Cómo usar Sass en un sitio estático generado con Eleventy SSG. Usaremos el plugin de Vite que nos ofrece una gran ayuda. Explicaremos además cómo enlazar tus estilos dentro del sitio generado.

En el anterior artículo explicamos de manera bastante detallada los distintos procedimientos que podríamos implementar para poder trabajar con código JavaScript en Eleventy. También dijimos que la mayor parte de los procedimientos explicados se pueden extrapolar al trabajo con el código CSS, por lo que tendrás una buena referencia para comenzar.
Incluso, para el trabajo con Javascript avanzamos explicando la manera más óptima de proceder al compilado de todos los assets, tanto el código JavaScript como el código CSS, es utilizando alguna herramienta frontend como Vite. Gracias al plugin de Eleventy para Vite es muy fácil integrar esta herramienta en el flujo de desarrollo del sitio estático. Sin embargo, si queremos compilar el código en un preprocesador como Sass, hay que realizar algunos pasos adicionales.
Instalar el intérprete de Sass
Para que Vite pueda procesar el código Sass necesitamos instalar primero la herramienta de compilación de Sass disponible en NodeJS.
Para agregar esta herramienta a nuestro proyecto tendremos que instalarla mediante NPM, con el siguiente comando de consola:
npm install -D sass
Esto no se instalará Sass y lo agregará al package.json como dependencia de desarrollo.
En realidad este paso es el único necesario para que pueda procesarse el código Sass cuando el plugin de Eleventy para Vite haga su trabajo. El resto que nos queda a nosotros es utilizar Sass en el proyecto.
Recuerda que en DesarrolloWeb hemos abordado Sass en numerosas ocasiones. Puedes buscar más información a partir de nuestra Home de Sass.
Instalar el plugin de Eleventy para Vite
Este paso ya lo vimos en el artículo anterior del Manual de Eleventy, por lo que no vamos a repetirlo. Simplemente cabe mencionar que dentro de todas las aproximaciones que existen para trabajar con Vite dentro de el generador de sitios estáticos 11ty, vamos a quedarnos con el plugin "oficial";
https://github.com/11ty/eleventy-plugin-vite
Crear los archivos con Sass
Ahora vamos a ver algunos ejemplos sobre los archivos que podemos crear utilizando Sass, viendo también donde los tendremos que colocar para que Vite los procese.
Una de las ventajas que nos ofrece trabajar con Sass es la creación de los archivos de CSS de manera separada, lo que nos permite una arquitectura del código un poco más avanzada que aporta mucha facilidad de mantenimiento.
Todos los archivos CSS los vamos a colocar dentro de una carpeta llamada "css" que hemos colgado del directorio "public".
Tendremos siempre un archivo raíz que será el encargado de hacer todos los imports a los distintos archivos de CSS que deben formar parte de las hojas de estilo completas del sitio. En nuestro ejemplo el archivo raiz se llama "styles.scss". Su código será como este:
@import './vars.scss';
@import './base.scss';
@import './components/card.scss';
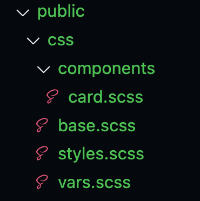
Tal como ves en el código anterior este archivo importará toda una serie de parciales de código que tenemos en otros archivos .scss. La jerarquía de archivos de scss la puedes ver en la siguiente imagen:

Aunque los archivos estén separados, al procesarse por Vite y Sass, al producirse el sitio quedarán unidos en un único archivo CSS, por lo que resultará perfecto para su distribución cuando se publique el proyecto.
Vamos a listar aquí el código de estos archivos, simplemente para que se vean unos ejemplos donde hemos incorporado código SCSS que se encargará de preprocesar Sass.
Archivo vars.scss
En este archivo únicamente hemos definido una variable Sass.
$primary-color: red;
Archivo base.scss
En este archivo estamos utilizando la variables Sass creadas en el archivo anterior. El resto es solamente código CSS normal, que también es perfectamente válido para este preprocesador.
h1 {
color: $primary-color;
border-bottom: 1px solid $primary-color;
padding-bottom: 0.5rem;
}
p {
color: #2a9;
}
main {
border: 1px solid #ddd;
padding: 1rem 1.5rem;
}
footer {
margin-top: 2rem;
background-color: #f5f5f5;
padding: 1rem;
}
Archivo components/card.scss
En este archivo hemos colocado un poquito más de código Sass, donde hemos implementado la anidación de distintos sectores, con sintaxis SCSS.
.card {
background-color: #f5f5ff;
border: 1px solid #ddd;
padding: 1rem;
margin-bottom: 1rem;
.title {
color: blue;
}
}
Enlazado del scss para su compilación
Ahora ya sólo nos queda indicar cómo podemos enlazar el archivo raíz de SCSS dentro del layout para que se pueda preprocesar con Sass e incluirse en el site generado.
Esto lo hacemos en el archivo del layout principal, con una etiqueta <link>.
<link rel="stylesheet" href="/css/styles.scss">
Cómo has podido ver hemos enlazado directamente con el archivo styles.scss. Como sabes el navegador no es capaz de interpretar el código SCSS, pero Vite se encargará de procesarlo para convertirlo en código CSS, tanto en la etapa de desarrollo como al llevar a producción el proyecto. Durante desarrollo no tocará esa etiqueta <link>, pero al llevar a producción podrás apreciar que el enlace con el archivo .scss se convierte en un enlace con un archivo producido con extensión .css común.
Alternativa de incluir el archivo CSS en el código JavaScript
Una posibilidad diferente a utilizar la etiqueta <link> para enlazar el archivo raíz styles.scss en el layout, como una alternativa que también permitirá que se procese por Vite, consiste en importarlo en el JavaScript.
Simplemente en el código raíz nuestro JavaScript realizaremos el siguiente import:
import '../css/styles.scss';
Hacer un import de un código .scss dentro del código JavaScript es completamente antinatural, puesto que se supone que siempre debreríamos importar módulos JavaScript. Sin embargo, esta manera de proceder es muy típica cuando trabajamos con herramientas frontend como Vite o Webpack.
Haciendo ese único import en Javascript nos dispensamos de utilizar la etiqueta <link> enlazando con el SCSS en el layout. Será Vite quién en de crear la correspondiente etiqueta <link> y colocarla dentro del código HTML de las páginas generadas.
Con esto ya hemos aprendido a utilizar Sass dentro de Eleventy. Ha resultado especialmente sencillo gracias al plugin de Eleventy para trabajar con Vite.
Miguel Angel Alvarez
Fundador de DesarrolloWeb.com y la plataforma de formación online EscuelaIT. Com...