En este artículo podrás aprender a crear contenido para un sitio web con Hugo, el generador de sitios estáticos. Crearemos contenido en páginas sueltas y en colecciones para conseguir cualquier estructura de la web.

Generar contenido para un sitio web basado en Hugo es una tarea muy sencilla, ya que se trata simplemente de crear archivos de markdown dentro de la carpeta "content". Además, gracias a la CLI de Hugo puedes hacer esta operación de manera muy rápida.
Pero antes de comenzar a generar contenido debes tener en cuenta un detalle importante: necesitas haber definido los correspondientes layouts en el sitio para que estos contenidos se muestren. Es decir, debe de haber plantillas que sean capaces de leer el contenido y mostrarlo de alguna manera.
En el Manual de Hugo, en los primeros capítulos explicamos cómo instalar un tema para nuestro sitio web, que contiene generalmente los layouts necesarios para trabajar los diversos tipos de contenido. Sin embargo, si tenemos una instalación limpia de Hugo, es posible que no tengamos estos layouts necesarios. Empezaremos aclarando este punto.
Plantillas para visualizar el contenido
En un sitio recién creado con Hugo no disponemos de ninguna plantilla creada en la carpeta de "layouts" del proyecto. Tampoco se dispone de ningún tema (theme) instalado, por lo que en principio el contenido no tendría por qué mostrarse.
Para solucionarlo tenemos dos posibilidades, una más fácil y otra más compleja y laboriosa:
- Instalar un tema: Gracias a la instalación de un theme de Hugo podrás disponer de layouts para mostrar el contenido que se genere con los pasos que vamos a describir en este artículo. Puedes aprender a instalar un theme en el artículo de primeros pasos con Hugo.
- Crear tus propios layouts en la carpeta "layouts" del proyecto. Para esto necesitas algo más de conocimiento, porque requiere aprender unos cuantos detalles sobre la sintaxis para producir esos layouts dentro de Hugo. No es una tarea compleja si ya tienes experiencia con algún sistema de templates, pero de momento resultaría un poco más complicado de explicar, por lo que vamos a dedicarnos a ello más adelante.
Así que, en este artículo asumimos que has podido instalar y configurar tu propio theme, para poder ver el contenido que iremos generando.
CLI de Hugo para crear páginas de contenido
El CLI de Hugo son las herramientas de línea de comandos, que nos sirven para hacer diversas tareas de mantenimiento del sitio. Algunas de ellas ya las hemos abordado en este manual, como la creación de nuevos proyectos, producir el sitio web, arrancar el servidor de desarrollo, etc.
En el caso concreto que nos ocupa, usaremos el CLI para crear nuevos archivos de contenido. Lo haremos con un comando "hugo new", seguido del nombre del archivo de contenido que deseamos crear, como este:
hugo new superpagina.mdAl lanzar ese comando obtenemos un nuevo archivo en la ruta:
content/superpagina.mdQue tendrá inicialmente un contenido como el siguiente:
---
title: "Superpagina"
date: 2020-07-12T18:10:07+02:00
draft: true
---Estructura de un archivo de contenido
Un archivo markdown de contenido generado para crear una página Hugo se divide en dos partes fundamentales:
- Front Matter
- Cuerpo de la página
Front Matter
El contenido de front matter es el que se coloca al principio del archivo que se acaba de generar. Es una serie de variables que permite definir una serie de datos sobre la unidad de contenido que se acaba de generar.
El frontmatter de Hugo juega un papel muy importante a la hora de estructurar las páginas del sitio y personalizar el contenido de las distintas secciones.
Existen algunos campos predeterminados como título (title) y fecha (date), así como algunos otros. Pero incluso podríamos nosotros crear nuestros propios datos con nuevos campos personalizados.
Este es un tema suficientemente importante como para tratarlo en un artículo independiente. De momento, nos vale con identificar la parte del front matter en el archivo de contenido, que está separada por las líneas con los tres guiones "---". De hecho, el contenido que se acaba de generar para la nueva página solamente indica varias variables dentro de la sección del front matter.
Cuerpo de la página
En un archivo de markdown de contenido de Hugo el cuerpo se escribe a continuación del front matter.
El cuerpo podrá tener cualquier contenido personalizado por nosotros mismos, escrito en Markdown. Será tan extenso como sea necesario, en varios párrafos. Podrá contener todo tipo de elementos que permite el propio markdown, como enlaces, tablas, imágenes, etc.
Ejemplo de archivo de contenido
En este código podremos encontrar una unidad de contenido, con su front matter y el cuerpo.
---
title: "Superpagina"
date: 2020-07-12T18:10:07+02:00
draft: true
---
Este es el cuerpo de la página.
Podemos colocar **cualquier cantidad de contenido** en nuestra página.Cómo construir Drafts en el servidor de desarrollo
Habrás observado que cuando se crea un contenido nuevo éste aparece con una varible dentro del front matter llamada "draft", a la que se le asignó el valor "true". Eso quiere decir básicamente que el archivo es un borrador.
Cuando arrancamos el servidor de desarrollo, o cuando se produce un sitio, no se tienen en cuenta los archivos marcados como "draft". Tenlo en cuenta porque si intentas ver el sitio una vez has creado esa página observarás que no se muestra ningún contenido nuevo.
