Nos adentramos en las opciones avanzadas de jQuery User Interface Datepicker.
En nuestro anterior artículo jQuery UI Datepicker. Manual de uso simple comentábamos los aspectos básicos de la implementación y el uso del jQuery User Interface Datepicker, cuya última documentación completa –API de desarrollo- y ejemplos de uso, se pueden obtener en las direcciones URL: api.jqueryui.com/1.8/datepicker y jqueryui.com/datepicker

En el presente artículo hablaremos de:
- Ocultarlo, deshabilitarlo y reponerlo a sus estados iniciales
- Mostrar la semana del año, la barra de botones y los menús de meses y años
- Fijar la fecha de visión y la fecha por defecto
- Mostrarlo como una caja de diálogo
- Restringir un rango de fechas seleccionable
- Seleccionar rangos de fechas
Ocultarlo y volver a mostrarlo
En ocasiones nos interesará mostrar y ocultar un Datepicker bajo demanda. Para ello disponemos de los métodos correspondientes show y hide. La sintaxis de llamada es muy simple:
- $(referencia).datepicker().show()
- $(referencia).datepicker().hide()
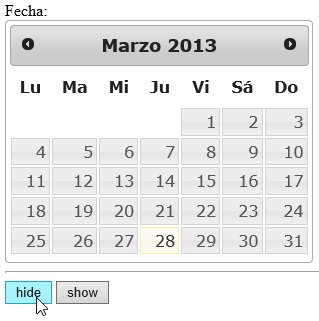
Veamos el Listado 2, en el programamos un Datepicker asociado a un elemento div y dos botones de comando que llaman a las funciones show y hide.
Listado 1: Uso de los métodos de ocultación y mostrar un Datepicker
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>jQuery UI Datepicker - Hide & Show</title>
<link rel="stylesheet" href="http://code.jquery.com/ui/1.10.1/themes/base/jquery-ui.css" />
<script src="http://code.jquery.com/jquery-1.9.1.js"></script>
<script src="http://code.jquery.com/ui/1.10.1/jquery-ui.js"></script>
<script src="jquery.ui.datepicker-es.js"></script>
<script>
$(function () {
$.datepicker.setDefaults($.datepicker.regional["es"]);
$("#datepicker").datepicker({
firstDay: 1
});
});
$(function () {
$("#off").click(function () {
$("#datepicker").datepicker().hide();
});
});
$(function () {
$("#on").click(function () {
$("#datepicker").datepicker().show();
});
});
</script>
</head>
<body>
Fecha:
<div id="datepicker"></div>
<hr />
<input type="button" id="off" value="hide" />
<input type="button" id="on" value="show" />
</body>
</html>

Una vez pulsado el botón "hide" el calendario desaparecerá.

Para volver a reaparecer al pulsar sobre el botón "show".

Deshabilitarlo y volver a habilitarlo
Otra opción que puede ser de interés es deshabilitar el Datepicker, de manera que deje de ser funcional, aunque siga estando presente.
El método a utilizar es "disabled" que, según su único parámetro, lo habilita o deshabilitará. La sintaxis es:
- $(referencia).datepicker(“option”, “disabled”, true)
- $(referencia).datepicker(“option”, “disabled”, false)
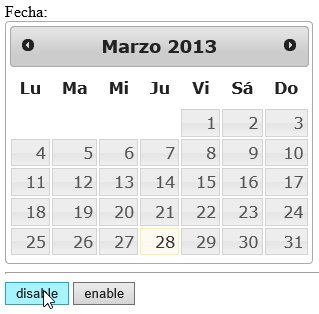
Veamos el Listado 2, en el programamos un Datepicker asociado a un elemento div y dos botones de comando que llaman a las funciones de deshabilitación y habilitación.
Listado 2: Uso de funciones de habilitar y deshabilitar un Datepicker
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>jQuery UI Datepicker - Enable & Disable</title>
<link rel="stylesheet" href="http://code.jquery.com/ui/1.10.1/themes/base/jquery-ui.css" />
<script src="http://code.jquery.com/jquery-1.9.1.js"></script>
<script src="http://code.jquery.com/ui/1.10.1/jquery-ui.js"></script>
<script src="jquery.ui.datepicker-es.js"></script>
<script>
$(function () {
$.datepicker.setDefaults($.datepicker.regional["es"]);
$("#datepicker").datepicker({
firstDay: 1
});
});
$(function () {
$("#disable").click(function () {
$("#datepicker").datepicker("option", "disabled", true);
});
});
$(function () {
$("#enable").click(function () {
$("#datepicker").datepicker("option", "disabled", false);
});
});
</script>
</head>
<body>
Fecha:
<div id="datepicker"></div>
<hr />
<input type="button" id="disable" value="disable" />
<input type="button" id="enable" value="enable" />
</body>
</html>

