En el presente artículo hablaremos de qué es y qué proporciona el jQuery User Interface Menu.
En el presente artículo hablaremos de:
- Qué es y qué proporciona el jQuery User Interface Menu
- Los componentes esenciales para su implementación en una página Web
- Su personalización mediante la aplicación de estilos prediseñados y otros redefinidos -sobrecargados-
- Cómo desactivarlo y reactivarlo
- Cómo adaptarlo para crear una disposición de menú horizontal

¿Qué es el jQuery User Interface Menu?
Dentro del jQuery User Interface encontramos toda una serie de elementos de programación de la interface de usuario preprogramados y listos para ser integrados en nuestros proyectos HTML. Se trata de una amplia biblioteca JavaScript que abarca desde efectos dinámicos, hasta menús, calendarios, etc.
El lugar de Internet de referencia y descarga del componente Menu es: http://jqueryui.com/menu/

Las capacidades que nos proporcionará las iremos desgranando en los sucesivos epígrafes, a vuelapluma son:
- Creación de un menú a partir de una lista no ordenada
- Adaptación del menú con estilos prediseñados del jQuery User Interface
- Deshabilitar y rehabilitar el menú
- Personalización del menú mediante estilos
- Adaptación con estilos a un menú mostrado horizontalmente
Cuál es el punto de partida
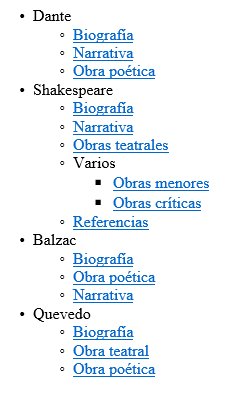
Comenzaremos por las tareas de inicialización y el cómo mostrar un menú en nuestra página Web; el punto de partida es una lista no ordenada, como por ejemplo la mostrada en el Listado 1 y en la figura adjunta.
Las opciones de menú serán finalmente aquellas entradas de las listas que contienen los hipervínculos asociados.Listado 1: Lista no ordenada que nos servirá de base para el menú flotante.
<!DOCTYPE html>
<html>
<head>
<title>Menús flotantes, sólo esquema</title>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
</head>
<body>
<div>
<ul>
<li>Dante
<ul>
<li><a href="#11">Biografía</a></li>
<li><a href="#12">Narrativa</a></li>
<li><a href="#13">Obra poética</a></li>
</ul>
</li>
<li>Shakespeare
<ul>
<li><a href="#21">Biografía</a></li>
<li><a href="#22">Narrativa</a></li>
<li><a href="#23">Obras teatrales</a></li>
<li>Varios
<ul>
<li><a href="#241">Obras menores</a></li>
<li><a href="#242">Obras críticas</a></li>
</ul>
</li>
<li><a href="#25">Referencias</a></li>
</ul>
</li>
<li>Balzac
<ul>
<li><a href="#31">Biografía</a></li>
<li><a href="#32">Obra poética</a></li>
<li><a href="#33">Narrativa</a></li>
</ul>
</li>
<li>Quevedo
<ul>
<li><a href="#31">Biografía</a></li>
<li><a href="#32">Obra teatral</a></li>
<li><a href="#33">Obra poética</a></li>
</ul>
</li>
</ul>
</div>
</body>
</html>

Cómo pasar del esquema al menú flotante
Observemos el Listado 2, que pasaremos a comentar con detalle.
Listado 2: Uso básico de un componente Menu
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>jQuery UI Menu - Menú básico</title>
<link rel="stylesheet" href="http://code.jquery.com/ui/1.10.3/themes/smoothness/jquery-ui.css" />
<script src="http://code.jquery.com/jquery-1.9.1.js"></script>
<script src="http://code.jquery.com/ui/1.10.3/jquery-ui.js"></script>
<style>
.ui-menu {
width: 200px;
}
</style>
<script>
$(function () {
$("#menu").menu();
});
</script>
</head>
<body>
<div style="position: absolute; top: 20px; left: 0px; z-index: 100">
<ul id="menu">
<li><a href="#">Dante</a>
<ul>
<li><a href="#11">Biografía</a></li>
<li><a href="#12">Narrativa</a></li>
<li><a href="#13">Obra poética</a></li>
</ul>
</li>
<li><a href="#">Shakespeare</a>
<ul>
<li><a href="#21">Biografía</a></li>
<li><a href="#22">Narrativa</a></li>
<li><a href="#23">Obras teatrales</a></li>
<li><a href="#">Varios</a>
<ul>
<li><a href="#241">Obras menores</a></li>
<li><a href="#242">Obras críticas</a></li>
</ul>
</li>
<li><a href="#25">Referencias</a></li>
</ul>
</li>
<li><a href="#">Balzac</a>
<ul>
<li><a href="#31">Biografía</a></li>
<li><a href="#32">Obra poética</a></li>
<li><a href="#33">Narrativa</a></li>
</ul>
</li>
<li><a href="#">Quevedo</a>
<ul>
<li><a href="#31">Biografía</a></li>
<li><a href="#32">Obra teatral</a></li>
<li><a href="#33">Obra poética</a></li>
</ul>
</li>
</ul>
</div>
</body>
</html>

