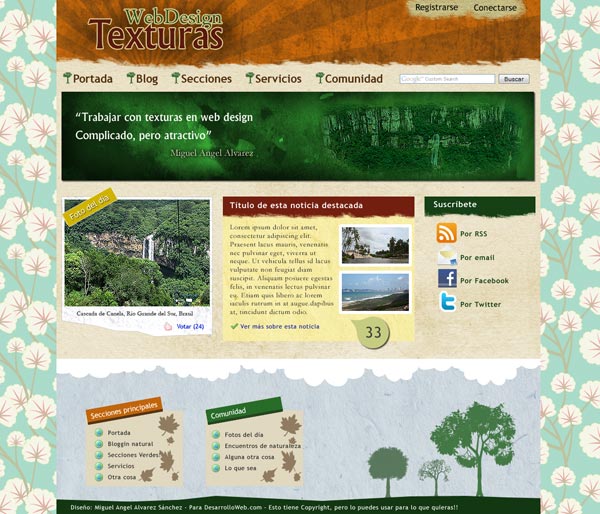
Objetivos del manual práctico, en vídeo, sobre el diseño web avanzado con Photoshop. Mostramos la imagen que vamos a diseñar y ofrecemos referencias a los recursos de diseño utilizados.
Es una serie de vídeos en los que enseño cómo realizar simplemente el aspecto gráfico de un sitio, diseñando una imagen con Photoshop que nos servirá como plantilla de diseño. El resultado que veremos entonces es la creación de una imagen PSD (formato propio de Photoshop). que luego se debería utilizar para crear una web con HTML y CSS. En estos vídeos, insisto, sólo está la parte del diseño, o desarrollo de la creatividad gráfica con Photoshop, de la web. Más adelante explicaremos posibilidades para maquetarla.
Advierto que no son vídeos para usuarios muy avanzados, pero la verdad es que tampoco son adecuados para personas que no tengan ninguna experiencia con Photoshop. Como siempre, en DesarrolloWeb.com tratamos de acercar los conocimientos a cualquier tipo de usuario, pero hay que tener en cuenta que para hacer este tipo de diseños avanzados requiere un poco de soltura por nuestra parte en el trabajo con el programa. De todos modos, podemos dar algunas referencias a materiales que pueden ayudar a obtener un nivel mínimo de conocimientos sobre Photoshop:
- Manual de Photoshop: donde se explican las herramientas y conocimientos de base para las personas que quieran comenzar con el programa de diseño.
- Taller de Photoshop: con prácticas de Photoshop para crear todo tipo de componentes gráficos en páginas web.
- Taller de aplicación de texturas en Photoshop: uno de los talleres de Photoshop donde explicamos alguna de las técnicas para aplicar texturas que utilizamos en los vídeos de diseño web avanzado.
- Diseño web con Photoshop elemental en vídeo: Este vídeo sirve como preludio a las prácticas que vamos a realizar, puesto que mostramos como hacer un diseño de una web con Photoshop, pero bastante más sencilla de la que veremos a continuación. Así que puede servir como introducción para diseñadores con menos experiencia.
Diseño web que vamos a crear
Antes de nada, y sobre todo antes de poneros a ver a ver los vídeos, creo que estaría bien echar un vistazo al diseño web que vamos a realizar. A continuación se puede ver la imagen del diseño, tal como ha quedado después de todas las prácticas que tenéis en vídeo.

Como se puede ver, es una web con un diseño bastante actual y donde hemos utilizado, en la mayoría de las ocasiones, motivos y colores que están presentes en la naturaleza. Esperamos que resulte atractivo estéticamente, por lo menos lo suficiente para motivar a las personas para comenzar esta divertida práctica.
Recursos para realizar este diseño web
A lo largo de los vídeos hemos utilizado diversos materiales gráficos obtenidos de Internet y de fotografías que he realizado con la cámara digital. La mayoría de los recursos se puede obtener de sitios comentados en DesarrolloWeb.com, con colecciones de iconos, texturas, etc.
Texturas:
Podemos encontrar algunas de las texturas que utilizamos a través de referencias como esta sobre texturas y pinceles "Grunge".
Podemos encontrar texturas de estilo papel a través de esta referencia donde encontraremos más de 150 texturas de distintos tipos de papel.
Podemos encontrar muchos paquetes de texturas a partir de otras referencias de DesarrolloWeb.com, como por ejemplo la Colección de 31 paquetes de texturas de calidad o los 15 sets de texturas diversas. Si buscáis en DesarrolloWeb.com por "texturas" tendréis referencias a cientos de recursos de texturas siempre de calidad.
Iconos:
En cuanto a iconos, en el diseño utilizamos varios paquetes de iconos distintos. Revisar la sección de Blogging, donde tenemos referencias a distintos paquetes de iconos diversos, la mayoría gratuitos. Seguro que encontraréis iconos de los más variados tipos y todos los iconos que estamos utilizando en este diseño. Revisa por ejemplo los artículos:
- Iconos FamFamFam
- Iconos para diseñadores
- Iconos de redes sociales
En cada uno de esos artículos tienes otros artículos relacionados y además si buscas por iconos en DesarrolloWeb.com podrás encontrar cientos de otras referencias.
Formas de Photoshop:
También hemos utilizado algunas formas (shapes) Photoshop. Para conseguir las formas utilizadas durante el diseño podemos utilizar las referencias de los siguientes artículos:
- Siluetas de árboles para Photoshop.
- Formas circulares y bandera del Sol Naciente
Todos los vídeos del diseño web con Photoshop
Los vídeos que hemos publicado en esta práctica están divididos en 5 entregas. En total son un poco más de dos horas y media de tutorial publicado en Youtube, ordenado y comentado aquí en DesarrolloWeb.com.Para acceder al índice de las entregas de esta práctica de diseño web, acceder a la portada del Manual diseño web con Photoshop avanzado en vídeo.
Si lo deseas también puedes acceder directamente a la primera parte de la práctica de diseño con texturas.
Miguel Angel Alvarez
Fundador de DesarrolloWeb.com y la plataforma de formación online EscuelaIT. Com...