Qué es Electron Forge y cómo usar esta herramienta para ahorrar mucho tiempo de configuración de los proyectos de Electron. Consigue una base de código completa y capaz de resumir muchas actividades del ciclo de vida de las aplicaciones.

Hasta ahora en el Manual de Electron hemos visto cómo crear aplicaciones paso por paso y hemos entendido los distintos procesos que forman parte del ciclo de las aplicaciones. La creación del proyecto y los primeros pasos con Electron han sido realizados de manera muy manual, sin embargo, puedes empezar tus proyectos con un scaffolding un poco más avanzado.
Así que, ahora que ya tenemos una buena idea de cómo hay que desarrollar con este framework, es un buen momento para conocer cómo Electron Forge puede ayudarnos a acelerar la creación de proyectos y la configuración inicial. Verás que te simplifica mucho la vida en el desarrollo de nuevos proyectos y el setup de algunas partes esenciales como las herramientas frontend y el proceso de build.
En el artículo dedicado a Electron Forge vamos a abordar estos apartados.
Qué es Electron Forge
Electron Forge es una herramienta desarrollada por el propio equipo de Electron y que sirve de base de código en las aplicaciones realizadas y ofrece utilidades fundamentales para desarrollar, empaquetar y distribuir aplicaciones Electron.
Electron Forge facilita mucho la vida de los desarrolladores, al proporcionar un conjunto de utilidades que engloban el ciclo de vida completo de desarrollo y producción de las aplicaciones.
Algunas características y capacidades clave que puedes encontrar en Electron Forge son las siguientes:
-
Inicialización del proyecto: Electron Forge permite comenzar nuevos proyectos de una manera más rápida, ofreciendo una estructura de directorios ya lista, con las carpetas y archivos que generalmente querrás tener para un desarrollo. Esto te ayuda en dos aspectos: primero consigues una estructura de proyecto homogénea y un poco más avanzada. Segundo, permite aprender muchas cosas si es que estás empezando con Electron, ya que está creada bajo la experiencia de desarrolladores del framework. Además, tendrás varios aspectos de configuración ya realizados, haciendo que sea más fácil empezar a desarrollar rápidamente.
-
Configuración del entorno de desarrollo local: Forge provee un entorno de desarrollo local para la parte del frontend. Algunas de ellas son el live reload de las aplicaciones cuando cambias el código y luego la configuración del hot reloading, que permite ser más ágiles en las recargas. Esto es fundamental para mejorar la experiencia de desarrollo, y te lo dan regalado.
-
Empaquetado (build): Además, cuando quieres llevar tu aplicación a producción, Electron Forge te ofrece una configuración ya lista para empaquetar tu aplicación en un formato ejecutable para Windows, MacOS y Linux. Esto implica la creación de archivos
.exepara Windows,.apppara macOS, y paquetes correspondientes para Linux (obviamente siempre que trabajes con estos sistemas). -
Distribución de las aplicaciones: Además del empaquetado, Electron Forge tiene utilidades para ayudarte a distribuir tu aplicación de una manera más sencilla. Todo esto no lo hemos visto en el manual todavía pero incluye la creación de instaladores y la publicación de updates para que las aplicaciones se puedan actualizar.
-
Configuración personalizable: Por supuesto, aunque Electron Forge viene con configuraciones ya predefinidas, nada te impide hacer tus propias personalizaciones en función de tus preferencias o requisitos específicos.
-
Comunidad y plugins: Además Electron Forge tiene una comunidad amplia, que usan este producto y sobre la que te puedes apoyar para encontrar soluciones. Además tiene un sistema de plugins, lo que significa que puede ser extendido y puedes instalar otros complementos liberados por la comunidad para dar soporte a otras funcionalidades.
Primeros pasos para comenzar una aplicación con Electron Forge
Si quieres usar Electron forge lo más sencillo es hacerlo en un proyecto nuevo, aunque también puedes actualizar un proyecto existente para usar Electron, como veremos después.
Para comenzar un proyecto ElectronJS, en lugar de seguir los pasos relatados en el manual anteriormente, lanzaremos simplemente este comando:
npm init electron-app@latest mi-aplicacion
Por supuesto, en el anterior comando tendrás que sustituir
mi-aplicacioncon el nombre de la aplicación que vas a desarrollar.
Usar el template de Webpack
Además del comando anterior, te recomendamos comenzar con el comando siguiente, que instalará toda la parte de Webpack para facilitar el desarrollo de la parte del frontend de tu proyecto.
Si no sabes qué es Webpack te recomiendo acceder a la categoría de Webpack de DesarrolloWeb.
npm init electron-app@latest mi-aplicacion -- --template=webpack
Además del template de Webpack tienes el template que incluye también soporte para TypeScript:
npm init electron-app@latest mi-aplicacion -- --template=webpack-typescript
Usar el template de Vite
Adicionalmente, puedes usar Vite para el desarrollo de la parte frontend de tu proyecto. Vite tiene como ventaja ser sensiblemente más rápido para arrancar la aplicación que Webpack y para las recargas, con lo que conseguirás ser más ágil en la etapa de desarrollo.
npm init electron-app@latest mi-aplicacion -- --template=vite
Para saber más sobre Vite tenemos la categoría de Vite en DesarrolloWeb.
De todos modos, aunque me guste especialmente Vite, en el momento de escribir este artículo no veo tan madura la configuración con Vite como la de Webpack.
Acceder a la carpeta del proyecto
Una vez han terminado de crearse los archivos de tu proyecto y se han descargado e instalado las dependencias, encontrarás la carpeta del proyecto que se ha creado. Entramos con el comando cd en la carpeta del proyecto:
cd mi-aplicacion
Arrancar la aplicación
Puedes arrancar el proyecto con el comando start:
npm start
Usar Electron Forge en un proyecto existente
Como habíamos dicho, aunque tu proyecto ya esté comenzado puedes importar también Electron Forge para beneficiarte de sus funcionalidades. Para ello el proceso es un poco distinto.
Desde la carpeta raíz del proyecto donde queremos instalar Electron Forge, lanzamos estos comandos:
npm install --save-dev @electron-forge/cli
npm exec --package=@electron-forge/cli -c "electron-forge import"
Nota: estos comandos requieren npm 7, que está disponible ya hace años. Pero existen comandos para versiones anteriores de npm y node si los necesitas en la página de documentación para importar Electron Forge en un proyecto existente. Recuerda que puedes hacer el comando "
npm -v" para saber cuál es la versión de npm instalada en tu sistema.
Empaquetado y distribución de la aplicación con Electron Forge
Cuando tengas ya un desarrollo listo y quieras empaquetar tu aplicación para distribuirla puedes usar el comando make de, Electron Forge, que te permite una mejora y sencillez en el proceso de build.
npm run make
Esto creará los archivos ejecutables y paquetes necesarios para tu sistema operativo, es decir, el que estás corriendo en tu máquina de desarrollo. Si necesitas empaquetar para otros sistemas operativos, necesitarás configuraciones adicionales y, posiblemente, sistemas de build adicionales, pero lo más fácil es contar con un ordenador que tenga el sistema operativo de objetivo.
Publicar tu aplicación con Electron Forge
Ya un paso extra es distribuir los updates de la aplicación con Forge, para que las personas que usen la app sean capaces de mantenerla actualizada automáticamente. Esto se puede hacer con Electron y Forge también nos facilita la vida, pero requiere algunos pasos extra para definir el servidor donde van a residir los updates, que puede ser un alojamiento S3 o algún lugar de hosting como GitHub.
Teniendo todo configurado, el comando para publicar es el siguiente:
npm run publish
Estructura del proyecto Electron Forge
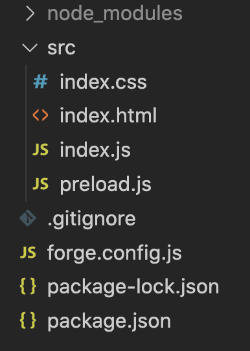
Ahora vamos a tratar la estructura de carpetas que tendrá tu proyecto una vez lo hayas iniciado con Electron Forge.

