Esta es la alternativa tradicional para empezar un proyecto con React, usando el scaffolding de proyectos que nos proveen los propios creadores de la librería.

React, a veces conocida también como ReactJS, es una librería Javascript potente, focalizada en la sencillez y el rendimiento, usada en cientos de proyectos de primer nivel como Facebook, Netflix o Airbnb. Merece la pena conocerla puesto que se postula como una evolución natural para miles de desarrolladores que usan librerías más sencillas como jQuery. React en resumen aporta diversas ventajas, permitiendo escribir menos código y aumentando su facilidad de mantenimiento de las aplicaciones.
En el artículo anterior del Manual de React, ya ofrecimos una serie de información útil y general sobre React y los motivos por los que usar la librería. En este artículo pretendemos presentar React de una manera más práctica y para ello vamos a utilizar un paquete muy interesante, llamado "Create React App", puesto a disposición por el propio Facebook.
Existe un procedimiento más recomendable hoy para empezar un proyecto React, que es usar Vite como herramienta de desarrollo. Nos ofrece mayor velocidad durante nuestro trabajo del día a día y una experiencia más avanzada para desarrolladores. Consulta el artículo de Iniciar un proyecto React usando Vite.
Qué es Create React App
A no ser que seas un experto desarrollador frontend, la mejor alternativa para dar los primeros pasos con React es usar el paquete create-react-app. Te permitirá empezar muy rápido y ahorrarte muchos pasos de configuración inicial de un proyecto.
Generalmente cuando se construye un sitio o app web se tiene que lidiar con una serie de herramientas que forman parte del tooling de un frontend developer, como gestores de paquetes, de tareas, transpiladores, linters, builders, live reload, etc. Toda esta serie de herramientas pueden tener su complejidad si se quieren aprender con el suficiente detalle como para comenzar a usarlas en un proyecto, pero son esenciales para un buen workflow.
Por tanto, si queremos ser detallistas y proveernos de las herramientas necesarias para ser productivos y eficientes, se puede hacer difícil la puesta en marcha en un proyecto Frontend en general. Ahí es donde entra Create React App, ofreciéndonos todo lo necesario para comenzar una app con React, pero sin tener que perder tiempo configurando herramientas. Comenzaremos una app con un par de comandos sencillos, obteniendo muchos beneficios de desarrolladores avanzados.
Instalamos Create React App con el siguiente comando de npm:
npm install -g create-react-appUna vez lo hemos instalado de manera global, nos metemos en la carpeta de nuestros proyectos y lanzamos el comando para comenzar una nueva aplicación:
create-react-app mi-appMediante el anterior comando se cargarán los archivos de un proyecto vacío y todas las dependencias de npm para poder contar con el tooling que hemos mencionado. Una vez terminado el proceso, que puede tardar un poco, podemos entrar dentro de la carpeta de nuestra nueva app.
cd mi-app/Y una vez dentro hacer que comience la magia con el comando:
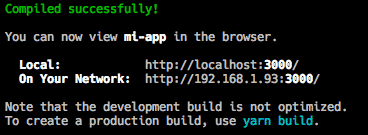
npm startObservarás que, una vez lanzas el comando para iniciar la app, se abre una página en tu navegador con un mensaje de bienvenida. Ese es el proyecto que acabamos de crear. No obstante, en el propio terminal nos indicarán la URL del servidor web donde está funcionando nuestra app, para cualquier referencia posterior. De manera predeterminada será el http://localhost:3000/, aunque el puerto podría cambiar si el 3000 está ocupado.

Otros comandos disponibles en el proyecto con create-react-app
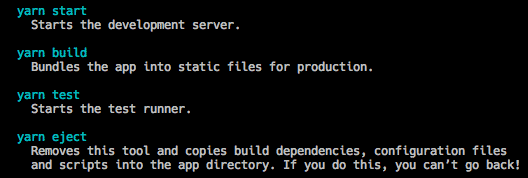
Create React App configura otra serie de comandos interesantes para el desarrollo del proyecto. Al terminar la instalacion del proyecto nos informan sobre ellos, tal como aparece en la siguiente imagen.