Si repasamos el código nos encontramos, por orden secuencial:
- Al comienzo del documento, en la etiqueta <head>, insertaremos las bibliotecas CSS y jQuery y los códigos correspondientes
- La referencia a la hoja de estilos del User Interface de jQuery:
jquery-ui.css
Debe ser la primera de las bibliotecas CSS referenciadas - La referencia a la biblioteca jQuery general
jquery-x.x.x.js
Debe ser la primera de las bibliotecas JavaScript referenciadas - La referencia a la biblioteca User Interface de jQuery
jquery-ui.js - Una función de inicialización del Menu
$("#menu").menu();
Que, como vemos, toma el elemento al que va asociado y la función sin parámetros, sin más - En el cuerpo del documento, etiqueta <body> irá el resto de elementos HTML, entre ellos la definición del menú –lista no ordenada-
- En el esquema –lista no ordenada- hemos añadido referencias nulas -<a href="#">- a las cabeceras <li> principales, para que el puntero del ratón se muestre como un dedo apuntando y se muestre también una punta de flecha a su derecha indicando que se trata de una entrada de submenú
- Identificamos la lista numerada para poder asignarla a un componente Menu
Jugando con los estilos
Hasta ahora hemos trabajado con referencias al User Interface alojado en el foro de jQuery; de esa manera disponemos de un modo muy cómodo y relativamente eficiente de crear los Datepicker, pero no de personalizar sus estilos, dado que se trabaja con uno predeterminado –una CSS referenciada concreta, dada por el administrador del jQuery User Interface-.
Sin embargo el propio jQuery User Interface dispone de numerosos estilos prediseñados y listos para ser utilizados a demanda; pero para ello deberemos descargarlos y trabajar con ellos y referenciarlos en local –en el propio servidor-.
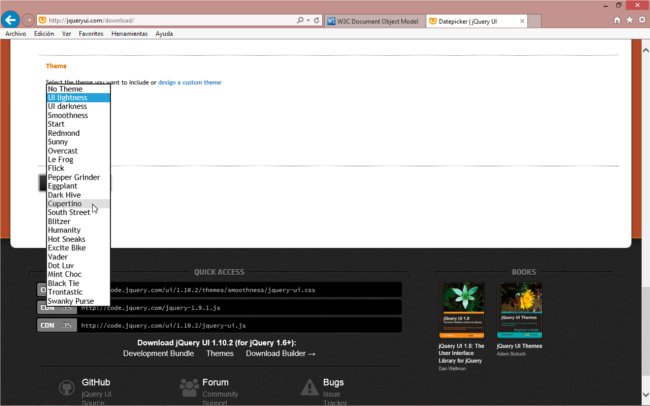
Podremos descargar el jQuery User Interface completo, que incluye Menu, la dirección URL es: http://jqueryui.com/download/