Cuando se pulse el botón "disable" el calendario seguirá presente, pero dejará de ser funcional; no será posible navegar en él ni seleccionar una fecha.
Mostrar la semana del año
En ocasiones nos interesará conocer en qué semana del año nos encontramos y el Datepicker nos permite tener un acceso directo a dicho valor.
Bastará activar la opción "showWeek", dándole un valor "true" en la inicialización, por ejemplo, con lo que se mostrará, a la izquierda de los días de la semana, el número de la semana del mes que representan.
En el Listado 3 se recoge un ejemplo de ello, hay que indicar a modo informativo que los días de la semana y las semanas en sí se computan conforme al estándar ISO 8601.
Listado 3: Uso de un calendario que muestra el número representativo de la semana del año
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>jQuery UI Datepicker - Mostrar la semana del año ISO 8601</title>
<link rel="stylesheet" href="http://code.jquery.com/ui/1.10.1/themes/base/jquery-ui.css" />
<script src="http://code.jquery.com/jquery-1.9.1.js"></script>
<script src="http://code.jquery.com/ui/1.10.1/jquery-ui.js"></script>
<script src="jquery.ui.datepicker-es.js"></script>
<script>
$(function () {
$.datepicker.setDefaults($.datepicker.regional["es"]);
$("#datepicker").datepicker({
showWeek: true,
firstDay: 1
});
});
</script>
</head>
<body>
<p>
Fecha:
<input type="text" id="datepicker" />
</p>
</body>
</html>

Mostrar la barra de botones
Aunque muy discreta, Datepicker dispone de una botonera para posicionarnos en la fecha actual y para cerrarse, sin más; como vemos dos funciones bastante útiles que seguramente nos interesará activar.
Para ello bastará incluir la opción "showButtonPanel" e igualarla a "true", por ejemplo durante la inicialización, como se muestra en el Listado 4.
Recuérdese que para cerrarlo bastaría con hacer clic sobre cualquier área fuera del Datepicker, pero para ir a la fecha actual deberíamos navegar manualmente por el calendario y es por ello por lo que realmente tiene valor la botonera.
Listado 4: Activación de la botonera predefinida del Datepicker
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>jQuery UI Datepicker - Mostrar la barra de botones</title>
<link rel="stylesheet" href="http://code.jquery.com/ui/1.10.1/themes/base/jquery-ui.css" />
<script src="http://code.jquery.com/jquery-1.9.1.js"></script>
<script src="http://code.jquery.com/ui/1.10.1/jquery-ui.js"></script>
<script src="jquery.ui.datepicker-es.js"></script>
<script>
$(function () {
$.datepicker.setDefaults($.datepicker.regional["es"]);
$("#datepicker").datepicker({
showButtonPanel: true
});
});
</script>
</head>
<body>
<p>
Fecha:
<input type="text" id="datepicker" />
</p>
</body>
</html>

