Layouts en Hugo: Lo que debes saber si quieres comenzar un proyecto desde cero, sin apoyarte en temas ya creados. Aprende a desarrollar tu propio layout con Hugo Framework.

Hasta el momento en el manual de Hugo hemos dado los primeros pasos con Hugo y hemos personalizado un sitio usando un theme ya creado por otros desarrolladores, creando diversas piezas de contenido. Usar un tema permite comenzar rápidamente un sitio, pero no siempre es la opción preferida por todos los desarrolladores. En este artículo vamos a ver la alternativa de crear tus propias plantillas desde cero.
Por qué no basarse en un tema previamente diseñado
Crear un sitio a partir de un theme ya disponible en la comunidad tiene muchas ventajas, principalmente que no necesitamos trabajar para componer un diseño y desarrollar muchas de las piezas que son necesarias para producir un sitio moderno, como el CSS y el Javascript. Por tanto, a corto plazo, basarnos en un tema es fantástico. Sin embargo, no todo son ventajas.
La parte más peliaguda cuando instalas un tema es que el creador de ese tema ha tomado muchas decisiones por ti, que quizás no compartes totalmente. Quizás no encajes con el stack de tecnologías escogido, por ejemplo puede estar usando jQuery en el tema y prefieres unas librerías más avanzadas, quizás han desarrollado el CSS con base a Bootstrap y prefieres desarrollar tus propios componentes, etc.
Paralelamente, cuando nos basamos en un tema tenemos la dificultad de enfrentarnos a un sitio a veces es complejo de entender y por tanto se hace una tarea árdua cuando quieres personalizar el diseño o ampliarlo.
En los primeros artículos del Manual de Hugo queríamos mostrar rápidamente algunas de sus ventajas, por lo que fue una buena idea comenzar con un tema. El theme escogido era muy básico, deliberadamente, para no agregar demasiada complejidad, que no nos restringía a unas tecnologías dadas y que podíamos modificar sin demasiado problema. Pero sin duda, lo que es todavía más óptimo desde el punto de vista del aprendizaje es saber hacer todo por nuestra cuenta, desde cero, sin tener que depender de otros desarrolladores. Así aprenderemos a gestionar verdaderamente todos los componentes de los sitios creados con Hugo.
Si lo hacemos todo por nuestra cuenta, a pesar de que posiblemente necesitemos invertir inicialmente más tiempo en desarrollar el sitio, puede acabar siendo una ventaja, sobre todo en el caso que tengamos que darle mantenimiento y publicar constantes mejoras en el sitio. Si hacemos todo desde cero, gracias al control absoluto que tendremos sobre el sitio, a la larga puede que la inversión de tiempo sea menor, porque cualquier modificación sabermos cómo realizarla en menos tiempo y además podremos disfrutar de una experiencia de desarrollo más amistosa.
Comenzando un sitio Hugo desde cero
Así pues, llegado este punto creo que es mejor volver un poco hacia atrás y reformular nuestro sitio web de desarrollo, para hacer algo nuevo, desde cero y sin estar ligados un theme de terceros.
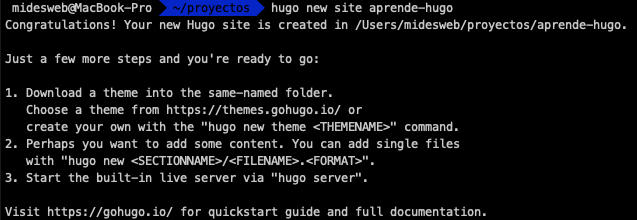
Recordarás, que comenzamos un sitio nuevo con el comando "hugo new site" seguido del nombre del sitio web que vamos a crear.
hugo new site aprende-hugo

Ahora vamos a iniciar el sitio web entrando en la carpeta de proyecto y lanzando el comando "hugo server".
cd aprende-hugo
hugo server
Apreciarás ahora que la pantalla del sitio web te aparece vacía. Esto es porque no tenemos layouts, ni contenido ni otras cosas. Como decía, comenzar desde cero puede asustar un poco más, pero a partir de aquí tenemos la posibilidad de crear un sitio que podrá ser 100% a nuestro gusto.
