Aprende cómo hacer los botones y cómo darle vida a todos los componentes de este proyecto.
Ahora vamos a continuar haciendo una serie de botones para dar colorido a vuestro mapa.
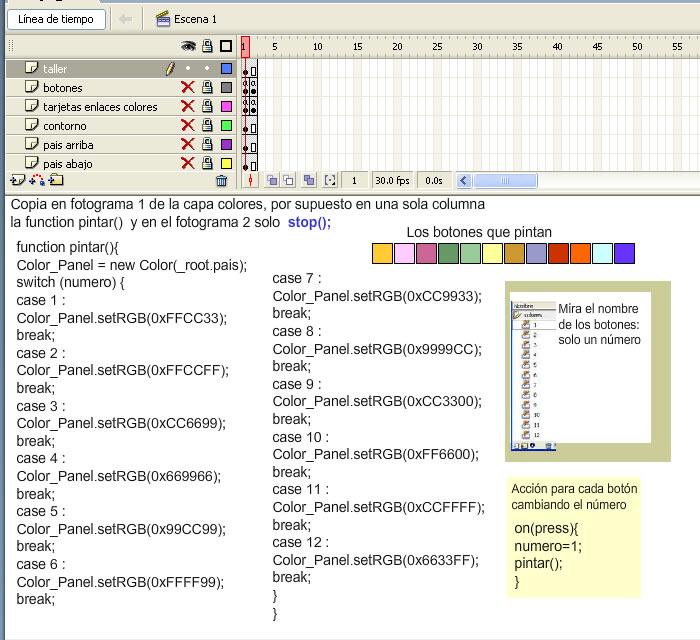
8) Hacer los botones encargados de pintar doce colores distintos.
Hay que hacer cada botón sobre la marcha. Como pueden ver en la Carpeta de colores de la biblioteca, que mostramos en la imagen del fin de esta página, los botones se llaman simplemente, 1, 2, 3, .......12.
Vamos a hacer el botón 1:
con el ratón Insertar -> Nuevo símbolo Tipo botón Nombre 1
Esta vez nos da la línea del tiempo del botón 1 con sus cuatro fotogramas.
Solo el fotograma Reposo es fotograma clave. Pero en este caso, la figura va a ser idéntica en Reposo, Presionado y Zona activa y como, mientras estos fotogramas no sean clave, la figura se repetirá en todos los fotogramas, me ubico en el primer fotograma.
En el panel de las herramientas elijo el cuadrado, con el color negro para el borde, y de la paleta que Windows me ofrece elijo el color #FFCC33.
Me aseguro al dibujar, tener presente el panel de propiedades. Dibujo el cuadrado y ajusto las medidas y coordenadas en el panel.
El cuadrado debe medir 20 px por 20 px y la coordenas x y serán ambas 10.
Recién entonces, voy a los otros fotogramas y los convierto en fotogramas claves.
Quiero hacer una pequeña reforma en el escenario del fotograma Sobre.
Selecciono el cuadradito y cambio la altura a 40. la coordenada x sigue igual. La coordenada y pasa a ser 30, para ver al pasar el ratón que aumenta su altura, como una brocha que sube.
Nada más, Escena para salir. El botón ya está en la biblioteca. Y por supuesto deben tener apuntado el color que va a pintar botón 1 para cuando escriban la función.
La función la escriben en Acción del fotograma de la línea del tiempo de la capa tarjetas enlaces colores que es donde estamos trabajando, mientras tenemos las otras capas cerradas con candado.

Cuando queremos establecer un color hay que darle un nombre al nuevo color y aquí lo llamamos Color_Panel.
Además se aclara donde se va a colorear: en un país determinado por esos botoncitos que ya has probado en ASIA.swf pero que todavía no tenemos.
Color_Panel = new Color(_root.pais);
switch (numero) {
switch es un condicional. En este caso la traducción de switch es llave como por ejemplo las que usamos para prender la luz. Tenemos muchas llaves en casa, pero según la llave que pulses, se prenderá tal o cual lamparilla. Aquí se trata de pulsar un botón entre 12 que tenemos.
Case ¿Y como sabemos la diferencia entre esos botones? Para eso está case.
Case especifica las diferencias entre las distintas posibilidades del switch. Si se trata de querer el color #FFCC33 hay que pulsar botón 1.
Al escribir un código debemos cambiar # por 0x es así que por ejemplo el color #FFCC33 en el código debe escribirse 0xFFCC33
Cuando tengas todos los botoncitos, ponemos a cada uno su acción, así después los juntas hasta crear una paleta que agruparás con Modificar ->Agrupar para que después puedas moverlos a todos juntos al lugar que más te guste, cuando diseñes la presentación de esta aplicación.
Para todos los botones de pintar, el código es el mismo, solo cambia el número según el nombre del botón.
Creo que debo haber explicado más o menos bien. Cualquier problema no dejen de preguntar
La Capa Taller se elimina al final. Es una capa creada para hacer los gráficos, teniendo a salvo las demás capas invisibles y con candado.
