Cómo autenticar usuarios en una aplicación usando cuentas de Facebook, Twitter, Google o Github, de una manera sencilla con Firebase.
Firebase nos entrega todo lo que necesitaríamos para realizar una aplicación sin tener que dedicarnos a hacer la parte del backend. Entre los servicios de Backend la autenticación de usuarios es una parte esencial de todo backend y Firebase la gestiona de una manera muy simple para el desarrollador.
Como vimos en el último artículo del Manual de Firebase, podemos loguear al usuario mediante usuario y clave, pero también mediante diversos conectores de redes sociales, para que nuestro usuario pueda usar sus cuentas de Facebook, Twitter, Google o Github para entrar en nuestra app, sin necesidad de crearse un nuevo usuario. De esta última parte nos encargaremos en este artículo.

Administrar el servicio de autenticación
Antes de poder autenticar a un usuario con redes sociales tenemos que realizar unas pequeñas configuraciones en la consola de Firebase. Estas configuraciones son propias para cada red social y no han cambiado desde Firebase 2 a Firebase 3. La única novedad que podrás apreciar es que han cambiado el diseño de la consola, pero básicamente los campos para configurar son exactamente los mismos. Por tanto, este punto es común para cualquier versión de Firebase.
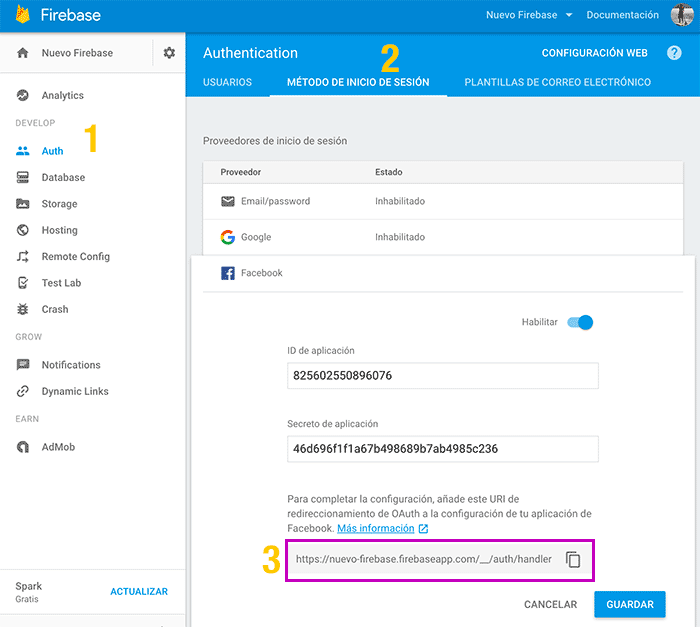
En el panel de control de Firebase podemos administrar las alternativas de autenticación de los usuarios de la aplicación. Tenemos que comenzar habilitando aquella autenticación que se requiera, con la red social que necesitemos. Para ello encontraremos un checkbox que deberá estar marcado para permitir autenticar a los visitantes en cada una de las redes que deseemos.
Además tendremos que entregar las credenciales de la app creada en la correspondiente red social. Estas credenciales las creamos desde la propia página de la red que deseemos. Generalmente existe un área para desarrolladores donde se pueden crear apps en esa red, asociadas a nuestro usuario.
El proceso de crear un App varía para cada caso. En general es algo rápido y no necesita aprobación por parte de la red social, simplemente la creas a través de su página. Sin embargo el modo de actuar cambia con cada red social que estés trabajando.
Todas al final te entregan dos cadenas que debes usar para configurar el servicio de autenticación desde el Dashboard de tu app en Firebase.
- App Id: Es el id de tu aplicación. Ese identificador es público, cualquiera lo puede ver.
- App Secret: Esta es una llave de tu app, que se necesita para confirmar que tú eres realmente el dueño de esa app. Ese dato es privado y debería guardarse en un sitio seguro.

El otro paso que no se nos puede olvidar es configurar la URL de redirección oAuth. Esto es algo que te informan en la consola de Firebase, que tiene una forma como https://tu-app.firebaseapp.com/__/auth/handler. Esta URL la copias desde la página de administración de la app en la consola de Firebase (sección Auth / Método de inicio de sesión / Red social deseada) y luego la tienes que configurar en la página de administración de la App generada en la red socia con la que quieras autenticar.

Cómo funciona el proceso de autenticación social
Antes de ver código (que enseguida verás que es muy sencillo) vamos a explicar cómo funciona el sistema de autenticación social. Básicamente sabes que cada usuario usará su propia cuenta de la red social.
