#dialog").dialog("option", "resizable", false);
$("#dialog").dialog("open");
});
});
</script>Conclusiones
En el presente artículo hemos repasado muchas de las funcionalidades del componente jQuery User Interface Dialog. Con ellas creemos se está en condiciones de implementar elegantes diálogos y formularios en sus páginas web con un mínimo de codificación.
Esperamos que todo lo expuesto les haya servido de ayuda. Hasta nuestro próximo artículo, felices horas de programación.
Jaime Peña Tresancos
Escritor. Colaborador habitual de revistas de tecnología y experto en nuevas tec...