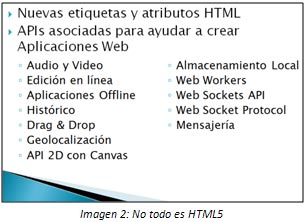
Vemos como no todo es HTML5 y los principales cambios que incorpora.
Aviso a navegantes: No todo es HTML 5
Volvamos a trasmitir la idea de que todo lo proporcionado por el borrador de HTML5 no es sólo lenguaje HTML ya que aparte de disponer de nuevas etiquetas, también vamos a disponer de nuevas API's de desarrollo. Esto implica que debamos de tener mucho cuidado en el desarrollo de nuestras aplicaciones web ya que el consorcio WHATWG propone nuevas API's, nuevos elementos, etc. que pueden ser descartados por el W3C y viceversa. Un ejemplo de lo expuesto es el uso de la API almacenamiento web SQL que se proporciona con HTML5. Debido a las limitaciones existentes en el almacenamiento web (todos sabemos lo limitadas que son las cookies en cuanto a capacidad de almacenamiento con solo 4 Kb), HTML5 propuso el uso de la API de almacenamiento web SQL local por lo que algunos fabricantes de navegadores (no todos gracias a dios) proporcionaron soporte a dicha API. El resultado final del desarrollo de esta API por parte del W3C fue su discontinuidad. Os podéis imaginar la cara de los jefes de proyecto que quisieron innovar (digámoslo así) desarrollando una aplicación web con almacenamiento web SQL.

Otro ejemplo exponente de lo indicado también pudiera ser la API Web Socket y todos los problemas de seguridad asociados a la misma, lo que ha producido que navegadores tan conocidos como Opera o Firefox que habían dado soporte a dicha interfaz de desarrollo, hayan tenido que dar marcha atrás y eliminar el soporte de sus navegadores. Este tipo de sucesos no se están produciendo con Internet Explorer de Microsoft ya que sólo se están implementando aquellas API's que se encuentren en una fase de desarrollo estable y madura.
Empezando con HTML5
A continuación, vamos a ir indicando los principales cambios que incorpora HTML5:
Declaración de tipo de documento
Una de los elementos más obvios y de los primeros que tenemos que asimilar, es que Internet Explorer 9 no entiende un documento HTML5 a no ser que se le especifique la declaración de tipo de documento. A diferencia de la anterior especificación donde disponíamos de tres declaraciones de tipo de documento, ahora sólo hay que especificar una: <!DOCTYPE HTML>

Estructura del documento
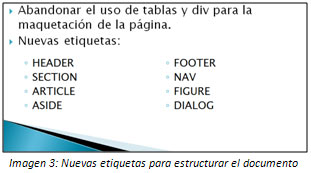
La segunda de las novedades a asimilar en HTML5 es el uso de una nuevo conjunto de etiquetas para dar estructura a un documento HTML, abandonando el uso de tablas y etiquetas div para la maquetación de las páginas.

Dicho lo cual, gracias a estas nuevas etiquetas podemos establecer la estructura de contenido para las zonas o elementos más habituales que se suelen encontrar en un sitio web, como puedan ser cabeceras, pies de página, menús de navegación, contenidos relacionados, etc. para más adelante aplicar estilos visuales mediante hojas de estilos CSS3.
Otras etiquetas
HTML5 también incluye nuevas etiquetas para identificar datos de tipo fecha, valores que expresen importes o cantidades numéricas o la realización de énfasis en palabras o textos que lo requieran, así como de etiquetas para realizar publicación y manejo de datos.

Los formularios HTML han sido mejorados con una redefinición de nuevos tipos de elementos para la etiqueta input, eliminando la sequedad o la falta de tipos de datos que existía para los formularios en HTML 4. También han sido incorporados al lenguaje nuevos atributos para los elementos de formulario que harán las delicias de los diseñadores web.

Etiquetas no soportadas
Hemos de tener en cuenta, para futuros desarrollos o diseños a realizar sobre entornos web, que HTML5 ha dejado en la estacada algunas etiquetas, bien porque han perdido su significado, o bien porque su funcionalidad se ha cubierto por otras etiquetas distintas.

En el siguiente artículo vamos a ver un ejemplo de estructura y como implementar estilos CSS3.
Alejandro Martín Bailón
Responsable del Área de Desarrollo de Informática 64