Vemos una demostración de estructura en HTML5 y además aprendemos a aplicar estilos CSS3 en dicha estructura.
En este tercer artículo sobre HTML5 y IE 9 vemos una demostración del uso de la estructura en HTML5 y como podemos aplicar estilos CSS 3.
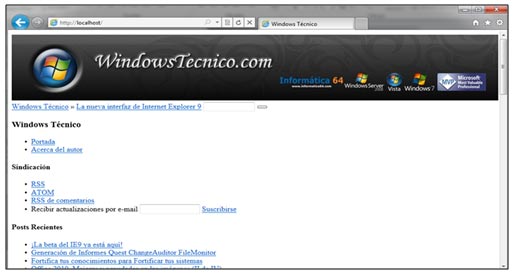
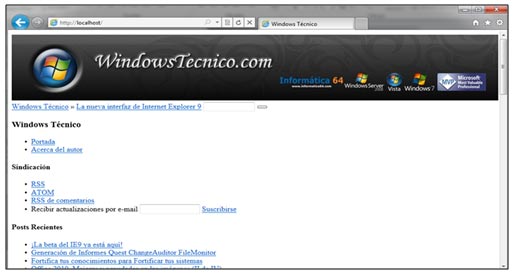
Todo el código necesario para la realización de las demos lo podéis descargar desde aquí y en el caso de que tengáis algún problema de acceso, podéis poneros en contacto con mi compañero Rubén Alonso, quien tan amablemente me ha cedido su SharePoint para colgar de su sitio la demo, a través de su cuenta de correo ralonso@informatica64.com. Para poder hacer las demos, el entorno de desarrollo gratuito que hemos utilizado es Microsoft Visual Web Developer 2010 Express. Otro aspecto a tener en cuenta es el Intellisense. Para que el Visual Studio Web Developer os reconozca el código HTML5 y os muestre la ayuda para las etiquetas que vamos a utilizar, debéis descargaros este complemento. En esta demo sólo vamos a dar la estructura a la página. Ya llegará la hora de aplicar estilos. El aspecto visual del sitio a la finalización de la misma nos mostrará la página web HTML5 con estructura (y sin estilos) de la forma que os muestro a continuación.
Imagen 7: Sitio de Windows Técnico con nueva estructura HTML5
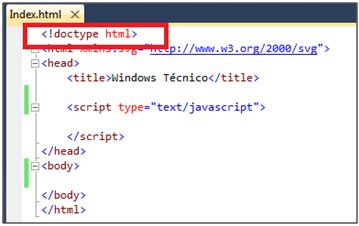
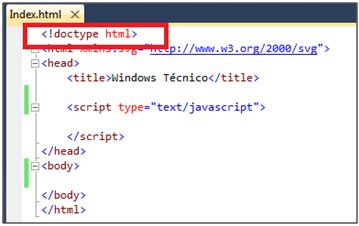
Imagen 8: Declaración de tipo de documento
Demostración de estructura de documentos HTML5
Anteriormente hemos visto la estructura de HTML5 y ahora vemos una demostración del uso de las etiquetas que aportan estructura a documentos HTML5, vamos a simular la reconstrucción del portal de tecnología Windows Técnico.Todo el código necesario para la realización de las demos lo podéis descargar desde aquí y en el caso de que tengáis algún problema de acceso, podéis poneros en contacto con mi compañero Rubén Alonso, quien tan amablemente me ha cedido su SharePoint para colgar de su sitio la demo, a través de su cuenta de correo ralonso@informatica64.com. Para poder hacer las demos, el entorno de desarrollo gratuito que hemos utilizado es Microsoft Visual Web Developer 2010 Express. Otro aspecto a tener en cuenta es el Intellisense. Para que el Visual Studio Web Developer os reconozca el código HTML5 y os muestre la ayuda para las etiquetas que vamos a utilizar, debéis descargaros este complemento. En esta demo sólo vamos a dar la estructura a la página. Ya llegará la hora de aplicar estilos. El aspecto visual del sitio a la finalización de la misma nos mostrará la página web HTML5 con estructura (y sin estilos) de la forma que os muestro a continuación.

Imagen 7: Sitio de Windows Técnico con nueva estructura HTML5
El primer paso de la demostración, claro está, consiste en indicar que estamos tratando de un archivo HTML5, por lo que empezaremos indicando el tipo de documento con el que estamos trabajando a través de la etiqueta .

Imagen 8: Declaración de tipo de documento
Seguidamente vamos a establecer la estructura principal del documento utilizando para ello las nuevas etiquetas que incorpora el lenguaje, tales como
Alejandro Martín Bailón
Responsable del Área de Desarrollo de Informática 64