Fijar una fecha de visión
Por defecto, el Datepicker se muestra inicialmente centrado en la fecha actual, pero puede interesarnos proponer fechas iniciales diferentes.
Disponemos del método "setDate" y de la opción "defaultDate" que, respectivamente, nos permitirán fijar fechas diferentes o desplazamientos relativos, expresados en días, meses y años, respecto de la fecha actual, tanto hacia el futuro como hacia el pasado y fijar la fecha que se mostrará por defecto al iniciar el Datepicker.
Respecto a "setDate" su función es fijar la fecha a mostrar en el Datepicker, de manera que se muestre como la predeterminada. Su uso se ilustra en el Listado 5, en el cual se ha asociado a un botón de comando que, al ser pulsado, nos desplazará la fecha del Datepicker tres meses más allá de la fecha actual.
Como mencionábamos, se puede pasar una fecha fija o un desplazamiento respecto a la fecha actual, expresada en días, meses y/o años, tanto retrospectivamente como hacia el futuro. La sintaxis es muy sencilla:
- Una fecha fija en el formato dd/mm/aaaa. Por ejemplo: 30/08/2014
- Un desplazamiento relativo en el que se muestra un número seguido de y para años, de m para meses y d para días; si se antepone el signo + serán fechas futuras y si se antepone el signo – serán fechas en el pasado. Por ejemplo: +3y
- Pueden acumularse desplazamientos relativos, separados por comas. Por ejemplo: +3m, -20d
Listado 5: Uso de la función setDate para desplazar la fecha de presentación del Datepicker
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>jQuery UI Datepicker - setDate</title>
<link rel="stylesheet" href="http://code.jquery.com/ui/1.10.1/themes/base/jquery-ui.css" />
<script src="http://code.jquery.com/jquery-1.9.1.js"></script>
<script src="http://code.jquery.com/ui/1.10.1/jquery-ui.js"></script>
<script src="jquery.ui.datepicker-es.js"></script>
<script>
$(function () {
$.datepicker.setDefaults($.datepicker.regional["es"]);
$("#datepicker").datepicker({
firstDay: 1
});
});
$(function () {
$("#setDate").click(function () {
$("#datepicker").datepicker("setDate", "+3m");
});
});
</script>
</head>
<body>
Fecha:
<div id="datepicker"></div>
<hr />
<input type="button" id="setDate" value="setDate" />
</body>
</html>

Al pulsar el botón setDate, el calendario actualizará la fecha que muestra a la fijada en la función, en nuestro caso tres meses más tarde que la fecha actual.

Por otra parte, la opción "defaultDate" fijará la fecha por defecto que será mostrada por el Datepicker como predeterminada al abrirse.
Como antes, se puede pasar una fecha fija o un desplazamiento respecto a la fecha actual, expresada en días, meses y/o años, tanto retrospectivamente como hacia el futuro.
En el Listado 6 se muestra un ejemplo de uso, en el que el Datepicker se iniciará con una fecha que es dos meses posterior a la fecha actual.
Listado 6: Uso de la opción defaultDate para fijar la fecha por defecto de un Datepicker
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>jQuery UI Datepicker - defaultDate</title>
<link rel="stylesheet" href="http://code.jquery.com/ui/1.10.1/themes/base/jquery-ui.css" />
<script src="http://code.jquery.com/jquery-1.9.1.js"></script>
<script src="http://code.jquery.com/ui/1.10.1/jquery-ui.js"></script>
<script src="jquery.ui.datepicker-es.js"></script>
<script>
$(function () {
$.datepicker.setDefaults($.datepicker.regional["es"]);
$("#datepicker").datepicker({
firstDay: 1,
defaultDate: "+2m"
});
});
</script>
</head>
<body>
Fecha:
<div id="datepicker"></div>
</body>
</html>

