Cómo iniciar un proyecto de aplicación web con React usando la herramienta frontend Vite. Veremos los primeros pasos para conseguir tu esqueleto de aplicación y explicaremos los componentes principales que incluye, para que lo tengas todo muy claro.

En un artículo anterior hemos explicado los primeros pasos con React usando el tradicional "create react app" que el propio equipo de React ha puesto a disposición de los desarrolladores. Sin embargo, actualmente no es la mejor herramienta para desarrollar con React, por lo que en este caso vamos a hablaros de una alternativa muy interesante para el inicio de un proyecto React, basada en la herramienta Vite.
Qué es Vite
Vite es una herramienta para el desarrollo de aplicaciones web, con Javascript, CSS... y HTML, por supuesto. Permite realizar de una manera sencilla todas las operativas habituales en el desarrollo frontend, como el compilado (o transpilado) del Javascript, trabajar con preprocesadores, levantar un servidor de desarrollo y cosas de este estilo.
Vite proviene del ecosistema de VueJS, sin embargo se puede usar sin problema en prácticamente cualquier stack de tecnologías, incluyendo React. Además tiene una comunidad sorprendente, que libera todo tipo de complementos y plugins para hacer casi cualquier cosa imaginable.
Te recomendamos que conozcas esta herramienta con un poco más de detalle en la página de Vite en DesarrolloWeb.com.
Comenzar con un proyecto React usando Vite
Para comenzar con un proyecto React usamos el siguiente comando, que nos creará el esqueleto de una aplicación donde ya tenemos React configurado para trabajar.
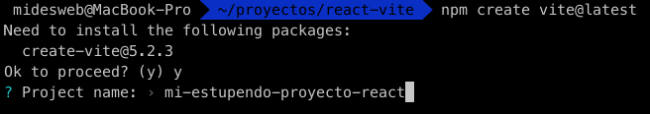
npm create vite@latest
Gracias a ese comando de terminal Vite comenzará a instalar el scaffolding del proyecto, para lo que te realizar una serie de preguntas.
Antes de esto puede realizarse la instalación de Vite en tu sistema, si es que no lo tenías, o la actualización si es que la versión instalada es antigua.
Comenzará pidiendo el nombre del proyecto. Nosotros podremos poner cualquier cosa.

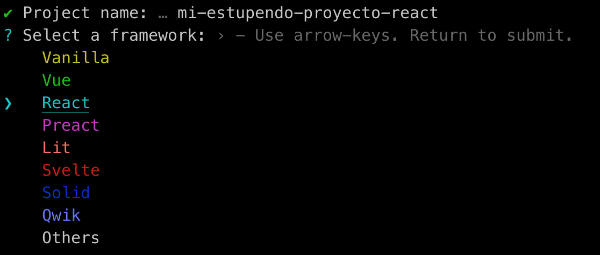
Luego solicitará la tecnología o framework principal que vas a usar en este proyecto. Como puedes ver en la siguiente imagen, existen diversos stacks que Vite ya te provee.

Por supuesto, nosotros vamos a escoger React, haciendo uso de los cursores, seleccionando luego con Enter.
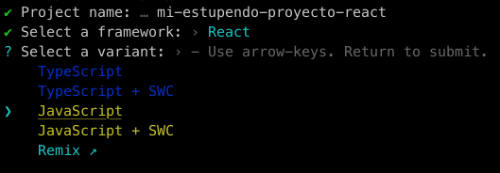
Luego hay otro paso interesante, pues Vite ya te puede dejar todo listo para comenzar a trabajar con TypeScript. Si es tu preferencia trabajar con TypeScript lo puedes escoger sin problemas. Nosotros de momento vamos a trabajar con Javascript de toda la vida.

Además, en la imagen anterior habrás apreciado que te ofrecen una alternativa con algo llamado "SWC". Esto es un reemplazo de Babel usando un software llamado SWC que está basado en Rust, que es un poco más rápido que el propio Babel.
Babel es una herramienta para la transpilación del código Javascript, de modo que puedas desarrollar usando las novedades más recientes del lenguaje y Babel te convierta el código en Javascript compatible con todos los navegadores. SWC es una alternativa a Babel que está tomando bastante popularidad recientemente.
Arrancar el proyecto React
Cubierto este asistente, una vez termine habrá generado el scaffolding (el esqueleto de archivos y carpetas) de una aplicación React. En él encontramos los típicos archivos de un proyecto frontend que probablemente conozcas, como el index.html, package.json y otros similares.
Ahora podremos arrancar el proyecto para verlo en el navegador realizando los siguientes pasos.
Primero nos metemos en la carpeta que ha creado este asistente, que tiene el mismo nombre que hayas usado para el proyecto:
cd proyecto-react
Luego tenemos que realizar la instalación de las dependencias con npm o el gestor de dependencias que hayas escogido.
npm install
Ese comando lo ejecutarás desde la carpeta raíz del proyecto, donde está el
package.jsony otros ficheros como elindex.htmlo el archivovite.config.js.
Por último podemos arrancar el servidor de desarrollo con un script npm que se ha declarado en la sección "scripts" del archivo package.json.
npm run dev
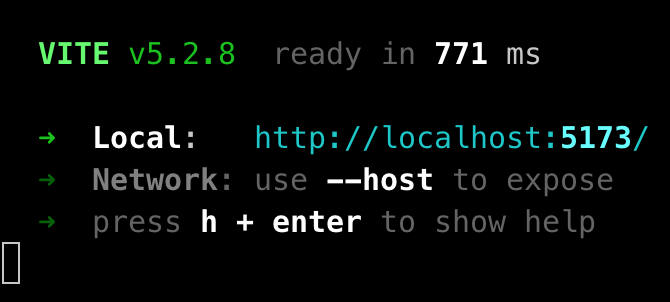
Entonces te aparecerá una salida como la que ves en esta imagen:

