Vemos como dibujar en 2D con Canvas y SVG en HTML 5 y Internet Explorer 9.
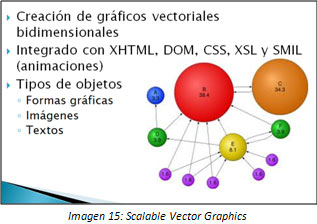
Personalmente pienso que la etiqueta Canvas junto con la integración nativa del formato SVG es una de las novedades más importantes que incorpora el lenguaje. SVG nos va a permitir realizar gráficos vectoriales bidimensionales, integrándose con la mayoría de las tecnologías actuales, a la hora de poder disponer en nuestras páginas HTML5 de diferentes tipos de objetos como puedan ser formas gráficas, imágenes o textos vectoriales.

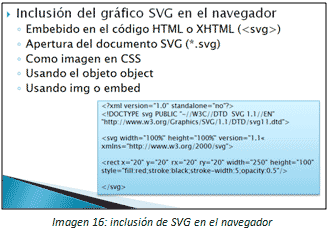
La idea es más bien simple. Disponer de un archivo XML donde definimos nuestro dibujo gráfico y situarlo en el navegador con cualquiera de los mecanismos disponibles entre los que vamos a encontrar la posibilidad de abrirlo directamente con el navegador, situarlo embebido en el código HTML mediante la etiqueta <Svg>, como una imagen en CSS o bien mediante el uso de las etiquetas <Object> o <Embed>.

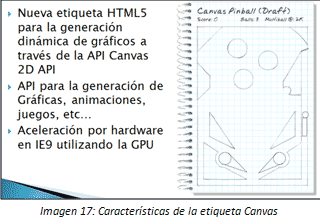
El uso de la etiqueta Canvas va a permitir realizar gráficas de alto nivel, animaciones, juegos, etc. viéndose potenciada a la hora de renderizar los elementos que en ella se muestren mediante la integración del navegador Internet Explorer 9 con la aceleración por hardware, lo que hará que en vez de utilizar la CPU se utilice el chip gráfico GPU.

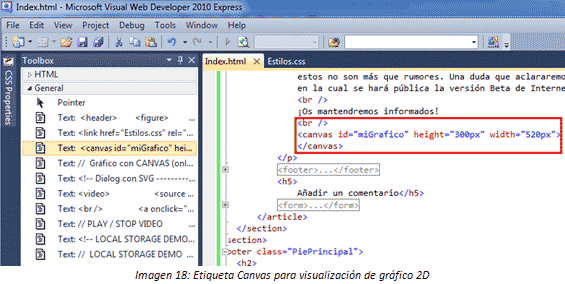
También hemos de pensar en la importancia de eliminar codecs o pluggins innecesarios con el uso de dicha etiqueta. Veamos cómo queda su implementación. Para ello, sitúese al final del último párrafo y proceda a localizar la etiqueta <canvas> denominada "miGrafico". La entrada tiene que quedar tal que así:
<canvas id="miGrafico" height="300px" width="520px"> </canvas>

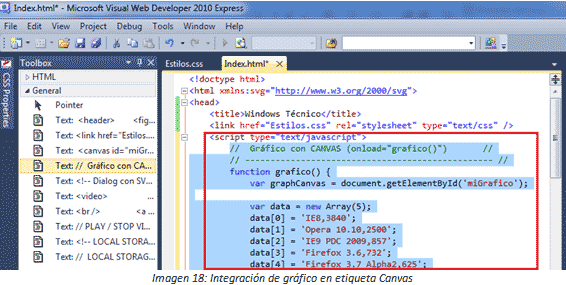
A continuación debemos proceder agregando la porción de código JavaScript al entorno para poder renderizar dentro de la etiqueta <Canvas> establecida en el paso anterior la visualización de un gráfico extraído de los informes de rendimiento realizado por SunSpider JavaScript Benchmark. Para ello, observe el código situado dentro de la etiqueta <Script>. Dicho código se encarga de crear la función gráfico. Para que dicha función se ejecute vamos a llamarla a través del evento onload="grafico()" como atributo de la etiqueta <Body>.

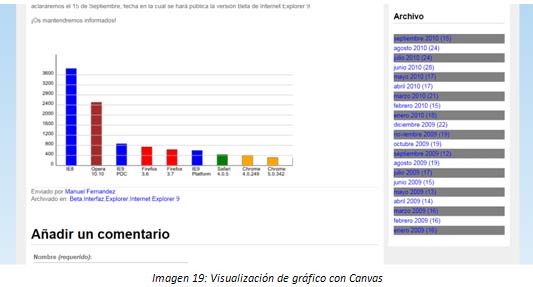
Si queréis aprender a realizar animaciones utilizando la etiqueta <Canvas>, disponéis de todo un tutorial en Windows Técnico, donde explico paso a paso el funcionamiento de dicha etiqueta. Bien. Llegados a este punto, podemos realizar otro preview en el navegador para ver cómo queda nuestro gráfico.

Ahora veamos otro ejemplo, esta vez integrando un archivo SVG para visualizar los comentarios que la gente vaya posteando en el blog. El archivo se va a implementar utilizando la etiqueta
Alejandro Martín Bailón
Responsable del Área de Desarrollo de Informática 64