Configuración global del sitio
Comencemos a crear el sitio mediante la edición del archivo de configuración global: config.toml
Aquí tenemos que poner la URL del sitio, el idioma y el título del sitio. A decir verdad, de momento no tengo el dominio donde se publicará pero sí otros datos:
baseURL = 'http://example.org/'
languageCode = 'es'
title = 'Aprende Hugo Framework'
Crear el layout para nuestro sitio Hugo
Ahora vamos a centrarnos en la carpeta "layout", que actualmente está vacía pero que debe contener la plantilla que se usará en el sitio web.
Creando un index.html
Como hasta el momento no tenemos ningún contenido en el sitio que acabamos de generar, vamos a comenzar por crear el index, para que podamos ver alguna cosa cuando arrancamos el servidor de desarrollo.
Para ello vamos a crear un nuevo archivo en la ruta: layouts/index.html.
Este archivo es el que Hugo mostrará cuando se acceda a la raíz del sitio. De momento lo vamos a crear con el siguiente código:
<!DOCTYPE html>
<html lang="{{ .Site.LanguageCode }}">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>{{ .Site.Title }}</title>
</head>
<body>
<header>
<h1>{{ .Site.Title }}</h1>
</header>
<main>
Este es mi sitio web desde cero con Hugo
</main>
<footer>
© 2021 DesarrolloWeb
</footer>
</body>
</html>
Si te fijas, es un HTML básico, con un mínimo contenido. Si sabes HTML nada te resultará especialmente extraño salvo los bloques como {{ .Site.LanguageCode }} y {{ .Site.Title }}. Estos dos bloques sirven simplemente para volcar contenido del archivo principal de configuración.
En ese código entre llaves, ".Site" hace referencia a los datos que tenemos alojados en el archivo config.toml. y ".Title" hace referencia a la propiedad "title" del archivo de configuración.
Observa que los nombres de las variables son "case sensitive" (sensibles a mayúsculas y minúsculas) y que comienzan por una letra mayúscula, aunque en el archivo de configuración config.toml las propiedades estaban todas en minúsculas. Por ejemplo ".Site.Title" tiene la "S" y la "T" con mayúsculas.
Ahora, si arrancamos el servidor o simplemente refrescamos la página, podremos observar que el contenido de este index ya aparece en el navegador.
Template base
Nuestro sitio va a contar con un template base, a partir del cual se aplicará el formato a todas las páginas de contenido del sitio. Este template base contendrá la estructura del layout del sitio, que generalmente se repite en todas las páginas, con su cabecera, pie, etc.
Este template base podrá especializarse para las secciones que sea necesario, creando layouts específicos para secciones concretas.
Tal como hemos hecho el index.html hemos creado todo el código del layout en el propio archivo, pero esto no es muy adecuado, porque entonces no podremos reutilizar la parte en la que definimos el head, la cabecera y el pie. Así pues vamos a cambiar algunas cosas.
El template base de un sitio Hugo se encuentra en la ruta: layouts/_default/baseof.html
Vamos a crear ese archivo y colocaremos el siguiente código:
<!DOCTYPE html>
<html lang="{{ .Site.LanguageCode }}">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>{{ .Site.Title }}</title>
</head>
<body>
<header>
<h1>{{ .Site.Title }}</h1>
</header>
<main>
{{ block "main" . }}{{ end }}
</main>
<footer>
© 2021 DesarrolloWeb
</footer>
</body>
</html>
Este código es prácticamente igual al index.html que acabábamos de crear, con una diferencia. Dentro del <main> ahora tenemos esta definición de bloque:
{{ block "main" . }}{{ end }}
Qué es un bloque
Un bloque, que creamos con la palabra clave "block", sirve para definir un área dentro del template que puede ser distinta en cada página que se genere a partir de este template.