Para establecer el login de una manera segura, el visitante escribirá sus credenciales de acceso en una página de la red social y no en tu propio sitio. Es decir, tú, como dueño de una aplicación, nunca vas a conocer la clave de una cuenta de Facebook o Twitter o similares, sino que ésta se introducirá de manera privada en dicha red social. Esto se hace así por razones obvias de seguridad.
Por tanto, en el proceso de autenticación debe redirigir al usuario a la página de su red social y después del intento de acceso autenticado, se debe redirigir de vuelta a tu aplicación con un resultado. En ese ir y venir, pueden intervenir dos mecanismos. O bien la página de autenticación en la red social se abre en un popup, o bien se realiza una redirección. Estos dos mecanismos se podrían combinar incluso, de modo que si uno de ellos no es posible de realizarse, se intente mediante el otro mecanismo.
Código para la implementación de una autenticación con Facebook en Firebase 3
En la nueva versión de Firebase, lanzada en 2016, se cambió ligeramente la estructuración del API de autenticación. Por tanto, a partir de este punto explicaremos el código para Firebase 3. Más adelante podrás ver también el código para Firebase 2.
Ya que estamos en Firebase 3, debemos comenzar inicializando nuestra aplicación. No vamos a entrar en este detalle ya que debe estar claro anteriormente. Si no es así, puedes leer el artículo de Introducción a Firebase 3.
Para la parte de autenticación social debemos comenzar por configurar nuestro proveedor oAuth, (red social Facebook, Twitter, Google o GitHub). Consta de dos pasos, uno en el que creamos el "provider" adecuado y otro en el que podemos agregar "scopes". En el caso de Facebook, conseguimos el proveedor con el siguiente código:
var provider = new firebase.auth.FacebookAuthProvider();A continuación de manera opcional podemos indicar aquellos "scopes" sobre los que queremos que nos autorice el usuario. El "scope" en resumen es el ámbito de datos que queremos que la red social nos proporcione sobre un usuario. Éstos aparecen en la ventana de login con la red social e indican al usuario qué es lo que quiere nuestra aplicación hacer con su cuenta de Facebook, Twitter o lo que sea. Por supuesto, cada red social tiene una lista de posibles ámbitos sobre los que podemos requerir permiso.
provider.addScope('user_friends');Tiene dos métodos principales para realizar autenticación, por medio de un popup y por medio de una redirección. Son dos mecanismos que puedes usar dependiendo del navegador del usuario, sistema operativo, etc. En principio casi siempre se usa popups, pero para los sistemas que no lo permiten se puede dar la alternativa de login por redirección. En la parte final de este artículo, cuando comenzamos a ver el código de Firebase 2, se explica con más detalle la diferencia entre estas dos alternativas, popup o redirección.
Para el acceso al API de autenticación de Firebase podemos comenzar accediendo al servicio de autenticación:
var authService = firebase.auth();
Una vez tienes el servicio de autenticación, con la siguiente línea de código lanzaríamos el proceso de login con el provider generado anteriormente.
authService.signInWithPopup(provider)Otra cosa que debes de saber es que la respuesta de la llamada a los métodos de autenticación de Firebase te responde con una promesa. Debes ya saber algunas cosas sobre promesas, porque las hemos visto en artículos anteriores. Básicamente las promesas de Firebase funcionan como las promesas del propio ES6. De este modo podríamos ejecutar acciones tanto para un resultado de autenticación positivo como para un error de autenticación.
authService.signInWithPopup(provider)
.then(function(result) {
//todo correcto
console.log('autenticado usuario ', result.user);
})
.catch(function(error) {
// error de login
console.log('Detectado un error:', error);
});Ejemplo completo de login social con Firebase 3
Ahora puedes ver toda una página donde se realiza el proceso de autenticación con Facebook. Recuerda que para que el código funcione debes haber configurado correctamente tu app en Facebook, así como la aplicación en la consola de Firebase.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Firebase Cliente Web</title>
</head>
<body>
<h1>Login con Firebase</h1>
<button id="loginfacebook">Autenticar con Facebook</button>
<script src="bower_components/firebase/firebase.js"></script>
<script>
// Inicializo Firebase
var config = {
apiKey: "AIzaSyAK6ZTPi-aPUoJhTggEtTW2csVzU9I371Y",
authDomain: "nuevo-firebase.firebaseapp.com",
databaseURL: "https://nuevo-firebase.firebaseio.com",
storageBucket: "nuevo-firebase.appspot.com",
};
firebase.initializeApp(config);
// creo el provider de autenticación
var provider = new firebase.auth.FacebookAuthProvider();
// opcionalmente modifico el scope
provider.addScope('user_friends');
// accedo al servicio de autenticación
var authService = firebase.auth();
// evento para el botón de login con facebook
document.getElementById('loginfacebook').addEventListener('click', function() {
// autentico con Facebook
authService.signInWithPopup(provider)
.then(function(result) {
//todo correcto
console.log('autenticado usuario ', result.user);
})
.catch(function(error) {
console.log('Detectado un error:', error);
});
})
</script>
</body>
</html>A partir de ahora, en este artículo encuentras el modo de login social con Firebase 2. En principio si estás en Firebase 3 no haría mucha falta que lo leyeras, sin embargo, se explica con mucho más detalle algunos puntos interesantes, como el caso de los mecanismos de popup y redirección, así como otros detalles que quizás te convenga conocer.
