Breve introdución al manual de HTML5 e Internet Explorer 9, empezando por la historia de HTML5.
Introducción a HTML 5
HTML5 es una nueva especificación que actualmente se encuentra en fase de borrador (W3C Working Draft 19 October 2010) y que unifica dos elementos tecnológicos. HTML5 es la evolución por un lado de lo que ha sido hasta ahora el lenguaje de marcado HTML4 y por otro lado de la API Document Object Model 2 (DOM2). Antes de empezar a ver la sintaxis del lenguaje, tenemos que dejar muy claro que HTML no se va a quedar solamente en una simple redefinición de etiquetas de marcado sino que va mucho mas allá.A través de HTML5 vamos a disponer de nuevas API's que van a intentar ayudar a los desarrolladores a generar aplicaciones web mucho más dinámicas y ricas, teniendo siempre claro el punto de vista de que la mayoría de dichas interfaces de programación se encuentran en fase de borrador por lo que podemos afirmar que no están maduras para su implementación en grandes proyectos o aplicaciones por parte de las organizaciones.
Historia del HTML 5
Desde que IBM empezó a utilizar su lenguaje GML hasta el momento actual en el que nos encontramos han sido muchos cambios tecnológicos que han ido produciéndose. Con la llegada del lenguaje GML transformándose en estándar formal en 1986 (Standard Generalized Markup Language) IBM proporcionó un lenguaje que definía como debían ser los lenguajes de marcado pero no especificaba como tenían que ser las etiquetas. Es cuando a partir del SGML empieza a desarrollarse el HTML con los siguientes hitos importantes en su línea de tiempo:- 1995: Se formaliza el HTML 2.0 y con ello la sintaxis y la mayoría de las reglas que se encuentran actualmente implementadas
- 1997: HTML 3.2 durante mucho tiempo ignorado por las empresas que proveen navegadores, las cuales implementan sus propias etiquetas
- 1998: Presionadas por la adopción de los estándar web, se otorga peso a las recomendaciones del W3C y se promocionan navegadores basados en dichos estándar
- 1999: Se estabiliza la sintaxis y la estructura del HTML 4.0, convirtiéndose en el estándar para la web
- 2000: Nace el XHTML 1.0 diseñado para adaptar el HTML a XML. Uso de DTD para renderizar como HTML
- 2000-2004: El incremento de las conexiones en el ancho de banda es alto, produciéndose una demanda en el campo del desarrollo de las aplicaciones y la multimedia, donde tecnologías como Flash y Ajax hacen que se trabaje en la especificación XHTML 2.0
- 2004: No satisfechos con la dirección de XHTML, Apple, Mozilla y Opera proponen evolucionar el estándar HTML 4.0. Aunque son rechazados, forman el WHATWG (Web Hypertext Application Technology Working Group)
- 2005: Se publica el borrador de trabajo Web Applications 1.0
- 2007: El W3C adopta el trabajo de WHATWG en un nuevo capítulo, publicando lo que sería el borrador de trabajo de HTML 5
- 2009: Última llamada expedido para el proyecto de trabajo de HTML 5. El W3C no renueva XTML 2.0
- 2010: Borrador del W3C para HTML5

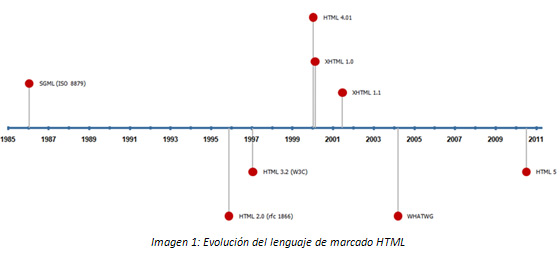
Imagen 1: Evolución del lenguaje de marcado HTML
En el siguente artículo veremos los principales cambios que incorpora HTML5.
Alejandro Martín Bailón
Responsable del Área de Desarrollo de Informática 64