Este artículos consiste en mostrar cómo funcionan las nuevas etiquetas de AUDIO y VIDEO del HTML5 en Internet Explorer, para integrar elementos multimedia.

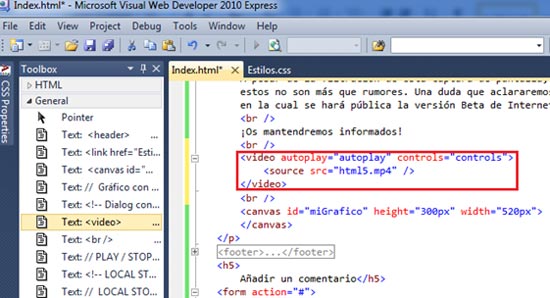
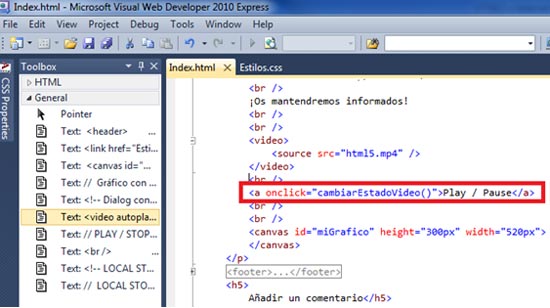
Siguiendo con la demo, vamos a integrar un elemento multimedia de tipo <Video después del texto "Os mantendremos informados¡". Esta etiqueta agrega el video "HTML5.mp4" a nuestro entorno e incorpora con los atributos autoplay y controls el inicio automático y controles de avance y retroceso. Observe que la etiqueta <Video> anida en su interior a la etiqueta <Source> desde la cual vamos a poder realizar la invocación a los archivos de video multimedia correspondientes. La etiqueta <video> tiene que mostrarse tal que así:
<video autoplay="autoplay" controls="controls">
<source src="html5.mp4">
</video>

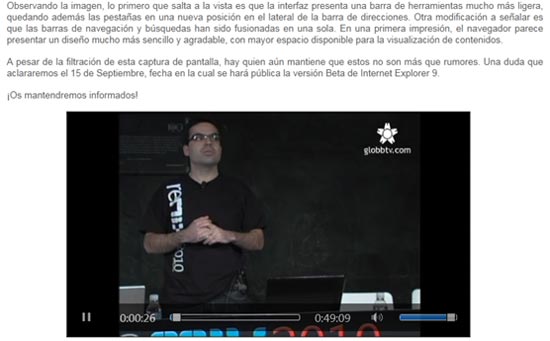
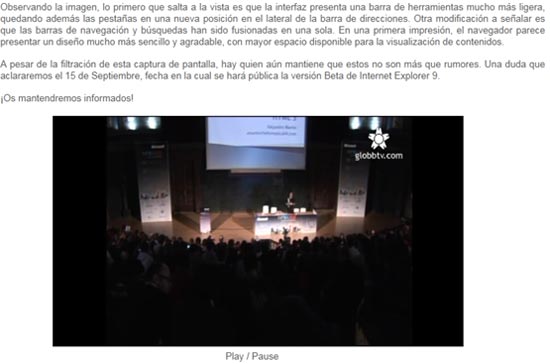
El resultado de la previsualización de la página HTML queda como se muestra a continuación. El video empieza de forma automática y disponemos de los controles típicos de desplazamiento, pausa o inicio y control de tiempo y de volumen. En nuestro caso solo hemos introducido un elemento <source> apuntando a un formato mp4, pero podemos introducir varios etiquetas <source> con otro tipo de extensiones, por ejemplo *.ogg.