Autenticación con popup en Firebase 2
En este sistema saltará una ventana emergente. Es importante señalar que esas ventanas emergentes, comúnmente conocidas como popups, muchas veces son bloqueadas por los navegadores. Para evitarlo generalmente es suficiente con lanzarla como resultado a la pulsación sobre algún elemento de la página, ya que los bloqueadores de popups no se activan cuando se trata de abrir la ventana emergente como respuesta a un evento click.
Nuestro código para realizar una autenticación por medio de popup, con el usuario de una red social es como este:
var ref = new Firebase("https://tuapp.firebaseio.com/");
ref.authWithOAuthPopup("facebook", function(error, authData) {
if (error) {
console.log("Fallo en el login!", error);
} else {
console.log("Autenticación correcta. User: ", authData);
}
});Como ves, se usa el método authWithOAuthPopup() al que se le indica el conector social que se quiera usar. En este caso es "facebook", pero el código sería exactamente igual para el acceso con cualquier otra red.
Luego se indica una función callback con las acciones a realizar cuando se produzca el intento de login del usuario. Aquí puedes gestionar tanto errores de autenticación como accesos permitidos.
Autenticación con redirect en Firebase 2
Si lo preferimos, o para los navegadores que no permiten popup como Chrome para iOS, podemos realizar el mecanismo de autenticación usando una redirección. El código es prácticamente el mismo:
ref.authWithOAuthRedirect("twitter", function(error, authData) {
if (error) {
console.log("Fallo en el login!", error);
} else {
//nunca voy a llegar, porque el hay una redirección
}
});Solo cambia el nombre del método authWithOAuthRedirect() y el tema del callback, que será imposible de ejecutar debido a que Javascript no recuerda el estado de nuestro script cuando se recibe la redicción de vuelta a nuestra app.
Qué escoger, redirección o popup
Si te preguntas qué escoger entre popups o redirecciones, la respuesta puede ser una combinación de ambas, ya que en unos navegadores están permitidas unas y otras no, así como en el desarrollo de aplicaciones híbridas donde a veces tenemos solo un mecanismo disponible.
Para implementar esta doble alternativa podemos hacer uso de una técnica "fallback". Para ello detectamos el fallo en la función callback entregada a authWithOAuthPopup() y en ese caso lanzamos el proceso de redicción con redirección.
ref.authWithOAuthPopup("google", function(error, authData) {
if (error) {
if (error.code === "TRANSPORT_UNAVAILABLE") {
// lanzamos el proceso mediante el otro mecanismo
ref.authWithOAuthRedirect("google", function(error) { /* resto de tu código */ });
}
});Usuario autenticado correctamente
Cuando tenemos un usuario autenticado correctamente todas las redes sociales nos prestan diversos tipos de información personal. En los siguientes pasos querrás recoger datos adicionales y almacenarlos en tu base de datos.
Todos esos datos los encuentras a través del objeto authData, que recibes tanto en el callback de las funciones con las que autenticas, en onAuth() o en getAuth(). Funciona de manera similar al proceso explicado con el login y password, pero en el próximo artículo lo detallaremos para apartar cualquier tipo de duda.
Para finalizar te ofrecemos la posibilidad de ver este vídeo, donde verás el proceso detallado sobre cómo autenticar usando la red social Facebook. Además verás cómo se crea una app en Facebook y cómo configurarla, llevando también los datos de las llaves y el secreto a Firebase para configurar tu propia aplicación.
Miguel Angel Alvarez
Fundador de DesarrolloWeb.com y la plataforma de formación online EscuelaIT. Com...