Explicación del objeto location disponible en el BOM para obtener mediante Javascript información de la URL actual y realizar cambios en la URL que está siendo visualizada en la ventana del navegador.

El objeto location es uno de los objetos disponibles en el navegador que permite controlarlo programáticamente mediante JavaScript. Entre todos los objetos que existen en el navegador se pueden controlar diversos elementos, siendo el principal el objeto window.
Del objeto window dependen a su vez muchos objetos, como el document, el objeto navigator o el objeto location, entre otros. De entre todos estos objetos, location se utiliza para acceder y manipular la URL que se está visitando. En este artículo vamos a explicar cómo se trabaja con el objeto location y conocer sus métodos y propiedades.
En el artículo Objeto location de Javascript encuentras los siguientes apartados de interés.
Que es el objeto location
El objeto location es uno de los más importantes en el navegador. Forma parte del BOM (Browser Object Model) y sirve para controlar la dirección de la página que se está visualizando en un momento dado en la ventana y hacer cosas como cambiar la URL (Uniform Resource Locator) o refrescar la página.
Por tanto, location nos puede dar mucha información sobre la dirección de la página web actual en la que se encuentra la ventana del navegador, así como operar con esa dirección, estableciendo redirecciones o sobreescribiendo la URL que aparece en la barra de direcciones, moviéndose por el historial, etc.
Disponible mediante document.location y window.location
El objeto location es un poco especial porque permite accederse desde distintos lugares, algo que no es normal en el BOM.
Podemos acceder a él desde el objeto window.
window.location
Dado que todos los objetos del BOM comienzan en el objeto window es posible ahorrarse nombrarlo y funcionará igualmente. Esto pasa con todos los elementos dependientes del objeto window.
location
Pero además este objeto podemos encontrarlo también dentro del objeto document. Por tanto este código de acceso sería válido.
window.document.location
Y podemos igualmente ahorrarnos mencionar a window, por lo que esta alternativa también es correcta.
document.location
Propiedades del objeto location
Por medio de las propiedades del objeto location el navegador proporciona información sobre la ubicación actual de la página web que estamos visitando en un momento dado.
Gracias a location se puedes acceder a la URL y otros segmentos de ella. Por ejemplo podríamos obtener solamente el protocolo (http, https), el nombre de host (www.ejemplo.com) o el pathname (/ruta/pagina.html). También podríamos acceder a las variables enviadas por la URL (parámetros de la consulta ?clave=valor) y la parte de la URL que se encuentra después de la almohadilla o numeral (lo que se llama hash #segmento).
Además existen propiedades que nos darán elementos como el puerto, el host más el puerto, etc. Aquí tenemos una lista completa de las propiedades que disponemos en el objeto location para obtener las partes de la URL:
location.href // Obtiene la URL completa
location.protocol // Obtiene el protocolo
location.host // Obtiene el nombre de host incluyendo el puerto
location.hostname // Obtiene el nombre de host sin incluir el puerto
location.port // Obtiene la URL sin el path y otros segmentos posteriores
location.origin // Obtiene la URL sin el path y otros segmentos posteriores
location.pathname // Obtiene la ruta
location.search // Obtiene el querystring
location.hash // Obtiene la parte de la almohadilla (hash)
Si queremos ver en consola todos estos valores disponibles en location, podríamos escribir un código como este:
<script>
console.log('href:', location.href); // Obtiene la URL completa
console.log('protocol:', location.protocol); // Obtiene el protocolo
console.log('host:', location.host); // Obtiene el nombre de host incluyendo el puerto
console.log('hostname:', location.hostname); // Obtiene el nombre de host sin incluir el puerto
console.log('port:', location.port); // Obtiene la URL sin el path y otros segmentos posteriores
console.log('origin:', location.origin); // Obtiene la URL sin el path y otros segmentos posteriores
console.log('pathname:', location.pathname); // Obtiene la ruta
console.log('search:', location.search); // Obtiene el querystring
console.log('hash:', location.hash); // Obtiene la parte de la almohadilla (hash)
</script>
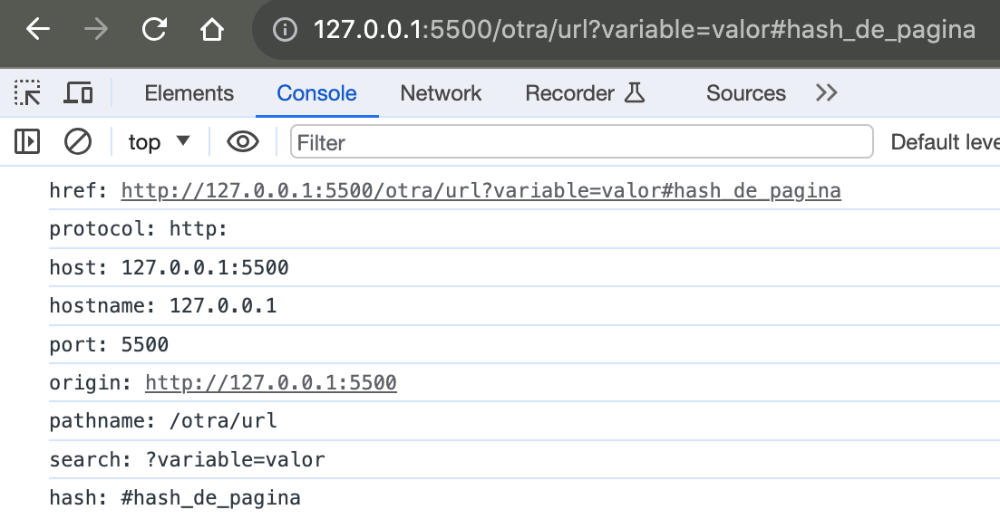
Al mostrar todos los valores en la consola obtendremos una salida como la que podemos ver en la siguiente imagen:

Podemos apreciar que, para una URL como esta:
http://127.0.0.1:5500/otra/url?variable=valor#hash_de_pagina
Los valores que nos aparecerían en la consola para las propiedades de location son los siguientes:
- href: http://127.0.0.1:5500/otra/url?variable=valor#hash_de_pagina
- protocol: http:
- host: 127.0.0.1: 5500
- hostname: 127.0.0.1
- port: 5500
- origin: http://127.0.0.1:5500
- pathname: /otra/url
- search: ? variable = valor
- hash: #hash_de_pagina
Modificar las propiedades de location o el objeto en sí
Si modificamos programáticamente el objeto location, asignando una cadena con una URL nueva, conseguiremos que el navegador navegue a esa nueva URL.
