Veremos los pasos para crear las fichas que aparecen al pulsar cada una de las capitales de los países del mapa.
5) Hacer el Clip de película para las tarjetas.
Crear una capa nueva que nombramos tarjetas, enlaces, colores
Con el ratón la arrastramos para que quede arriba de todas y también con el ratón ensanchamos la ventanita del nombre para que se vea todo.
Es muy fácil. Vimos en Asia.swf que el clip de las tarjetas es activado por los botoncitos de cada país, así que no necesita nada especial.
Vas a hacer una película dentro de otra película. Trabajarás en otro entorno. Es decir que mientras creas el clip, no estás en el campo de trabajo de las cuatro capas que por ahora tienes, sino que estás en Edición del Clip que llamaremos Informe.
De todos modos, poner candado a todas las capas.
Insertar ->Nuevo símbolo
marcas el tipo: Clip de película y pones por nombre: informe.
Como cuentas 10 tarjetas en la carpeta de la Biblioteca, te hacen falta 10 fotogramas.

Pero antes quiero comentarte, que si por cualquier motivo quieres abandonar el trabajo de crear el clip, pulsas Escena y con eso ya sales de ahí y estás en la Escena, y Línea del tiempo de la película principal.
Para seguir con el trabajo, así sea dentro de un rato u otro día, vas a la biblioteca, seleccionas informe y con el botón derecho del ratón aparece un menú colgante, pulsas Edición y así vuelves a la escena y línea del tiempo del clip que estabas creando.
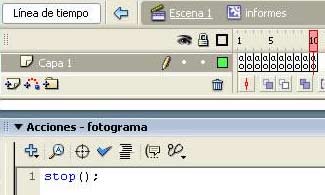
Comenzamos seleccionando el primer fotograma con el ratón, y pulsamos el botón derecho para que baje un menú colgante y allí elegimos convertir en fotograma clave. Repetimos lo mismo para todos los fotogramas.
Después vamos al panel Acciones (Ventana -> Acciones) y ponemos a cada fotograma la acción de pare: stop();
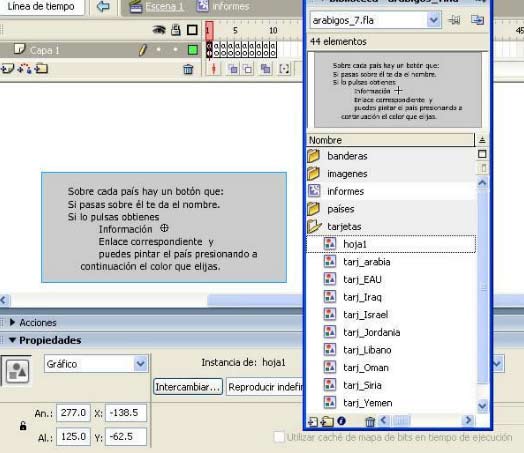
Ahora hay que ocuparse del escenario de cada fotograma. Cada tarjeta mide 277 px por 125 px.
Para que el clip no baile después, en un tambaleo de zamba, tenemos que ubicar cada tarjeta con las mismas coordenadas, en cada uno de los 10 escenarios que hay..
Como hemos elegido que estén en el centro, las coordenadas serán:
X = -138.5 Y= -62.5 que son respectivamente la mitad de 277 y 125, precedidas del signo de menos, como mostramos en la próxima página.
Listo. Pulsamos Escena para volver a la película principal. Luego te aseguras que solamente esté sin candado, la capa tarjetas, enlaces, colores y además, con el ratón debes tomar posición en el primer fotograma de esa capa.
Entonces arrastras desde la biblioteca al escenario el clip informe.
Muestro el fotograma 1, cuando comencé a llenar los escenarios de cada uno.

6) Hacer los enlaces a Wikipedia para cada país.

Si tendré razón en grabar por etapas este proyecto. Saqué cuentas y todavía tenemos que agregar a la biblioteca treinta elementos más.
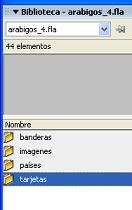
Así que tómate un tiempo, y antes de seguir, ordena tu biblioteca. Tiene que quedar como la de esta imagen.
Todo lo que tienes puede distribuirse en cuatro carpetas:
banderas, imágenes, países, tarjetas.
En http://www.delphi.todouy.com/ASIA/ASIA.swf que es nuestro ejemplo vimos que los enlaces nos daban la dirección, que, si nos interesaba, la teníamos que copiar para ir a la página de tal o cual país.
Pero en esta etapa, arábigos_4.fla, vamos a mejorar eso. Ahora pondremos botones que nos lleven directamente a la web, y cuando pulsemos la crucesita de cierre de página nos traerá a nuestro *.swf de flash.
Cuando pedimos el primer link, demora un poquito, pero después es cuestión de segundos.

Elige la letra fuente Verdana, tamaño 12, negrita, color #660066.
Escribe estas palabras separadas, no importa por ahora el lugar.
También debes hacer un gráfico a tu gusto que mida 64 px de ancho por 20 px de alto (un poquito más grande que la palabra mayor que tenemos) , que diga y se llame Pulsar.
Después hay que convertir cada una de las palabras en botón.
Como ejemplo, tomemos la palabra Arabia.
seleccionarla -> Modificar -> convertir en símbolo -> Nombre link_Arabia (en este caso) Tipo botón.
Ya es un botón, que comprobamos porque está en la biblioteca como botón y también en el panel de Propiedades. Pero para acceder a la línea del tiempo de este nuevo botón tenemos que seleccionarlo en la biblioteca y pedir Edición.
Tomemos como ejemplo el botón link_Arabia
Estando en Edición, vemos que en los escenarios de cada fotograma (Reposo, Sobre, Presionado, Zona Activa) ya está la palabra que convertimos en botón. Solo Reposo está oscuro como fotograma clave. Tenemos que convertir los otros tres fotogramas. Recuerda: con el ratón en el fotograma, botón derecho del ratón -> Convertir en fotogramas claves vacíos.
Elegimos la opción: Convertir en fotogramas claves vacíos porque así nos borra la palabra. Y traemos arrastrando desde la Biblioteca, el gráfico Pulsar que, como mide 66 por 20 va en las coordenadas x = -33 y = -10
En todos los botones link_ , por ahora, lo único que cambia es el nombre. Como la palabra Arabia ya es un botón, la arrastras al pie de la página.
Repetimos el procedimiento en cada palabra.
7) Poner la Acción a cada botón de enlace.
Para link_Arabia:
on(press){
getURL("http://es.wikipedia.org/wiki/Arabia_Saudita");
}
Es muy difícil poner estos enlaces en Word. Y además lleva mucho tiempo buscar en la web cada dirección.
Entonces, como soy muy simpática y los quiero mucho por seguir este manual, resolví que de estos botones alcanza. Así que subo a la red arabigos_4.fla que tiene todo lo hecho hasta ahora y los nueve botones link con sus respectivas acciones.
Podrás ver las acciones de cada botón en el panel Ventana ->Acciones, pero recuerda que no podrás probarlos porque todavía no tenemos los botones que activan las tarjetas y los links.
http://www.delphi.todouy.com/ASIA/arabigos_4.fla
En el siguiente artículo continuaremos con el mapa interactivo.
Susana Ríos Suanes
Docente de Lógica.