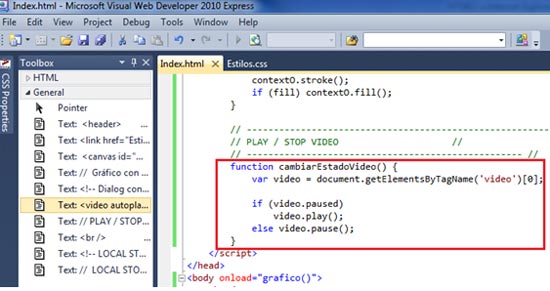
Los dos siguientes códigos de la demostración se encargan de enseñar que aunque nuestros elementos multimedia como el video anterior no tengan controles de serie, son altamente personalizables. Para ello, hemos creado una función denominada cambiarestadovideo() que se encuentra situada dentro de la etiqueta <Script> y que será utilizada para pausar o reanudar el video.

Ahora solo queda llamar a la función cambiarEstadoVideo, para ello vamos a crear un enlace que nos servirá para realizar la invocación a la función a través de un evento onClic (cuando hagamos clic) y así poder pausar/reanudar el video multimedia dependiendo del estado en el que se encuentre. Para ello, arrastramos el código justamente debajo de donde hemos situado el video y procedemos a quitar los atributos Autoplay y Controls a dicha etiqueta.

El resultado final es un simple control de llamada a la función que iniciara o pausará el video como podéis ver a continuación.

Almacenamiento local
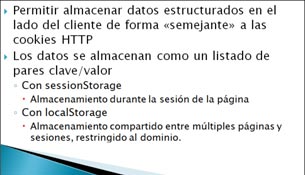
Esta es una nueva funcionalidad que va encaminada a permitir el almacenamiento de datos estructurados en el lado del cliente de forma parecida a como se ha venido produciendo con el uso de las cookies, pero intentando eliminar las limitaciones que venían impuestas con el uso de las mismas, como por ejemplo el tamaño de los 4Kb. Los datos son almacenados mediante un listado de pares clave/valor, pudiendo utilizar bien SessionStorage, para almacenar información durante la sesión de la página, o bien localStorage para el almacenamiento compartido entre múltiples páginas y sesiones, limitándose al ámbito del dominio.

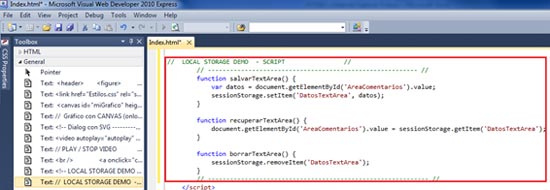
Para visualizar el uso de estas API's, desplácese a la parte inferior de la etiqueta <Script> y localice el código correspondiente a la implementación de las funciones salvarTextArea, recuperarTextArea y borrarTextArea. Observe el código comentado de color verde, el cual indica que el código que viene a continuación corresponde al almacenamiento local.

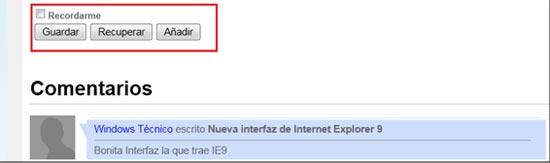
Para finalizar, sólo nos queda introducir en nuestro código la llamada a dichas funciones. En nuestro ejemplo se ha realizado a través de botones de formulario que hemos situado al finalizar la entrada establecida para añadir comentarios. El código correspondiente para realizar la llamada quedaría tal que así:
<input onclick="salvarTextArea()" type="button" value="Guardar" />
<input onclick="recuperarTextArea()" type="button" value="Recuperar" />
Y el resultado final de la demostración, una vez visualizado el HTML5 en nuestro navegador quedará como se muestra a continuación.

Espero que lo hayáis visto realmente práctico, invitándoos a que estéis atentos a los cambios y la evolución que se vaya produciendo de la tecnología HTML5 desde el blog de Windows Técnico al cual puedes suscribirte para seguir noticias como esta desde su canal RSS.
Un saludo
Alejandro Martín Bailón
Responsable del Área de Desarrollo de Informática 64