Nos introducimos en las herramientas de línea de comandos de la librería, Polymer CLI y ponemos en marcha un primer proyecto.
En el artículo anterior de Polymer 3 te explicamos cómo crear un componente básico, principalmente con el objetivo de explicar las diferentes partes del código de un custom element creado con Polymer. Pero no te habíamos dicho todavía cómo probarlo en un proyecto, de modo que puedas completar tu primera práctica con esta estupenda librería.
En este artículo vamos a crear un pequeño proyecto en el que poder comenzar a usar Polymer, en el marco de una aplicación sencilla. Quien ya conoce Polymer estamos seguros que podrá realizar la mayoría de los pasos por su cuenta sin demasiadas explicaciones, por lo que pretendemos ayudar más a quien es nuevo en la librería.
Para realizar todo el proceso de una manera muy cómoda usaremos las herramientas de línea de comandos de Polymer, lo que se conoce como Polymer CLI, que nos ofrece diversos comandos para la realización de acciones habituales, como generar el código de una aplicación básica, el proyecto de un componente para su distribución e incluso templates de aplicaciones más avanzadas.

Polymer CLI
Primero debes de saber que, para el desarrollo con Polymer, existe una serie de herramientas de línea de comandos que nos ofrecen las ayudas típicas para realizar cómodamente las tareas habituales en el flujo de desarrollo de componentes y aplicaciones.
Ya hemos hablado del Polymer CLI en los manuales de Polymer para versiones anteriores, y la verdad es que los mecanismos para usar estas herramientas no han cambiado. Solo se han adaptado las herramientas para poder trabajar con Polymer 3, por lo que si ya has trabajado con el CLI, todo lo que sabes sigue teniendo validez.
En cualquier caso, para los recién llegados, vamos a ofrecer unas guías básicas para comenzar.
El primer paso será hacerte con Polymer CLI (o reinstalarlo si ya lo tenías, para que se pueda actualizar y dar soporte a Polymer 3).
Para instalar Polymer-CLI requieres tener instalado previamente NodeJS en tu ordenador. Si no lo tienes, simplemente dirígete a la página de NodeJS y lo instalas. NodeJS incluye en su instalación el gestor de dependencias npm, que es el que se usa para instalar Polymer CLI.
Para hacerte con el CLI lanzas el comando.
npm install -g polymer-cli"npm install npm@latest -g"
Crear un proyecto de aplicación con Polymer CLI
Para realizar esta tarea debes comenzar creando una carpeta para tu nuevo proyecto. Esa carpeta puede tener cualquier nombre y puedes alojarla en cualquier directorio de tu disco local. Luego, desde el terminal de línea de comandos te metes en esta nueva carpeta creada. Esto lo haces, por ejemplo, con los siguientes comandos.
mkdir hola-polymer3
cd hola-polymer3Ahora vamos a usar el CLI para crear un nuevo proyecto de Polymer. Aunque podrías crear tu proyecto a mano, está muy bien usar el Polymer CLI, porque en un solo comando te genera una estructura de aplicación y te instala las dependencias necesarias para arrancarlo.
Simplemente, dentro de la carpeta donde quieras iniciar tu proyecto, tendrás que ejecutar el comando:
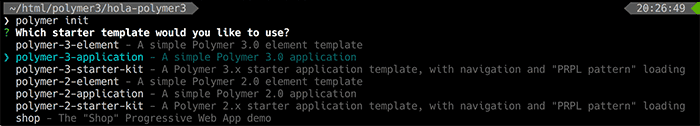
polymer initSe ofrecen entonces varios templates de componentes. Para esta primera prueba vamos a escoger "polymer-3-application".

Puedes aceptar las opciones que te solicita, con los valores indicados de manera predeterminada. El proceso comenzará creando una estructura de carpetas e instalando todas las dependencias necesarias que nuestra aplicación funcione, se pueda testear, etc. Una vez acabe el proceso, nuestra aplicación está lista para usar.
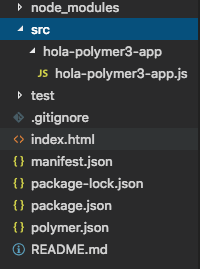
No voy a detallar ahora la estructura de un proyecto de aplicación básica en Polymer 3, pero sí decir que el componente raíz de tu aplicación lo encontrarás en la carpeta "src" y su código está en un archivo .js. Si has aceptado todos los datos que el CLI te ha ido pidiendo, tendrás algo como esto:

En la imagen anterior puedes encontrar el componente raíz de la aplicación en el archivo "src/hola-polymer3-app/hola-polymer3-app.js". Este componente tiene el código de tu aplicación, que se verá en el momento que la arranques.
Ejecutar un proyecto de aplicación usando Polymer CLI
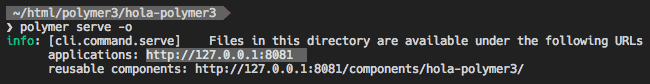
Ya solo tenemos que escribir el comando para iniciar el servidor local y poder verlo en marcha en el navegador. Para esto también te ayudará el Polymer CLI, que tiene un comando que sirve para levantar un servidor web en local. El comando es "serve" y con la opción "-o" consigues que se abra directamente el navegador en la ruta donde está el servidor web, con lo que podrás ver el proyecto en funcionamiento.
polymer serve -oAl abrirse el proyecto en el navegador veremos algo como esto:

Si no te abre la aplicación en el navegador, o bien se te olvida indicar la opción "-o", simplemente tienes que visitar manualmente la URL indicada en la consola. Como puedes ver en la siguiente imagen, la URL que me indica a mi es la http://127.0.0.1:8081 aunque el puerto en tu caso podría variar.