En ese proceso de descarga, en la parte inferior nos encontraremos con el apartado Theme, desplegando la lista podemos seleccionar el estilo del Menu que se descargará. En realidad, según lo que hayamos seleccionado previamente, es el estilo –el tema- de los componentes del jQuery User Interface que descargaremos.
De ahí es de donde se extraen los correspondientes CSS y directorios images particulares.
Trabajando en local, también deberemos copiar en cada caso el correspondiente directorio images y si queremos poder variar los estilos, darle un nombre particular para cada uno de los estilos –por ejemplo images_sunny- y cambiar las referencias en el archivo CSS correspondiente.
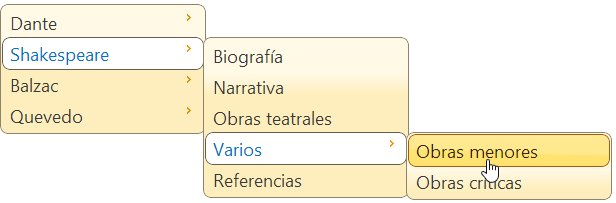
Listado 3: Un menú basado en un componente Menu, en el que se ha utilizado el estilo Sunny
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>jQuery UI Menu - Menú básico con estilo personalizado</title>
<link rel="stylesheet" href="http://code.jquery.com/ui/1.10.3/themes/smoothness/jquery-ui.css" />
<script src="http://code.jquery.com/jquery-1.9.1.js"></script>
<script src="http://code.jquery.com/ui/1.10.3/jquery-ui.js"></script>
<link rel="stylesheet" href="jquery-ui-1.10.2.sunny.css" />
<style>
.ui-menu {
width: 200px;
}
</style>
<script>
$(function () {
$("#menu").menu();
});
</script>
</head>
<body>
<div style="position: absolute; top: 20px; left: 0px; z-index: 100">
<ul id="menu">
<li><a href="#">Dante</a>
<ul>
<li><a href="#11">Biografía</a></li>
<li><a href="#12">Narrativa</a></li>
<li><a href="#13">Obra poética</a></li>
</ul>
</li>
<li><a href="#">Shakespeare</a>
<ul>
<li><a href="#21">Biografía</a></li>
<li><a href="#22">Narrativa</a></li>
<li><a href="#23">Obras teatrales</a></li>
<li><a href="#">Varios</a>
<ul>
<li><a href="#241">Obras menores</a></li>
<li><a href="#242">Obras críticas</a></li>
</ul>
</li>
<li><a href="#25">Referencias</a></li>
</ul>
</li>
<li><a href="#">Balzac</a>
<ul>
<li><a href="#31">Biografía</a></li>
<li><a href="#32">Obra poética</a></li>
<li><a href="#33">Narrativa</a></li>
</ul>
</li>
<li><a href="#">Quevedo</a>
<ul>
<li><a href="#31">Biografía</a></li>
<li><a href="#32">Obra teatral</a></li>
<li><a href="#33">Obra poética</a></li>
</ul>
</li>
</ul>
</div>
</body>
</html>