Apreciarás que te ofrece una URL de localhost con un puerto. Esa es la dirección que debes escribir en el navegador para ver el proyecto React funcionando.
Arquitectura de archivos y carpetas del proyecto React
Antes de terminar vamos a hacer un repaso a los archivos y carpetas que encuentras en este esqueleto de proyecto creado por Vite para usar React.
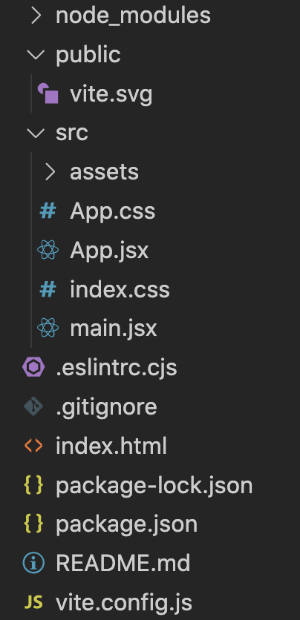
Básicamente tenemos este listado de directorio, como el que ves en la imagen siguiente.

Vamos a describir cada uno de sus componentes principales:
- Carpeta "node_modules": en esta carpeta están las dependencias instaladas vía npm. Esta carpeta es generada por el gestor de paquetes y no la debemos tocar.
- Carpeta "public": esta carpeta contiene archivos que se pueden usar tal cual, sin procesamiento, desde la aplicación. Puedes colocar en ella típicamente imágenes y otros archivos que quieras poner en la web y que no necesiten transformarse con Vite.
- Carpeta "src": es la carpeta raíz del código que vamos a escribir para crear el proyecto. Esta carpeta contiene diversos archivos que usarás para crear la funcionalidad de la aplicación, típicamente componentes React y todo tipo de módulos de Javascript, incluso CSS que se tenga que procesar con Vite.
- Archivo .eslintrc.cjs: Este archivo contiene las configuraciones del linter
- Archivo .gitignore: Es un archivo del sistema de control de versiones Git, para definir qué rutas del proyecto deben ser ignoradas.
- Archivo index.html: es el archivo raíz del proyecto, el que se abrirá al arrancarlo.
- Archivos package-lock.json y package.json: son archivos que usa el proyecto para definir las dependencias de la aplicación, scripts y otros detalles de los proyectos Javascript frontend.
- Archivo vite.config.js: es el archivo donde se colocan las configuraciones creadas para definir el funcionamiento de Vite
Cómo se organiza el código de React
Ya que hemos entendido las carpetas que forman parte del proyecto, vamos a dar un vistazo más cercano sobre los archivos principales que hacen que esta aplicación de React pueda funcionar.
index.html
Este es el archivo que produce el arranque del proyecto, la página raíz. En este archivo apreciarás que no hay mucho código, sino que realmente está poco menos que vacío.
En el cuerpo encontramos este código:
<body>
<div id="root"></div>
<script type="module" src="/src/main.jsx"></script>
</body>
Esto es porque el index en sí no escribe nada. En realidad es React y Javascript a quien se delega la creación del contenido de este archivo.
Gracias al <script> que aparece aquí se produce la ejecución de un código Javascript que crea un componente React y lo incluye en el index.html.
La división de identificador "root" te ofrece un punto de anclaje para mostrar el componente React que nos han entregado ya desarrollado.
main.jsx en la carpeta src
Este archivo sirve para arrancar el Javascript de la aplicación. Primero observa la extensión del archivo, que es jsx en lugar de js. Esto es porque el archivo contiene código en el lenguaje JSX y no específicamente Javascript. Esto podría ser un problema porque los navegadores no entienden JSX, sin embargo Vite hará el trabajo de convertir ese código en un Javascript estándar que sí se pueda ejecutar en el cliente web.
En este archivo encontramos varios imports que nos traen el código de la librería React, del componente App.jsx y de un archivo CSS llamado index.css.
Puede llamar la atención hacer un import de un archivo de código CSS. Vite también se encargará de separar ese código CSS a los correspondientes archivos en las hojas de estilo en cascada e inyectar el enlace con ese código CSS en la página web. Así que no debe preocuparte más por ahora.
En main.jsx encontramos este código principalmente:
ReactDOM.createRoot(document.getElementById('root')).render(
<React.StrictMode>
<App />
</React.StrictMode>,
)
Esto lo que hace es usar el componente <App>, importado desde el archivo src/App.jsx. Para ello lo inyecta en el elemento de la página, el index.html, que tenía el identificador "root".
Archivo App.jsx de la carpeta src
Por último puedes echar un vistazo sobre el archivo src/App.jsx que tiene el código del componente React que nos han dado desarrollado en este esqueleto de aplicación. Podrás reconocer fácilmente el código HTML del template del componente, con el marcado de todo el contenido que se estaba viendo al abrir el proyecto en el navegador.
Si realizas cualquier cambio en este archivo podrás apreciar que, si tienes arrancado el servidor de desarrollo que nos aporta Vite, se produce el típico live-reload del contenido de la web, por lo que podemos ver los cambios que estamos realizando pocos milisegundos después que hayamos guardado el fichero.
Una de las grandes ventajas de Vite es la increíble velocidad con la que consigue realizar el refresco del proyecto. En este caso es noral porque es un proyecto minúsculo, pero seguirá siendo muy prápido incluso cuando trabajamos con proyectos grandes.
En próximos artículos del Manual de React aprenderemos a crear nuestros propios componentes y entender mejor esta sintaxis.
Miguel Angel Alvarez
Fundador de DesarrolloWeb.com y la plataforma de formación online EscuelaIT. Com...