En este ejercicio vamos a mostrar cómo realizar una página que permite autenticarse usando el usuario de Google, solo con Javascript y el SDK de Firebase.
En un artículo anterior dedicado a la autenticación de Firebase usando los usuarios de redes sociales mostramos el código para realizar un logueo sencillo con un usuario de Facebook. Usamos Javascript y mantuvimos las cosas sencillas, aunque nos quedaron detalles en el tintero que vamos a abordar en esta ocasión.
Además, por abarcar otras redes vamos ahora a autenticar con usuarios de Google. El proceso es prácticamente el mismo y resulta extremadamente sencillo, ya que lo haremos todo desde Javascript del lado del cliente, sin necesidad de intervenir en el desarrollo de la parte backend.

En este artículo cubrimos el flujo completo:
- Botón para hacer login
- Detectar casos de éxito o fracaso
- Detectar cambios en el estado de la autenticación
- Hacer logout
Activar los métodos de inicio de sesión
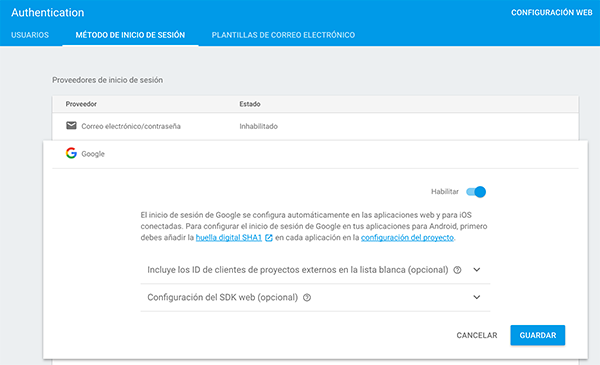
Si quieres que tus usuarios autentiquen con Google, tienes que comenzar activando el inicio de sesión usando cuentas de este proveedor.
Desde la sección de autenticación, en la pestaña "Método de inicio de sesión" encontrarás la parte de usuarios de Google que tendrás que habilitar para poder usarla.

Lo bueno de Google es que, al Firebase estar perfectamente integrado con Google Cloud, no necesitamos crear una app en Google ni copiar valores de las llaves (api key / api secret). Esto nos evita la configuración de la mayor parte del servicio. No obstante recuerda que siempre tienes que activar el método de inicio de sesión.
Solo un detalle más. Tu aplicación debe tener posibilidad de hacer inicio de sesión desde el dominio donde la vayas a ejecutar. Esto es algo que debes hacer también desde la consola de Firebase, en la misma página de los métodos de inicio de sesión, pero un poco más abajo, sección "Dominios de redireccionamiento de OAuth". Verás que localhost ya está activado por defecto, pero tendrás que agregar cualquier otro dominio o IP desde donde vayan a autenticarse usuarios, tanto para hacer pruebas como para poner el sitio en producción.
Estas son las únicas configuraciones que tendrás que hacer dentro de la consola de Firebase. El resto queda del lado del código Javascript.
Código de autenticación con Google y control del usuario
En la siguiente parte vas a ver cómo realizar el código de nuestro ejemplo, que está dividido en un HTML que contiene básicamente los botones de login / logout y un elemento donde mostraremos la información del usuario logueado en un momento dado.
Luego en la parte de Javascript realizamos operativas necesarias para crear los manejadores de eventos de los botones, de login y cerrar sesión.
Además hay un tercer evento que se debe de crear, que está esperando cambios en el estado de autenticación. En el momento que se detectan activa (muestra u oculta) los correspondientes botones para loguearse o cerrar la sesión.
Pensamos que no hacen falta muchas explicaciones porque realmente hemos ido explicando ya todo esto en artículos del Manual de Firebase.
Como verás, todo forma parte de un archivo HTML con su correspondiente script. Recuerda sustituir los datos de inicialización de Firebase por los datos de tu propia aplicación.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Prueba de autenticacion firebase para google (sdk de Javascript)</title>
<style>
#datosuser{
font-size: .8em;
}
</style>
</head>
<body>
<button id="botonlogin">Haz login con Google</button>
<button id="botonlogout">Haz logout</button>
<p id="datosuser"></p>
<script src="https://www.gstatic.com/firebasejs/3.5.2/firebase.js"></script>
<script>
// inicializar Firebase
var config = {
apiKey: "AISyDQRPLegmTkkwj66NoWLRo2WYI72c2qBazfE",
authDomain: "mi.firebaseapp.com",
databaseURL: "https://mi.firebaseio.com",
storageBucket: "mi.appspot.com",
messagingSenderId: "18347078000"
};
firebase.initializeApp(config);
</script>
<script>
// accedo al servicio de autenticación
var authService = firebase.auth();
// manejador de eventos para loguearse
document.getElementById('botonlogin').addEventListener('click', function() {
var provider = new firebase.auth.GoogleAuthProvider();
provider.addScope('email');
authService.signInWithPopup(provider)
.then(function(result) {
// logueado con éxito
console.log('Hemos autenticado al usuario ', result.user);
})
.catch(function(error) {
// Fallo de login
console.log('Se ha encontrado un error:', error);
});
})
//manejador de eventos para cerrar sesión (logout)
document.getElementById('botonlogout').addEventListener('click', function() {
authService.signOut()
})
// manejador de eventos para los cambios del estado de autenticación
authService.onAuthStateChanged(function(user) {
if (user) {
console.log('AuthStateChanged', user)
document.getElementById('datosuser').innerHTML = JSON.stringify(user);
document.getElementById('botonlogin').style.display = 'none';
document.getElementById('botonlogout').style.display = 'block';
} else {
document.getElementById('datosuser').innerHTML = 'Sin usuario logueado...'
document.getElementById('botonlogin').style.display = 'block';
document.getElementById('botonlogout').style.display = 'none';
}
});
</script>
</body>
</html>Con esto terminamos. Como es una página web estática podrás probar el script en cualquier lugar. Eso sí, recuerda que para ejecutarlo debes pasar por un servidor web. Y sobre todo, ten en cuenta activar el dominio para inicio de sesión, tal como se explicó en el artículo.
Miguel Angel Alvarez
Fundador de DesarrolloWeb.com y la plataforma de formación online EscuelaIT. Com...