Aprende a crear un mapa interactivo con Flash te damos los materiales gráficos y te enseñamos a montarlos y a programar el Action Script.
Esta práctica vendrá muy bien a las personas que están aprendiendo con del Manual de Flash publicado en DesarrolloWeb.com. Para la interactividad tendremos que utilizar algo de programación, pero no te preocupes, porque lo vamos a explicar de una manera sencilla, aunque no sepas programar.
Como es un poco larga, la he dividido por partes. A continuación podéis ver un índice.
- Armar el Mapa: Es el presente artículo, donde de explicaremos cómo empezar tu película.
- Las fichas de cada país: Varios puntos donde veremos cómo crear las fichas que aparecen al pulsar cada país.
- Botones para pintar: Donde te explicamos cómo hacer los botones para pintar de colores los países.
- Los botones de control: La última parte y más importante, cómo poner todo a funcionar en una película de Flash de un único fotograma.
Cómo es el mapa interactivo
1) Saber exactamente, que es lo que pretendemos realizar. Para ello, nada mejor que jugar un poquito con un programa terminado: http://www.delphi.todouy.com/ASIA/ASIA.swfEsta aplicación tiene muy poca programación, pero mucho trabajo de pico y pala. Horas y horas con el lenguaje de dibujo, y también en la tarea de información para las tarjetas
Y aquí no se trata de aprender sobre un lenguaje de dibujo sino de códigos en Flash. Por eso recorté el mapa original, dejando solo la península Arábiga con nueve países.
Y para que no pasen horas con el programa de dibujo y tampoco buscando banderas e información, decidí comenzar dando el material básico de imágenes y tarjetas que necesitamos, limitando esta aplicación a los países arábigos.
Les pido que acepten los nombres que elijo, porque así cuando algún código no les funcione, será más fácil encontrar el error.
2) Crear en la computadora la carpeta arabes . Y guardar allí arabigos_1.fla que bajarán de: http://www.delphi.todouy.com/mapa/arabigos_1.fla
3) Convertir cada imagen en Clip de película. con el comando
Modificar -< Convertir en símbolo
cambia el tipo de imagen a clip, y cambia el nombre.
| recorte.gif | contorno |
| gArabia | Arabia |
| gEmiratos | Emiratos |
| gIraq | Irak |
| gIsrael | Israel |
| gJordania | Jordania |
| gLibano | Líbano |
| gSiria | Siria |
| gOman | Omán |
| gYemen | Yemen |
En la biblioteca creas una carpeta llamada países para guardar estos clips.
4) Armar el mapa.
En la línea del tiempo cambiamos el nombre a la Capa por contorno.

Colocamos el contorno en x = 420, y = 100.
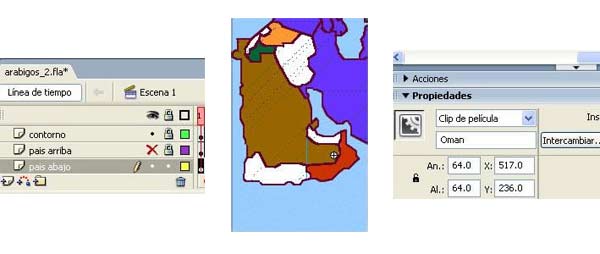
Y SIEMPRE, cuando de clip de película se trate no dejes de poner el nombre en el Panel de Propiedades. En el caso del contorno, el nombre no es necesario para los códigos, en cambio, si te olvidas de poner el nombre de el país, el código no funciona.
El contorno va solo en su capa. Creamos dos capas para los otros países porque es la manera de poder seleccionar a cada uno.
Indicación para poner los cuatro países que van en la capa más profunda.
Primero traemos a Arabia a X = 428.8, Y = 128
Jordania X = 444.8, Y= 134 Siria X = 463, Y = 111, Oman X = 517, Y = 236
Cuando están los cuatro países en capa país abajo, le ponemos candado, y liberamos de candado a capa país arriba para colocar los demás países.
| Países | X | Y |
| Israel | 444.4 | 122.5 |
| Libano | 458.9 | 116 |
| Emiratos | 517 | 233 |
| Iraq | 477 | 124.5 |
| Yemen | 440 | 226 |
Cuando tenemos el mapa armado, en mi caso lo grabo como arábigos_2.fla para que queden las etapas de este manual separadas.
Podrás continuar montando este mapa interactivo en Flash en el siguiente artículo donde veremos cómo crear las fichas de países.
Susana Ríos Suanes
Docente de Lógica.