window.location = 'https://www.desarrolloweb.com';
Esto provocaría que el navegador se dirigiera a la home de desarrolloweb.com.
Recuerda que si no nombras al objeto
windowfuncionaría igual.
También podemos modificar la propiedad href del objeto location para conseguir exactamente el mismo efecto. Este código funcionaría igualmente:
location.href = 'https://www.desarrolloweb.com';
Métodos del objeto location
Pero además de proporcionar información sobre la URL actual, existen varios métodos útiles mediante su manipulación podemos realizar acciones relacionadas con la navegación en esta u otras páginas web.
Ahora vamos a ver algunos de los usos más comunes del objeto location:
Redireccionar a otra página
Hemos visto que podemos cambiar el valor del atributo href o el objeto location en sí para movernos a otra URL. Pero además se puede conseguir realizar una redirección del navegador a otra ruta distinta con el método assign().
Con este código podemos enviar al usuario a otra página web.
// Redirige al navegador a una nueva página web
location.assign('https://escuela.it');
Recargar la página actual
Hay veces que lo que necesitamos es simplemente recargar la página, es decir, volver a solicitar al servidor el contenido de la misma página en la que estamos. Podemos conseguirlo utilizando un código como este:
// Refresca la página actual
location.reload();
Navegar a otra página sin activar el historial
Hay otro método llamado replace() que hace algo similar a assign() (hacer que el navegador muestre otra URL en la ventana) pero con la particularidad que no usa el historial para guardar el reemplazo de esa URL por la anterior.
// Reemplaza la URL sin que la anterior URL se quede en el historial
location.replace('https://escuela.it');
En este caso lo que ocurriría es que, una vez ejecutado el location.replace() el usuario no tendría la posibilidad de pulsar el botón de "atrás" para volver a la página anterior.
Ejemplo de página web que hace uso de location
Ahora te dejamos el código de la página web que hemos construido para realizar los ejemplos del objeto `` que se han explicado en este artículo.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>location</title>
</head>
<body>
<h1>Trabajar con el objeto location</h1>
<p>Métodos directos de window.location</p>
<p>
<button id="mostrar">Mostrar valores de location</button>
<button id="redirigir">Redirección normal</button>
<button id="reemplazar">Redirección sin historial</button>
</p>
<p>El botón siguiente activa un método de historial para cambiar la URL sin refrescar. No pertenece a window.location pero te permitirá ver otros valores del objeto location cuando examines sus propiedades.</p>
<p>
<button id="cambiar">Cambiar URL</button>
</p>
<script>
document.getElementById('mostrar').addEventListener('click', function () {
console.log('href:', location.href); // Obtiene la URL completa
console.log('protocol:', location.protocol); // Obtiene el protocolo
console.log('host:', location.host); // Obtiene el nombre de host incluyendo el puerto
console.log('hostname:', location.hostname); // Obtiene el nombre de host sin incluir el puerto
console.log('port:', location.port); // Obtiene la URL sin el path y otros segmentos posteriores
console.log('origin:', location.origin); // Obtiene la URL sin el path y otros segmentos posteriores
console.log('pathname:', location.pathname); // Obtiene la ruta
console.log('search:', location.search); // Obtiene el querystring
console.log('hash:', location.hash); // Obtiene la parte de la almohadilla (hash)
});
document.getElementById('redirigir').addEventListener('click', function () {
location.assign('https://escuela.it');
});
document.getElementById('reemplazar').addEventListener('click', function () {
location.replace('https://escuela.it');
});
document.getElementById('cambiar').addEventListener('click', function () {
window.history.pushState({}, 'Otro título para la página', '/otra/url?variable=valor#hash_de_pagina');
});
</script>
</body>
</html>
Conclusión
Hemos aprendido a trabajar con el objeto location que nos ofrece Javascript en el contexto del navegador. Hemos conocido sus múltiples propiedades que nos pueden dar mucha información sobre la página que estamos visitando. También se han explicado algunos métodos útiles que pueden venirte bien para casos especiales como conseguir que la página se refresque o redirigir el navegador a otras URL.
En el siguiente artículo queremos explicar un objeto muy relacionado con location que nos permite trabajar con el historial de navegación en Javascript.
Miguel Angel Alvarez
Fundador de DesarrolloWeb.com y la plataforma de formación online EscuelaIT. Com...