Por ejemplo, en un template tendremos una parte central, donde estará el contenido de la propia página, el contenido específico de cada página en realidad. El diseño podrá por supuesto tener varios bloques, con contenido personalizable para cada una de las páginas del sitio.
Dentro de un bloque podemos incluso tener un cierto contenido, que sería como una alternativa predeterminada para rellenar ese bloque, si es que en la página donde se usa este template no existe una redefinición del bloque.
{{ block "main" . }}
En construcción...
{{ end }}
Dado el código anterior, si la página donde se usa ese layout no redefine el bloque "main", en ese lugar aparecerá el texto "En construcción…".
Cómo rellenar los bloques desde templates hijos
A la hora de basarnos en un template, como este que acabamos de realizar en baseof.html, podemos por supuesto cambiar el contenido de los bloques, colocando cualquier relleno. Para ello usamos el código {{ define "main" }} seguido del contenido a colocar y luego {{ end }}.
Ahora vamos a modificar el archivo layouts/index.html para que pueda extender el layout baseof.html y redefinir su bloque "main".
{{ define "main" }}
<p>Este es mi sitio web desde cero con Hugo.</p>
{{ end }}
Ese será el código con el que se quedará la página index.html. Como puedes apreciar, no le indicamos que se va a usar el layout "baseof.html", ya que es siempre ese layout el que se usará de manera predeterminada.
Hemos definido el bolque "main" con un simple párrafo, pero podríamos haber colocado cualquier cantidad de contenido.
Partials
Otro de los elementos que podremos usar en los layouts son los "partials" o parciales. Estos elementos son capaces de definir de manera única una parte de nuestro sitio web.
El sentido de tener partials lo vemos cuando tenemos varios layouts distintos. Por ejemplo, el layout de una página (por ejemplo un post) y el layout de una colección (por ejemplo la portada del blog). Dentro de un sitio podemos tener un solo pie de página, que tendrá que ser usado en varios tipos de layouts. Entonces lo adecuado sería colocar un partial para el pie de página, que usaremos desde dos layouts distintos. Otra utilidad de los partials es la posibilidad de sobreescribir pequeñas partes del layout desde un theme de Hugo hasta la implementación del sitio.
Vamos a hacer justamente eso, colocar el pie de página (footer.html) como un partial. Para ello creamos el archivo en la ruta layouts/partials/footer.html y con este contenido:
<footer>
© 2021 DesarrolloWeb.com
</footer>Ahora podemos invocar ese partial desde el template baseof.html, con este código.
{{ partial "footer.html" . }}Ese código sustituirá la declaración del <footer> en el archivo baseof.html. Como ahora lo tenemos en el partial, simplemente lo invocamos desde el template.
Los partials además nos permiten separar el código de una página compleja en varios pedazos más simples, por lo que usar partials siempre facilitará el mantenimiento. Más adelante podremos hacer otros ejemplos con partials para sacarles más partido.
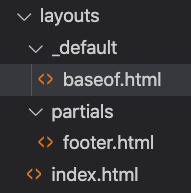
Después de la creación de todos los archivos que hemos agregado en este artículo nos quedará esta estructura del directorio "layout":

Conclusión
El código completo del site que estamos creando, hasta este punto, lo puedes ver en esta rama de un repositorio de GitHub.
Hasta aquí hemos creado nuestro primer layout sencillo en Hugo framework y hemos usado este layout desde una página del sitio, la portada o index.html.
Nos queda bastante trabajo por delante para mejorar nuestro sitio web, pero acabamos de establecer la primera piedra para conseguir una web creada desde cero, y sentir que realmente tenemos el control del sitio.
En el siguiente artículo veremos cómo hacer templates específicos para páginas de contenido y páginas de listado de colecciones.
Miguel Angel Alvarez
Fundador de DesarrolloWeb.com y la plataforma de formación online EscuelaIT. Com...