Uno de los comandos especialmente útil es "yarn build" (o su equivalente "npm build"), que sirve para generar los archivos de nuestro proyecto optimizados para producción.
npm run buildOtro comando super interesante es "yarn eject", que sirve para liberar todas las herramientas que están detrás de Create React App, de modo que puedas personalizar su funcionamiento. Create React App usa por debajo varias herramientas como Webpack, el transpilador Babel, un Linter, etc. Sin embargo, todas estas herramientas permanecen escondidas y no se pueden personalizar. Si tu proyecto necesita una configuración más específica de cualquiera de estas herramientas, puedes lanzar el comando "eject", con lo que consigues que toda la configuración escondida de Create React App salga a la luz y puedas trabajar de manera normal. Solo ten en cuenta que la acción "eject" no se puede deshacer!
yarn ejectPara mayores informaciones consultar la página del repositorio en Github: https://github.com/facebook/create-react-app
Carpetas de nuestra app React
El listado de nuestra app recién creada es bastante sencillo. Observarás que tenemos varias carpetas:
- node_modules: con las dependencias npm del proyecto
- public: esta es la raíz de nuestro servidor donde se podrá encontrar el index.html, el archivo principal y el favicon.ico que sería el icono de la aplicación.
- src: aquí es donde vamos a trabajar principalmente para nuestro proyecto, donde vamos a colocar los archivos de nuestros componentes React.
Además encontrarás archivos sueltos como:
- README.md que es el readme de Create React App, con cantidad de información sobre el proyecto y las apps que se crean a partir de él.
- package.json, que contiene información del proyecto, así como enumera las dependencias de npm, tanto para desarrollo como para producción. Si conoces npm no necesitarás más explicaciones.
- .gitignore que es el típico archivo para decirle a git que ignore ciertas cosas del proyecto a la hora de controlar el versionado del código.
- yarn.lock Este archivo no se debe tocar, puesto que es código generado por Yarn. Su utilidad es ofrecer instalaciones de dependencias consistentes a lo largo de todas las instalaciones de un proyecto.
Componente raíz del proyecto con create react app
Para nuestros primeros pasos con React no necesitamos más que entrar en la carpeta src y empezar a editar su código. De entre todos los archivos que encuentras en la carpeta src por ahora nos vamos a quedar con uno en concreto, src/App.js, en el que se crea el componente principal de nuestra app.
De momento en nuestra aplicación sólo tenemos un componente, el mencionado componente raíz localizado en src/App.js. Sin embargo a medida que se vaya desarrollando la aplicación se irán creando nuevos componentes para realizar tareas más específicas, e instalando componentes de terceros, que nos ayuden a realizar algunas tareas sin necesidad de invertir tiempo en programarlas de nuevo. Así es como llegamos a la arquitectura frontend actual, basada en componentes.
Si abres src/App.js verás que la mayoría del código que aparece es como si fuera HTML, aunque encerrado dentro de un script Javascript. Es la manera en la que ReactJS trabaja con las vistas de la aplicación. En realidad no es código HTML sino "JSX", una extensión a la sintaxis de Javascript que nos permite de una manera amigable crear y mantener el HTML que necesitas para "renderizar" (pintar) los componentes. JSX tiene muchas cosas interesantes que comentar, pero no vamos a entretenernos hasta más adelante.
Hola Mundo en React
En el mencionado archivo src/App.js nos encontraremos poco código, pero para no despistarnos en nuestro primer "Hola Mundo", podemos borrar gran parte y quedarnos solamente con esto:
import React, { Component } from 'react';
class App extends Component {
render() {
return (
<div>
<h1>Hola Mundo!</h1>
<p>Bienvenidos a los primeros pasos con React</p>
</div>
);
}
}
export default App;En la primera línea "import React…" se está importando la librería React y la clase Component, que es la que usamos para, en la segunda línea, extender la clase App.
Las clases que usamos para implementar componentes React solo necesitan un método render para poder funcionar. En nuestro caso observarás que el componente que estamos creando, llamado App (como el nombre de la clase), solamente tiene ese método render().
render() {
return (
<div>
<h1>Hola Mundo!</h1>
<p>Bienvenidos a los primeros pasos con React</p>
</div>
);
}Todo el código que coloques dentro del método render() será el marcado que usará el componente para su representación en la página.
Guardando el archivo podrás observar como el navegador refresca la página automáticamente, gracias a las herramientas incluidas de serie dentro de Create React App.
Arquitectura de componentes
Quizás sea un poco ambicioso comenzar ahora a hablar de arquitectura de componentes, ya que es un concepto muy amplio, pero nos viene bien para ver cómo se puede conseguir desarrollar una aplicación a base de usar varios componentes.
Vamos a mejorar un poquito nuestro ejemplo anterior y para ello, dentro del mismo App.js, vamos a crear un segundo componente para ver cómo unos componentes se pueden basar en otros. El código de nuestro nuevo componente será el siguiente:
class OtroSaludo extends Component {
render() {
return (
<p>Hola desde otro componente</p>
)
}
}Usar este componente nuevo es tan simple como colocar una etiqueta en el componente que lo necesite usar, que tendrá el mismo nombre que el de la clase que acabamos de crear para este componente.
<div>
<h1>Hola Mundo!</h1>
<p>Bienvenidos a los primeros pasos con React</p>
<OtroSaludo />
</div>Debes observar cómo hemos usado la etiqueta "OtroSaludo" en la vista del componente App. Pondremos todo de momento dentro del mismo App.js, con lo que el código completo del archivo nos quedará como esto:
import React, { Component } from 'react';
class App extends Component {
render() {
return (
<div>
<h1>Hola Mundo!</h1>
<p>Bienvenidos a los primeros pasos con React</p>
<OtroSaludo />
</div>
);
}
}
class OtroSaludo extends Component {
render() {
return (
<p>Hola desde otro componente</p>
)
}
}
export default App;En este momento nuestra aplicación te mostrará otro resultado cuando la veas en el navegador. Debería aparecer más o menos como se puede ver en la siguiente imagen:

Conclusión y vídeo
Esto es solo una pequeña muestra de lo que se puede hacer con un mínimo conocimiento de React. Cabe señalar que React es válido para hacer componentes que se pueden usar dentro de aplicaciones ya existentes, por ejemplo un proyecto PHP tradicional, que renderiza HTML del lado del servidor, como en aplicaciones enteramente del lado del cliente, que renderizan el HTML por medio de vistas React y con datos que traerás con JSON de un API REST o de cualquier otro medio.
Todo esto lo veremos en el futuro, pero si te interesa contar ya mismo con una formación completa y tutorizada para aprender React, te recomendamos participar en el Curso de React de EscuelaIT.
Como presentación de estas funcionalidades básicas de React y otras que no hemos tratado en este artículo te recomendamos asistir al vídeo siguiente, de los primeros pasos en React.
Miguel Angel Durán
Desarrollador apasionado de la programación, con tecnologías fullstack desde PHP...