Ahora viene la parte más comprometedora, y final, así que pueden bajar arábigos _6.fla que es la aplicación completa que explico a continuación:
http://www.delphi.todouy.com/ASIA/arabigos_6.fla
9) Los botones de control
Como están mirando el fla no necesitamos imágenes.
Hasta ahora en la Línea del tiempo, en cada Capa había solo un fotograma, porque allí todo era estático. No pasaba nada.
Pero ahora comienza la actividad. Creamos la capa botones arriba de todas las demás.
Las otras capas con candado.
Seleccionas con el ratón el primer fotograma y en el panel de acciones, escribes la acción para que vuelva invisibles a todos los botones link que están en el escenario. Copia la acción de arabigos_6.fla
Luego vas al segundo fotograma y en el panel de acciones escribes: gotoAndPlay(1);
Botoncitos controles.
Primeo hacemos un gráfico que sirva de base a los nueve botoncitos que debemos crear.
Con la herramienta Óvalo y el panel Propiedades para ajustar las medidas hacemos un círculo
de 6 píxeles de diámetro, con un borde negro, trazo de ancho dos, y fondo verde. Lo convertimos en gráfico:
Como es el fondo de los nueve botones, lo llamaré fb (por fondo botón)
Lo seleccionamos y Modificar -> Convertir en símbolo -> Tipo Gráfico Nombre fb .
Para Arabia:
selecciono el gráfico y Modificar ->Convertir en símbolo ->Tipo botón Nombre bot_Arabia
El botón ya está en la biblioteca, lo borramos del escenario, para llamar de nuevo a fb y hacer otro botón.
Los botoncitos todavía no están prontos. Para terminarlos hay que editarlos.
Ejemplo:
En la biblioteca vamos con el ratón a bot_Arabia con el botón derecho del ratón baja un menú y selecciono Edición.
Estando en edición vamos al fotograma Sobre y lo convertimos en fotograma clave.
Recuerda que lo que pretendemos es que al pasar sobre el botón nos dé el nombre del país. Vamos al fotograma Sobre, lo convertimos en fotograma clave y un poquito más arriba que el gráfico fb escribimos Arabia Saudita.
En el caso de Jordania, pusimos el nombre abajo, porque arriba nos tapaba los otros enlaces. Además todos los nombres van sobre un rectángulo blanco.
Después terminas de convertir en fotogramas claves los otros dos: Reposo y Zona activa.
Antes de pulsar Escena para irte, repasa que el nombre recién escrito, esté en los últimos tres fotogramas, pero que no esté en el primer fotograma.
Escribimos los nombres correctos, copiándolos de Wikipedia:
Arabia Saudita, Emiratos Árabes Unidos, Irak, Israel, Jordania, Líbano, Omán, Siria, Yemen.
Sabemos que al final todos los países serán blancos, pero por ahora nos conviene que tengan color, para no equivocarnos. En la carpeta Países podemos fijarnos cual es la forma y el color de determinado país.
Cuidar que solo la capa botones esté sin candado. Ubicar sobre cada país el botón correspondiente.
La acción de los botoncitos:
Como ejemplo con el panel acciones a la vista, seleccionas el botoncito bot_Arabia.
Todos tienen el mismo esquema pero adaptando en cada caso.
Aquí se trata de Arabia. Las tres últimas líneas marcan la diferencia.
La línea 10, aclara que se trata de Arabia, el lugar que hay que pintar.
La línea 11, dice que el clip informes debe ir al lugar 2 porque allí está la tarjeta sobre Arabia. ATENCIÓN
esta línea no funcionaba, porque ahí dice informe en singular, falta la s final. Ya la arreglé y les conté mi error porque es frecuente.
La línea 12, hace visible el enlace. Hay que arreglar esto para cada país. Aparte de estas tres líneas debes asegurar que todos los otros links queden invisibles.
En el fotograma 2 de la capa tarjeta, enlaces y colores hay que poner la acción stop(); porque si falta no funcionan los enlaces.
Todo lo involucrado en acciones debe figurar en el panel de Propiedades y con el nombre exactamente igual. Por ejemplo cuidado con los acentos. Si en el panel de Propiedades pones link_Oman no va a funcionar porque te olvidaste del acento.
http://www.delphi.todouy.com/ASIA/arabigos_6.fla
para bajar y estudiar.
Pintar de blanco los países.
Dejas libre de candado, solo la capa pais arriba, y pulsando el dibujito del ojo que está sobre la línea del tiempo permites que se vea solamente esos países.
Entonces, los vas seleccionando de a uno, y en el Panel de Propiedades,
Color ->Tinta ->blanco en la paleta de colores.
Y para cada pais abajo, repites lo mismo
Me gustaría que te animaras a presentarnos, algo por el estilo sobre tu país, departamento o provincia. Puedes inventar variaciones, como que sea un test, que pinte, solamente si el usuario sabe la Capital, o que en vez de tarjetas muestre fotos.
En fin, nos encantaría ayudar en nuevas ideas.
Consulta sobre cualquier duda.
Susana Ríos Suanes
Docente de Lógica.