Si quieres que aparezca el contenido que acabas de crear deberías cambiar el valor de draft y pasarlo a "false".
Otra opción muy útil durante la etapa de desarrollo es lanzar el servidor con el flag "-D". Este sería el comando completo:
hugo server -DAsí conseguiremos que se muestren en la etapa de desarrollo todos los contenidos marcados actualmente como "draft".
Páginas y colecciones de páginas
Dentro de un sitio web puedes tener muchos tipos de contenido, generalmente podemos dividirlo entre dos tipos fundamentales:
- Páginas del sitio: que son páginas globales, como podrían ser la típica página "quienes somos", "contacto" y cosas similares.
- Páginas de colecciones: que son páginas que se encuentran dentro de una sección determinada y que generalmente vienen como varias juntas. Podrían ser las entradas de un blog, los productos de un catálogo, etc.
Para Hugo cualquier archivo markdown creado en la raíz del directorio "content" sería lo que he llamado una página del sitio o página global. Mientras que cada archivo que coloquemos dentro de una carpeta, será una página dentro de una colección.
Por tanto, crearemos una página de contenido global con el comando:
hugo new contacto.mdSin embargo, crearíamos una página dentro de la sección o coleción "blog", con el comando:
hugo new blog/mi-nueva-entrada.mdLa estructura de secciones dentro del sitio se puede anidar en varias carpetas por lo que podría ser con varias subcarpetas adicionales. Aquí no hay más requisito que el que tenga el propio sitio con el que estés trabajando. Solo ten en cuenta que los contenidos se irán creando con rutas también anidadas dentro de las secciones que se estén definiendo en la carpeta content:
Por tanto, la página de contacto estaría en la ruta:
example.com/contacto/La página del blog que hemos creado tiene la ruta:
example.com/blog/mi-nueva-entrada/Pero podríamos crear rutas más profundas como:
hugo new catalogo/producto/silla-plegable.mdQue correspondería con una página en la ruta:
example.com/catalogo/producto/silla-plegable/Hugo da mucha flexibilidad a la hora de crear estructuras de contenido para los sitios web y por lo general no tendremos problemas en extender el árbol de contenido todo lo que sea necesario. Por supuesto, podemos disponer de layouts completamente distintos para las distintas secciones del sitio. Es decir, la página del blog no se parecerá en nada a la página de un producto del catálogo. Por supuesto, para conseguir este efecto necesitaríamos definir los correspondientes layouts, algo que veremos más adelante.
Páginas index: _index.md
A la hora de organizar nuestro contenido por carpetas hay que observar un detalle adicional, que son las páginas "index". Estas páginas permiten crear contenido para la raíz de cada carpeta que tengamos en el sitio.
Por ejemplo, podemos tener un blog con una lista de entradas. Sin embargo, la portada del blog también puede necesitar su propio contenido personalizado que se necesita administrar con su correspondiente archivo de contenido. Para este contenido de portada de sección podemos usar los archivos _index.md
Por supuesto, un archivo _index.md puede contener tanto front matter como contenido.
Así pues, si queremos crear contenido específico para la portada del blog, lanzaríamos este comando.
hugo new blog/_index.mdEsto producirá el archivo _index.md en la carpeta blog, donde colocaremos el contenido que sea necesario.
---
title: "Blog"
date: 2020-07-12T18:52:29+02:00
draft: true
---
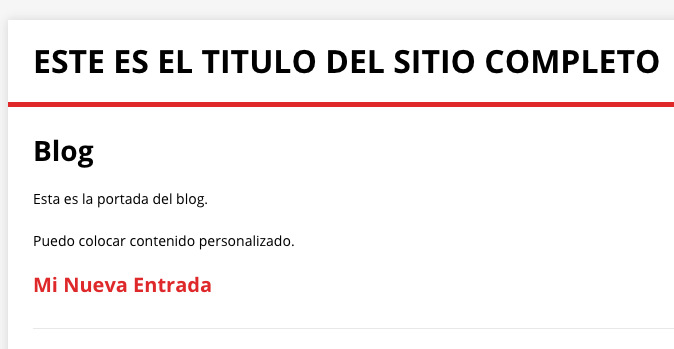
Esta es la portada del blog.
Puedo colocar contenido personalizado.Ahora, si accedemos a la ruta:
example.com/blogVeríamos el contenido que hemos colocado en el archivo _index.md. Por supuesto, que veamos o no contenido dependerá de cómo se hayan definido los layouts del theme que tengamos instalado, puesto que podría darse el caso que el theme de turno simplemente ignore el contenido de los archivos _index.md, aunque esto no sea habitual. De hecho, lo normal es que veamos el contenido del _index.md y a continuación el listado de páginas que hemos creado dentro del blog.

Conclusión
Hemos podido conocer lo más importante acerca de la generación de contenido dentro de sitios de Hugo. Podrás ver que se hace todo bastante sencillo y que la estructura de nuestro sitio se puede personalizar tanto como sea necesario.
Claro que hay otros detalles y personalizaciones que hemos dejado pasar por alto y que podríamos conseguir, pero con lo que has aprendido podrás manejarte en la mayoría de los casos. Para mayores informaciones recuerda siempre que tienes la documentación de Hugo.
Miguel Angel Alvarez
Fundador de DesarrolloWeb.com y la plataforma de formación online EscuelaIT. Com...