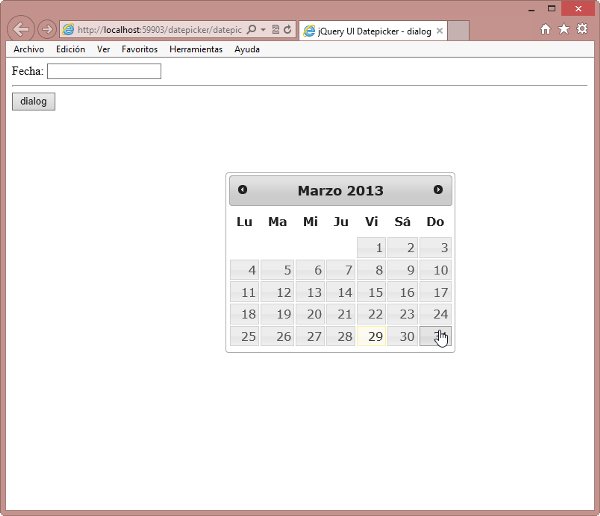
Mostrar el Datepicker como una caja de diálogo
Los Datepicker aparecen asociados a elementos en los documentos HTML y, como tales, se muestran pegados a tales elementos, como las entradas de texto que estamos empleando. Pero cabe la posibilidad de mostrarlos como cajas de diálogo independientes, flotantes en sobre el documento. Cierto es que con limitaciones, ya que no se puede fijar o modificar su posición.
Si por ejemplo, queremos una entrada de textos para insertar fechas y a la vez tener la posibilidad de seleccionarlas mediante un Datepicker que se muestre mediante la pulsación de un botón, los pasos a seguir en su programación serían:
- En la parte del documento HTML creamos dos elementos:
- Una entrada de textos, que alojará la fecha seleccionada en el Datepicker
- Un botón de comando que hará visible el Datepicker como un diálogo
- La función de creación del diálogo que contendrá el Datepicker debe ser similar a:
$(function () { $("#dialog").click(function () { $("#datepicker").datepicker("dialog", "", updateDate); function updateDate(date) { $("#datepicker").val(date); } }); }); - El método "dialog" llama a la función de respuesta personal, en nuestro caso "updateDate"
- En esa función devuelve como parámetro un objeto tipo date
- Se utiliza la función "val" para convertir el objeto date en una cadena de caracteres de formato fecha que se pasa al Datepicker
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>jQuery UI Datepicker - dialog</title>
<link rel="stylesheet" href="http://code.jquery.com/ui/1.10.1/themes/base/jquery-ui.css" />
<script src="http://code.jquery.com/jquery-1.9.1.js"></script>
<script src="http://code.jquery.com/ui/1.10.1/jquery-ui.js"></script>
<script src="jquery.ui.datepicker-es.js"></script>
<script>
$(function () {
$("#dialog").click(function () {
$("#datepicker").datepicker("dialog", "", updateDate);
function updateDate(date) {
$("#datepicker").val(date);
}
});
});
</script>
</head>
<body>
Fecha:
<input type="text" id="datepicker" />
<hr />
<input type="button" id="dialog" value="dialog" />
</body>
</html>

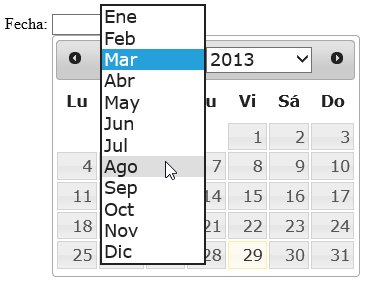
Mostrar menús de meses y años y la opción yearRange
Para una mejor navegación por el Datepicker, éste tiene la posibilidad de darnos accesos rápidos a los diferentes meses y años, utilizando las opciones "changeMonth" y "changeYear".
Aparecerán en la parte superior del Datepicker un par de listas desplegables con las entradas de selección de los meses del año y los años, como se observa en la figura adjunta.
En el Listado 8 se muestra un ejemplo de codificación de dichas opciones en la inicialización del Datepicker. Bastará poner sus valores a "true".
Listado 8: Opción de Datepicker para mostrar los menús de meses y años
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>jQuery UI Datepicker - Mostrar menús de meses y años</title>
<link rel="stylesheet" href="http://code.jquery.com/ui/1.10.1/themes/base/jquery-ui.css" />
<script src="http://code.jquery.com/jquery-1.9.1.js"></script>
<script src="http://code.jquery.com/ui/1.10.1/jquery-ui.js"></script>
<script src="jquery.ui.datepicker-es.js"></script>
<script>
$(function () {
$.datepicker.setDefaults($.datepicker.regional["es"]);
$("#datepicker").datepicker({
changeMonth: true,
changeYear: true
});
});
</script>
</head>
<body>
<p>
Fecha:
<input type="text" id="datepicker" />
</p>
</body>
</html>

