BOM es el conjunto de objetos disponibles en Javascript para controlar el navegador. En este artículo aprenderás qué es el BOM y qué es el DOM, sus diferencias y algunos ejemplos útiles.

Llegamos al tema más importante para aprender a manejar Javascript y controlar lo que ocurre dentro de la ventana del navegador y en la página web, para conseguir todo tipo de efectos y cambios en general por medio de Javascript.
En este artículo podrás aprender qué es el BOM y las diferencias con otro concepto muy relacionado como DOM. Entenderás para qué nos sirve y además veremos ejemplos para que aprendas a para acceder a cualquiera de los componentes que hay dentro del navegador.
Para explicar el BOM (Modelo de Objetos del Navegador) vamos a abordar los siguientes apartados de interés.
Qué es el BOM
El BOM es el modelo de objetos del navegador que están presentes en Javascript para controlar cualquier cosa dentro de la ventana del cliente web. Viene de las siglas en inglés de Browser Object Model.
En Javascript existe una modelización de cada uno de los objetos que forman parte de la ventana del navegador, entre los que se encuentran elementos como la propia ventana, el historial de páginas visitadas, la barra de direcciones y muchas otras cosas. Esos objetos los podemos acceder mediante Javascript para acceder al estado de ellos y alterarlos mediante programación, lo que derivará en cambios en el estado del navegador.
Incluso el documento HTML y sus elementos se encuentran dentro de la ventana del navegador, aunque eso se conoce más concretamente como DOM. Enseguida veremos las diferencias.
Sin duda, este tema dará pie para aportar mucha vida a nuestros ejemplos, ya que hasta ahora en el Manual de Javascript no podíamos hacer muchos ejemplos realmente visuales, porque no sabíamos cómo trabajar con los objetos del navegador, que es realmente uno de los principales motivos para los que está hecho Javascript. De modo que esperamos que a partir de aquí el manual sea más entretenido para todos, porque va a cubrir los aspectos más prácticos.
Antes de continuar queremos hacer mención a un asunto relacionado con el modo de nombrar el BOM en muchos artículos de este manual. A lo largo del texto usamos el término "Jerarquía de objetos del navegador" cuando actualmente es más habitual llamarlo "BOM", que es como se conoce más técnicamente. El motivo es que cuando se escribió este texto no se había extendido el término BOM ni tan siquiera el término DOM, aunque con el tiempo se ha adoptado esa jerga de manera común.
Por cierto, más adelante en este mismo artículo también vamos a extablecer las diferencias entre DOM y BOM para que las tengas claras.
Al actualizar los textos del manual podemos ir intercambiando los términos para adaptarlos a las corrientes actuales, ya que es la manera como los desarrolladores conocen normalmente al árbol de elementos del navegador, o de la página web, pero en ocasiones verás que se usa el término de Jerarquía de objetos, que también es correcto en el fondo, ya que la organización de estos objetos es jerárquica. En fin, el concepto es el mismo, disponer de un acceso a todos los objetos modelados en la memoria de Javascript para cambiar el estado de un documento HTML o del navegador en general.
Para qué sirve el BOM
Como hemos dicho, el BOM mantiene toda una serie de objetos para controlar el navegador y permiten programáticamente realizar distintos tipos de acciones con el cliente web. Por tanto, la utilidad principal es la de proporcionar una interfaz de programación para el desarrollo de funcionalidades que involucran el uso de las capacidades del navegador.
Usando el BOM podemos interactuar con la ventana del navegador, abrir otras ventanas, cambiar la URL que estamos visualizando y muchas otras cosas. De hecho, la mayoría de los elementos de la página o del navegador se puede controlar de una manera u otra accediendo a sus correspondientes objetos. Es crucial conocer bien este modelo de objetos para poder controlar perfectamente las páginas web con Javascript o los servicios que ofrecen los navegadores donde se están ejecutando.
BOM vs DOM
Hay otro concepto que queremos repasar en este artículo para deshacer posibles confusiones. Actualmente los desarrolladores usamos dos siglas para referirnos a los objetos del navegador: DOM y BOM.