Esta estructura puede cambiar con el tiempo, por lo que si inicias un proyecto hoy con Forge es posible que no tengas las mismas cosas.
Lo que encontramos en la carpeta raíz es:
forge.config.js: que contiene la configuración inicial para Forgepackage.jsonypackage-lock.json: los de cualquier proyecto frontend que ya conoces..gitignore: para la configuración de los archivos que deben ser ignorados por Git- Directorio "
src": donde se encuentran los archivos del proyecto, que vas a desarrollar para crear la aplicación y que ya debes de tener más o menos claros si has leído el manual de Electron hasta aquí.
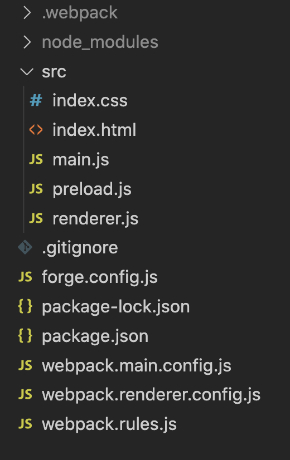
Estructura del proyecto con el template de Webpack
Si has creado tu proyecto con el template de Electron Forge para Webpack tendrás otro listado de carpetas.

En este caso observarás que se han instalado algunos archivos de configuración de Webpack. Además, en el archivo forge.config.js encuentras las configuraciones del plugin @electron-forge/plugin-webpack que es la herramienta en la que se basa este template de Forge,
Si tienes errores al iniciar el proyecto con el template de Webpack por los puertos abiertos, puedes leer la FAQ que resuelve el problema address already in use.
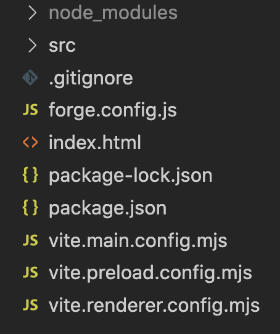
Estructura del proyecto con el template de Vite
Si has instalado el template de Electron Forge para usar Vite como herramienta de desarrollo de la parte del frontend, la estructura de archivos y carpetas tiene algunas diferencias.

En este caso observarás que el archivo index.html se ha ido fuera de la carpeta src, lo que es bastante típico en el setup de proyectos con Vite. Además hay una serie de archivos adicionales que usa Vite para la configuración.
Puedes encontrar más información sobre la configuración de Vite en la página del plugin de Vite para Electron Forge.
Conclusión
Usar Electron Forge puede ahorrar tiempo en tu etapa de desarrollo, ayudar con configuraciones útiles y reducir la complejidad de trabajar con el framework, especialmente cuando no tienes tanta experiencia.
Gracias a Forge comenzar un proyecto es mucho más rápido y además tendrás unas configuraciones más avanzadas, especialmente en la parte del desarrollo frontend. Desde el inicio podrás contar con herramientas habituales en los proyectos web, que mejorarán tu experiencia de desarrollo, gracias a Webpack o Vite.
Otras tareas que no hemos visto todavía en el manual de Electron también saldrán beneficiadas, como los pasos de construir o publicar las aplicaciones. Con todo, seguro que le sacarás un gran partido a Electron Forge.
Miguel Angel Alvarez
Fundador de DesarrolloWeb.com y la plataforma de formación online EscuelaIT. Com...