Un problema con el código anterior es que sólo se nos mostrará un rango predeterminado de años, que puede no abarcar –o exceder- el que nos interese. Por ello, normalmente nos convendrá utilizar a la vez la opción "yearRange" que permite fijar rangos de años a ser seleccionables.
Así, en el Listado 9 hemos fijado un rango histórico que vaya de 1900 a 2013.
Listado 9: Opción de Datepicker para mostrar los menús de meses y años, con acotación del rango de años mediante la opción "yearRange"
<script>
$(function () {
$.datepicker.setDefaults($.datepicker.regional["es"]);
$("#datepicker").datepicker({
changeMonth: true,
changeYear: true,
yearRange: "1900:2013"
});
});
</script>Restringir el rango de fechas seleccionable
Imaginemos que deseamos acotar las fechas de selección de reservas a un evento, podremos programar el Datepicker de tal forma que sólo permita un rango a nuestro criterio mediante las opciones minDate y maxDate.
Cómo hemos discutido anteriormente, los valores pasados pueden ser fechas fijas o desplazamientos relativos en días, meses y/o años, tanto retrospectivamente como hacia el futuro. Por ejemplo si fijamos una venta anticipada para una fecha fija puede interesar fijar fechas fijas de minDate y maxDate; si lo hacemos para venta de entradas al cine para un día cualquiera, puede interesarnos fijar una fecha relativa de minDate igual a -7d, una semana antes, y maxDate -1d, el día anterior.
En el Listado 10 se muestra cómo fijar un rango de fechas relativas a la actual, con un desplazamiento de 20 días hacia atrás y de 2 meses menos diez días hacia adelante.
En el Listado 11 se muestra un ejemplo de fijación de rango de fechas fijas, durante la inicialización del Datepicker.
Listado 10: Ejemplo de fijación de rango de fechas seleccionable en un Datepicker
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>jQuery UI Datepicker - Restringir el rango de fechas</title>
<link rel="stylesheet" href="http://code.jquery.com/ui/1.10.1/themes/base/jquery-ui.css" />
<script src="http://code.jquery.com/jquery-1.9.1.js"></script>
<script src="http://code.jquery.com/ui/1.10.1/jquery-ui.js"></script>
<script src="jquery.ui.datepicker-es.js"></script>
<script>
$(function () {
$.datepicker.setDefaults($.datepicker.regional["es"]);
$("#datepicker").datepicker({
minDate: "-20D",
maxDate: "+2M, -10D"
});
});
</script>
</head>
<body>
<p>
Fecha:
<input type="text" id="datepicker" />
</p>
</body>
</html>

Listado 11: Ejemplo de fijación de rango de fechas fijas
<script>
$(function () {
$.datepicker.setDefaults($.datepicker.regional["es"]);
$("#datepicker").datepicker({
minDate: "15/04/2013",
maxDate: "15/05/2013"
});
});
</script>Seleccionar un rango de fechas
Otra aplicación muy usual de un calendario es la selección de rangos de fechas, por ejemplo para un viaje.
Para ello utilizaremos dos entradas de textos con dos Datepicker enlazados, de manera que la "minDate" del segundo sea la fecha seleccionada en el primero –de haberla- y la maxDate del primero la seleccionada en el segundo –de haberla-.
Todas esas asignaciones se codifican en las respectivas funciones onClose de los Datepicker, tal como se recogen en el Listado 12.
Listado 12: Modo de seleccionar un rango de fechas mediante dos Datepicker asociados
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>jQuery UI Datepicker - Seleccionar un rango de fechas</title>
<link rel="stylesheet" href="http://code.jquery.com/ui/1.10.1/themes/base/jquery-ui.css" />
<script src="http://code.jquery.com/jquery-1.9.1.js"></script>
<script src="http://code.jquery.com/ui/1.10.1/jquery-ui.js"></script>
<script src="jquery.ui.datepicker-es.js"></script>
<script>
$(function () {
$("#from").datepicker({
onClose: function (selectedDate) {
$("#to").datepicker("option", "minDate", selectedDate);
}
});
$("#to").datepicker({
onClose: function (selectedDate) {
$("#from").datepicker("option", "maxDate", selectedDate);
}
});
});
</script>
</head>
<body>
<p>
Desde:
<input type="text" id="from" name="from" />
Hasta:
<input type="text" id="to" name="to" />
</p>
</body>
</html>

Conclusiones
Con el presente artículo damos por finalizado el estudio del componente Datepicker del jQuery User Interface. Hemos repasado la práctica totalidad de sus funciones y opciones y hemos visto ejemplos de cómo utilizarlas en nuestras aplicaciones.
Esperamos que lo aquí expuesto les haya servido de ayuda en su trabajo y no dejen de preguntar cualquier duda que les pudiese surgir. Hasta la próxima, tengan unas provechosas sesiones de programación.
Jaime Peña Tresancos
Escritor. Colaborador habitual de revistas de tecnología y experto en nuevas tec...