- DOM es el modelo de objetos del documento. Se refiere solamente a los objetos que modelizan el documento HTML en sí y los elementos que contiene (encabezamientos, párrafos, listas, elementos de listas y todas esas cosas).
- BOM es el modelo de objetos del navegador. Se refiere a los objetos que modelizan la ventana del navegador y todo el ecosistema de elementos que requiere para funcionar.
Por tanto, el concepto de BOM es más amplio, ya que incluye muchas más cosas que el propio documento HTML que se está visualizando. Por ejemplo en un navegador, y en el BOM, tenemos también la posibilidad de controlar el historial de páginas que el usuario ha visitado, las direcciones de las páginas que está visitando, las cookies y muchas más cosas. Con el DOM simplemente podemos controlar los elementos que hay en los documentos que se están visualizando.
Elementos que forman parte del BOM
Existen muchos objetos dentro del BOM que permiten gestionar elementos diversos en el navegador, siendo el principal el objeto window que sirve para controlar la propia ventana del navegador. A partir del objeto window encontramos muchos más objetos dependientes para realizar divesas cosas. Vamos a resumir los principales.
Objeto window
Como hemos dicho, window es el pricipal objeto dentro del navegador. Representa una ventana del navegador. Es muy importante porque todos los otros objetos del BOM, incluso el DOM, se encuentran bajo este objeto.
El objeto window es tan principal que Javascript nos dispensa mencionarlo para acceder a sus componentes. Por poner un ejemplo, el objeto document forma parte del objeto window, por lo que necesitaríamos referirnos a él como window.document. Sin embargo Javascript nos permite usarlo simplemente escribiendo document.
Por lo tanto, estas dos líneas de código serían equivalentes:
document.body.innerText = "hola!";
window.document.body.innerText = "hola!";
Estas dos líneas cambiarían el contenido de texto de una página web para que aparezca únicamente "hola!" en la página. Estamos accediendo al BOM porque todo depende de window pero también hemos accedido al DOM porque memos manipulado algo que está dentro del objeto document.
Por supuesto, window también tiene algunas propiedades que son valores simples como por ejemplo window.innerWidth que nos indica el ancho de la ventana del navegador, incluyendo las barras de scroll. El objeto window será tema de estudio de otros artículos más adelante. Puedes dirigirte a ellos si lo deseas ahora: objeto window.
Objeto document
El objeto document modeliza el documento que se está representando en el navegador. A partir de este objeto podemos acceder a todos los elementos que aparecen en la página. Para que no nos confundamos, el objeto document técnicamente es parte del DOM pero se accede a través del BOM.
Más adelante trataremos el objeto document con mucho detalle, ya que la mayoría de las prácticas Javascript que aprenderemos dependen de funcionalidades que están dentro del objeto document. También en este mismo artículo veremos algunas prácticas interesantes a la hora de explicar la navegación a través de la jerarquía de objetos del navegador.
Objeto navigator
Proporciona información sobre el navegador que el visitante está usando. Esto incluye cosas como el nombre del navegador, la versión y el sistema operativo sobre el que se ejecuta.
Veamos un ejemplo de uso de este objeto.
// Obtener el nombre y la versión del navegador en constantes
const browserName = navigator.appName;
const browserVersion = navigator.appVersion;
// Mostrar la información al usuario
alert("En estos momentos estás usando: " + browserName + "\nVersión: " + browserVersion);
Recuerda que en realidad el objeto navigator depende de
window, por lo que otra manera de usarlo sería conwindow.navigator.
Objeto screen
Proporciona información útil sobre la pantalla del dispositivo del usuario. A partir de screen podemos acceder a cosas como el ancho y alto total de la pantalla, el ancho y alto disponibles y la profundidad del color.
alert(screen.width)
Esa línea de código nos dice la anchura completa de la ventana del navegador, incluyendo el marco, si lo hay en ese navegador o elementos que puedan estar abiertos como las herramientas de desarrollo.
En este artículo puedes encontrar un taller de utilidad para aprender más sobre el objeto screen del navegador: Detectar la resolución de la pantalla del usuario con Javascript.