Para cambiar todo el estilo por otro predefinido en el foro de User Interface de jQuery bastará descargar nuevamente el código y cambiar la hoja de estilo (y el directorio images) por la nueva.
Si lo que deseamos es retocar parcialmente un estilo predefinido, acudimos a modificar los estilos de la hoja de estilos –archivo CSS- descargado, bien con otro archivo CSS complementario y referenciado posteriormente en el archivo HTML –para respetar el orden de prelación de la cascada de estilos-, bien mediante estilos inline en el propio documento HTML.
Fijémonos en el Listado 5; allí programamos un menú en el que alteraremos el tamaño de la fuente y su estilo, por ello estableceremos un apartado style que sobrecargará los estilos equivalentes de la hoja de estilos del User Interface de jQuery –archivo CSS referenciado al comienzo-.
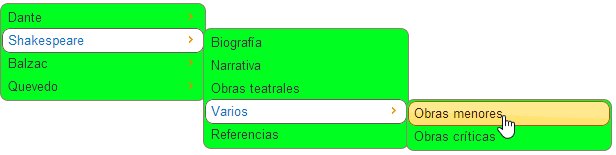
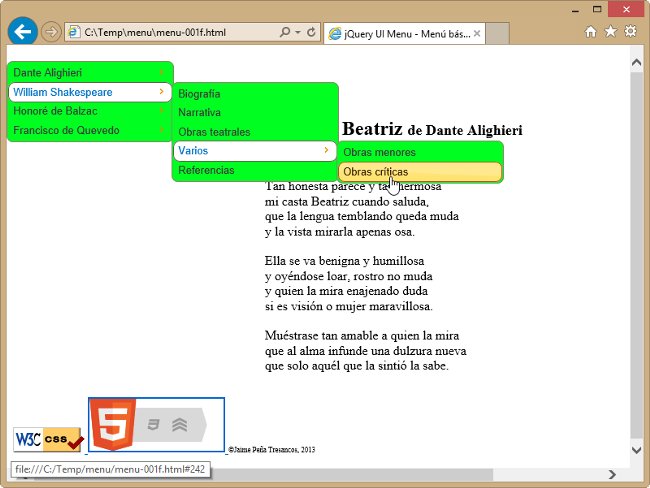
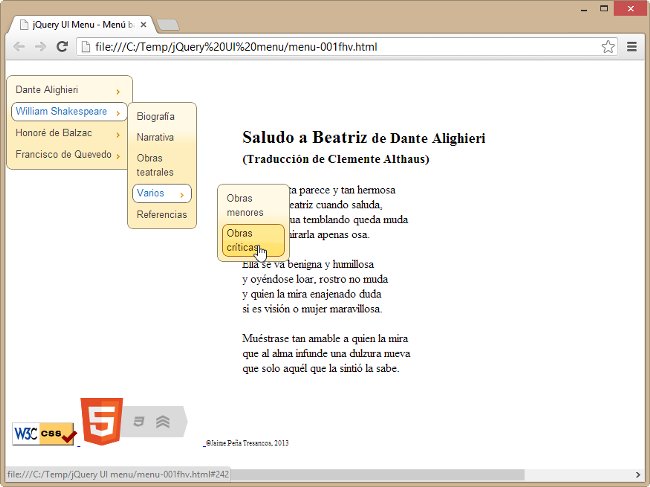
El aspecto final se observa en la figura adjunta, compárese el resultado con el menú original de estilo Sunny.
Listado 4: Un menú modificado, basado en un componente Menu en el que se ha utilizado el estilo Sunny y algunos estilos personalizados
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>jQuery UI Menu - Menú básico con estilo personalizado y fuente y fondo personalizado</title>
<link rel="stylesheet" href="http://code.jquery.com/ui/1.10.3/themes/smoothness/jquery-ui.css" />
<script src="http://code.jquery.com/jquery-1.9.1.js"></script>
<script src="http://code.jquery.com/ui/1.10.3/jquery-ui.js"></script>
<link rel="stylesheet" href="jquery-ui-1.10.2.sunny.css" />
<style>
.ui-menu {
width: 200px;
font: 13px Arial;
background: #00ff21;
}
</style>
<script>
$(function () {
$("#menu").menu();
});
</script>
</head>
<body>
...
</body>
</html>


Naturalmente, el retoque de estilos requiere un conocimiento importante del archivo fuente del jQuery User Interface, sino una buena dosis de paciencia y ensayo y error, pero que en ocasiones merecerá la pena para ir un paso más allá en nuestros trabajos.
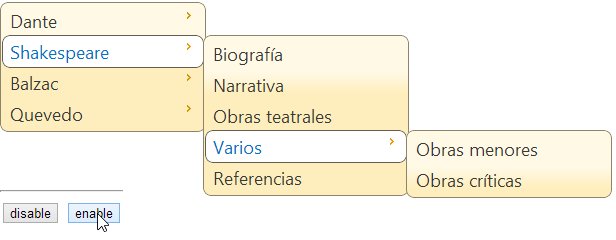
Menú desactivado y reactivado
Otra opción que puede ser de interés es desactivar el componente Menu, de manera que deje de ser funcional, aunque siga estando presente.
El método a utilizar es disabled que, según su único parámetro, lo activará o desactivará, la sintaxis es:
- $(referencia).menu("option", "disabled", true)
- $(referencia).menu("option", "disabled", false)
Veamos el listado que sigue, en el programamos un componente Menu y dos botones de comando que llaman a las funciones de desactivación y reactivación.
Listado 5: Componente Menu asociado a botones de comando para su desactivación y reactivación.
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>jQuery UI Menu - Menú básico con desactivación y reactivación</title>
<link rel="stylesheet" href="http://code.jquery.com/ui/1.10.3/themes/smoothness/jquery-ui.css" />
<script src="http://code.jquery.com/jquery-1.9.1.js"></script>
<script src="http://code.jquery.com/ui/1.10.3/jquery-ui.js"></script>
<link rel="stylesheet" href="jquery-ui-1.10.2.sunny.css" />
<style>
.ui-menu {
width: 200px;
}
</style>
<script>
$(function () {
$("#menu").menu();
});
$(function () {
$("#disable").click(function () {
$("#menu").menu("option", "disabled", true);
});
});
$(function () {
$("#enable").click(function () {
$("#menu").menu("option", "disabled", false);
});
});
</script>
</head>
<body>
...
<div style="position: absolute; top: 200px; left: 0px">
<hr />
<input type="button" id="disable" value="disable" />
<input type="button" id="enable" value="enable" />
</div>
</body>
</html>