Modificando la aplicación generada
Con los conocimientos que adquiriste en el artículo anterior, el Hola Mundo con Polymer 3, estamos seguros que podrás modificar un poco el componente raíz, para que tu aplicación tenga otro aspecto.
Vamos a comenzar por hacer unas pequeñas modificaciones al componente raíz. Básicamente queremos cambiar su template para que el mensaje de bienvenida sea menos feo.
A continuación puedes editar el template y ponerle cualquier HTML que te plazca y un poco de CSS. Podría quedarte más o menos así:
static get template() {
return html`
<style>
:host {
display: block;
font-family: sans-serif;
}
h1 {
font-size: 1.2em;
color: orangered;
}
</style>
<h1>Mi primera aplicación con Polymer</h1>
`;
}Ahora tu aplicación, si refrescas el navegador, se verá así:

Crear un nuevo componente en la aplicación
Hasta aquí nada demasiado espectacular, así que vamos a avanzar un poco más, que seguro que te apetecerá bastante.
Los componentes en tu aplicación los debes de crear dentro de la carpeta "src". Dentro de esa carpeta puedes organizarte como desees, creando carpetas para subclasificaciones de componentes, según sus responsabilidades, funciones, etc. Aquí Polymer te deja libre para que te organices como mejor te venga.
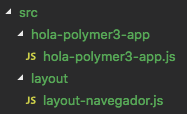
Yo voy a crear una carpeta "layout" dentro de "src", donde colocaré varios componentes para realizar el layout de mi página. Uno de estos componentes podría ser un navegador de secciones. Para ello crearé un archivo llamado "layout-navegador.js". Es importante que sepas que los tus componentes siempre deben estar nombrados usando un guión "-", ya que es un requisito del estándar Web Components.
Mi carpeta src ahora tiene este aspecto:

El código del archivo "layout-navegador.js" podría ser como el que sigue (ten en cuenta que es solo una prueba, por hacer un componente con un contenido cualquiera).
import {html, PolymerElement} from '@polymer/polymer/polymer-element.js';
/**
* @customElement
* @polymer
*/
class LayoutNavegador extends PolymerElement {
static get template() {
return html`
<style>
:host {
display: block;
font-family: sans-serif;
}
nav {
font-size: 0.9em;
}
</style>
<nav>
<a href="#">Enlace 1</a> |
<a href="#">Enlace 2</a>
</nav>
`;
}
static get properties() {
return {
prop1: {
type: String,
value: 'layout-navegador'
}
};
}
}
window.customElements.define('layout-navegador', LayoutNavegador);Usar este componente desde el componente raíz de la aplicación
Ahora vamos a usar el componente recién creado, para que podamos integrarlo dentro de nuestra aplicación recién creada. Este proceso requiere dos modificaciones en el componente raíz "hola-polymer3-app.js".
1) Primero tenemos que importar el código de nuestro nuevo componente
import '../layout/layout-navegador.js';Ese import lo puedes colocar después de haber importado las dependencias de Polymer.
2) Ahora podrás usar el componente allí donde quieras que aparezca en tu aplicación. Para ello en el template del componente raíz tendrás que colocar la correspondiente etiqueta.
<layout-navegador></layout-navegador>Y eso es todo. Ahora puedes guardar tus archivos y refrescar el navegador. Tendrías que ver algo como esto:

Para una mejor referencia del código, dejo a continuación cómo me ha quedado el componente raíz.
import {html, PolymerElement} from '@polymer/polymer/polymer-element.js';
import '../layout/layout-navegador.js';
/**
* @customElement
* @polymer
*/
class HolaPolymer3App extends PolymerElement {
static get template() {
return html`
<style>
:host {
display: block;
font-family: sans-serif;
}
h1 {
font-size: 1.2em;
color: orangered;
}
</style>
<h1>Mi primera aplicación con Polymer</h1>
<layout-navegador></layout-navegador>
`;
}
}
window.customElements.define('hola-polymer3-app', HolaPolymer3App);Conclusión
Eso es todo de momento. Tenemos nuestra aplicación Polymer 3 funcionando con nuestro primer componente creado desde cero. Espero que hayas podido realizar los pasos en tu propio proyecto y hayas conseguido un efecto parecido al nuestro.
Hasta aquí hemos completado una pequeña aproximación a Polymer 3.0, con unos primeros pasos para el Manual de Polymer 3. En breve avanzaremos más, para ir cubriendo más aspectos de esta apasionante librería.
Miguel Angel Alvarez
Fundador de DesarrolloWeb.com y la plataforma de formación online EscuelaIT. Com...