Objeto location
Representa la URL actual del documento que se está visualizando en la ventana del navegador. Por medio del objeto location podemos hacer redirecciones hacia otras páginas.
window.location = 'https://desarrolloweb.com';
Eso haría que el navegador entrase en la portada de DesarrolloWeb.com.
Más adelante en este mismo manual tenemos una descripción detallada del objeto location. Un ejemplo práctico muy sencillo que puedes hacer con el objeto location es un Script de recarga de la página con javascript cada x segundos. Si deseas ver una práctica un poco más avanzada tienes este otro artículo del taller de Javascript: Detectar cambios en el hash de la URL con Javascript.
Objeto history
Este objeto nos permite interactuar con el historial del navegador, que tiene una lista de las URL que ha visitado el usuario recientemente. Permite hacer cosas como volver a la página anterior o ir a la página siguiente.
window.history.back();
Esto nos llevaría a la página anterior que el usuario tenga en el historial, si es que hay alguna.
El objeto
historydel navegador también aporta muchas funcionalidades extra. Puedes obtener más información en el artículo dedicado al objeto history.
Temporizadores
En el objeto window tenemos dos métodos muy interesantes a los cuales les sacaremos partido en muchas ocasiones y que nos sirven para crear procesos que se ejecutan al cabo de un rato o por intervalos. Nos referimos a los métoodos setTimeout() y setInterval().
setTimeout()permite especificar un código que se ejecutará pasados unos milisegundossetInterval()permiten ejecutar código de manera periódica pasado un intervalor específico de milisegundos.
setTimeout(function() { alert('hola') }, 1000);
Ese código mostrará la caja de diálogo con el texto "hola" pasados 1000 milisegundos.
Cajas de diálogo
A partir del objeto window tenemos a nuestra disposición varios modelos de cajas de diálog. Ya las conoces de artículos anteriores del manual, son los métodos alert(), confirm(), y prompt().
Objeto cookies
También a través del BOM, puedes crear, leer y eliminar las cookies en el navegador. Veremos más adelante ejemplos.
Jerarquía de objetos del navegador
Como hemos dicho, los objetos del navegador se estructuran siguiendo una jerarquía, es decir, unos forman parte de otros en una estructura de árbol.
En la parte de arriba de la jerarquía tenemos al objeto window y dependiendo de window tenemos a los demás objetos del BOM, incluido el objeto document que sería el objeto raíz del DOM.
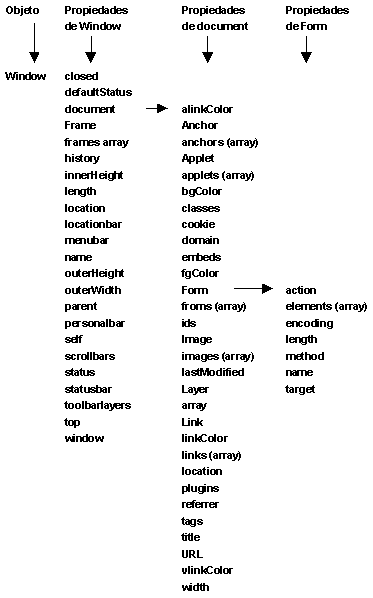
Vamos a ver ahora como está compuesta esta jerarquía de objetos del navegador. Como una imagen vale más que mil palabras, echa un vistazo al gráfico siguiente que contiene un listado parcial de objetos que pueden formar parte de ella.

La imagen anterior corresponde a la jerarquía de objetos del navegador en Javascript 1.2. Actualmente faltaría por recoger algún objeto, pero sirve perfectamente para hacerse una idea de cómo se organizan los objetos en la jerarquía.
Como se puede apreciar, todos los objetos comienzan en un objeto que se llama window. Este objeto ofrece una serie de métodos y propiedades para controlar la ventana del navegador. Con ellos podemos controlar el aspecto de la ventana, la barra de estado, abrir ventanas secundarias y otras cosas que veremos más adelante cuando expliquemos con detalle el objeto.
Además de ofrecer control, el objeto window da acceso a otros objetos como el documento (La página web que se está visualizando), el historial de páginas visitadas o los distintos frames de la ventana. De modo que para acceder a cualquier otro objeto de la jerarquía deberíamos empezar por el objeto window. Tanto es así que javascript entiende perfectamente que la jerarquía empieza en window aunque no lo señalemos.