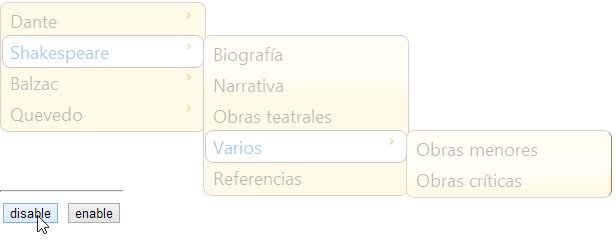
En la primera imágen vemos el menú desactivado, mientras que en la segunda aparecerá el menú reactivado.
Menú con orientación horizontal
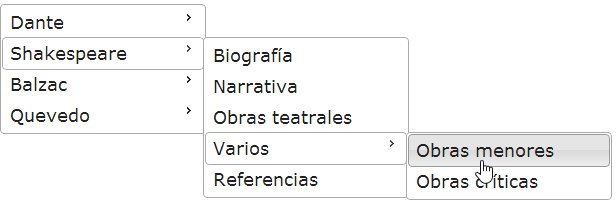
Son varias las referencias encontradas en la Web para convertir un componente Menu en un menú horizontal, todas pasan por la sobrecarga de estilos.
En el Listado 6 hemos adaptado de forma fidedigna la versión recogida en la dirección URL: http://knowledgebase.bridge-delivery.com/jquery-ui-menu-horizontal-and-vertical/
Obsérvese que el punto clave es la inclusión de los estilos:
float:left;También es crítico el modo de inicialización:
$(referencia).menu({position: {at: "left bottom"}});Si se eliminan los estilos left y si se inicializa como en los restantes ejemplos, tendríamos el menú vertical (;-)) –véanse las figuras adjuntas-. El resto de los estilos sobrecargados es complementario.
Listado 6: Adaptación de un componente Menu a una disposición de menú horizontal mediante la sobrecarga de estilos
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>jQuery UI Menu - Menú básico con estilo personalizado y horizontal</title>
<link rel="stylesheet" href="http://code.jquery.com/ui/1.10.3/themes/smoothness/jquery-ui.css" />
<script src="http://code.jquery.com/jquery-1.9.1.js"></script>
<script src="http://code.jquery.com/ui/1.10.3/jquery-ui.js"></script>
<link rel="stylesheet" href="jquery-ui-1.10.2.sunny.css" />
<style>
.ui-menu {
overflow: hidden;
font: 13px Arial;
}
.ui-menu .ui-menu {
overflow: visible !important;
}
.ui-menu > li {
float: left;
display: block;
width: auto !important;
}
.ui-menu ul li {
display:block;
float:none;
}
.ui-menu ul li ul {
left:120px !important;
width:100%;
}
.ui-menu ul li ul li {
width:auto;
}
.ui-menu ul li ul li a {
float:left;
}
.ui-menu > li {
margin: 5px 5px !important;
padding: 0 0 !important;
}
.ui-menu > li > a {
float: left;
display: block;
clear: both;
overflow: hidden;
}
.ui-menu .ui-menu-icon {
margin-top: 0.3em !important;
}
.ui-menu .ui-menu .ui-menu li {
float: left;
display: block;
}
</style>
<script>
$(function () {
$("#menu").menu({position: {at: "left bottom"}});;
});
</script>
</head>
<body>
...
</body>
</html>


Aquí veremos primero el menú horizontal y en segundo lugar el menú vertical
Conclusiones
En el presente artículo hemos repasado las diversas capacidades del componente Menu del jQuery User Interface. También disponemos de ejemplos detallados de cómo utilizarlas en nuestras aplicaciones.
Esperamos que todo lo expuesto les haya servido de ayuda. Hasta nuestro próximo artículo, felices horas de programación.
Jaime Peña Tresancos
Escritor. Colaborador habitual de revistas de tecnología y experto en nuevas tec...