Acceso a los elementos de la jerarquía
La jerarquía de objetos es muy amplia y podemos "navegar" desde unos objetos a otros por ella para acceder a cualquier detalle de la ventana del navegador o del documento que se está visualizando.
Queremos ver algún ejemplo de acceso a esa jerarquía y para ello vamos a manipular un formulario de la página y un campo de texto que hay en ese formulario. Sin embargo, lo vamos a hacer a modo de demo, para detallar los procesos en artículos posteriores de este manual.
Lo que queremos que quede claro es que que tendremos que navegar desde el elemento superior y bajando en la jerarquía hasta el elemento al que pretendamos llegar.
Por ejemplo, si queremos llegar a un formulario tendremos que recorrer todos estos elementos:
- El objeto
window - El objeto
document - El array de formularios que hay en la página que está en un array llamado
'forms' - El formulario en particular que queremos acceder que está nombrado en el atributo
'name'de la etiqueta<form>
Una vez tengamos el formulario podríamos cambiar alguna de sus propiedades, como por ejemplo action que nos permite decir hacia donde queremos que el formulario se envíe.
window.document.forms['contacto'].action = "https://www.desarrolloweb.com";
Por supuesto, podemos ahorrarnos mencionar a
windowsi lo deseamos, por acortar. Ahora me gusta que aparezca para que quede claro que todo empieza enwindow.
Ahora, si deseamos acceder a un campo de texto que forma parte del formulario tenemos que acceder:
- Al formulario en sí, tal como hemos hecho antes
- Al array de
'elements'que contiene todos los elementos de ese formulario en particular - Al elemento en sí mediante el índice del elemento que está nombrado con el atributo 'name' del
<input>que deseamos acceder
window.document.forms['contacto'].elements['name'].value = 'Miguel Angel Alvarez';
Podemos ver el código de una página web completa que hace esta navegación por los elementos de la jerarquía.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Ejemplo de acceso a la jerarquía de objetos</title>
</head>
<body>
<form name="contacto">
<p>
<label for="name">Escribe tu nombre:</label>
<input type="text" id="name" name="name">
</p>
<p>
<label for="email">Escribe tu email:</label>
<input type="email" id="email" name="email" required>
</p>
</form>
<script>
// Acceso al objeto formulario
window.document.forms['contacto'].action = "https://www.desarrolloweb.com";
// Acceso a un campo de texto
window.document.forms['contacto'].elements['name'].value = 'Miguel Angel Alvarez';
</script>
</body>
</html>
Acceso a los elementos mediante los identificadores
En realidad no es necesario que accedamos a los elementos de la página con estos caminos tan largos. De hecho en Javascript es normal que se acceda a través de los identificadores de los elementos.
Por ejemplo el campo de <input> para el email tenía el identificador 'email' y podemos acceder a él de esta manera:
window.document.getElementById('email')
También podemos acceder sin nombrar al objeto window, para acortar todavía más:
document.getElementById('email')
Este mecanismo de acceso es más frecuente que el de la jerarquía. No hay uno que sea mejor que otro, sino que el acceso por identificador es más corto, por lo que es más habitual. De todos modos, todas estas explicaciones ya pertenecen más al campo de estudio del DOM, que abordaremos en detalle más adelante. Solamente queríamos dejar claros estos puntos antes de terminar el artículo presente.
Conclusión
En próximos artículos verás muchas más cosas del BOM y también veremos con detalle el DOM que resulta igualmente fundamental para dominar la programación del lado del cliente con Javascript.
Lo que queremos que haya quedado claro es que los elementos del navegador se ofrecen en objetos y que éstos están disponibles mediante Javascript para interactuar con el navegador y el documento y realizar cualquier tipo de comportamiento dinámico que necesites en tus páginas o aplicaciones web.
Además habrás podido entender que estos elementos se organizan en una estructura jerárquica, como en un árbol, comenzando siempre desde el objeto window que es la raíz del BOM.
Miguel Angel Alvarez
Fundador de DesarrolloWeb.com y la plataforma de formación online EscuelaIT. Com...