Pequeña aplicación flash para descubrir un refrán donde practicaremos la creación de variables, y la adjudicación de sus valores.
1) Tener una idea clara de la salida que queremos.
Para esto, traten de descubrir el refrán.
HACER CLIC AQUÍ PARA DESCUBRIR EL REFRÁN
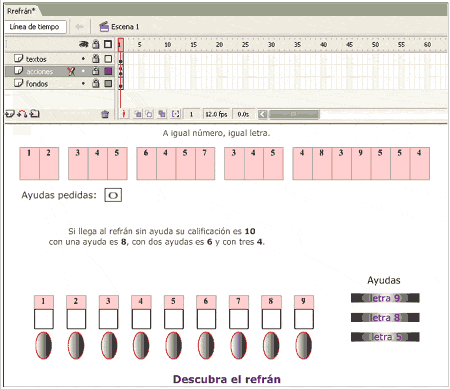
2) Jugando, nos damos cuenta, que la línea de arriba está formada por variables, esperando que el jugador les adjudique valores, que son las distintas letras que corresponden.
También el contador de ayudas es otra variable que se incrementará con cada ayuda que se pida.
Ése es nuestro trabajo. Crear en tiempo de diseño las variables y buscar la forma de, mientras se juega tiempo de ejecución se adjudiquen los valores.
3) Comencemos con crear una Carpeta en nuestra computadora que se llame refran y un documento nuevo que guardaremos ahí y será refran.fla.
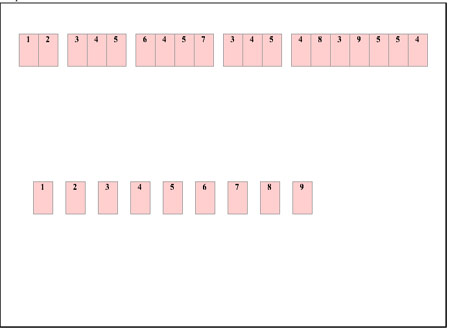
La primera capa, se llamará fondo y tendrá solo gráficos para identificar las letras y las ventanitas con sus botones.
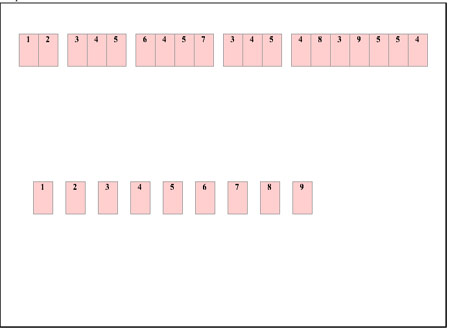
Te quedará así:

Hacer estos gráficos lleva tiempo. Para lograrlos, primero hay que hacer el cuadrilátero de fondo como símbolo gráfico, y también cada número. Después sobreponerlos atendiendo a las coordenadas para que resulten parejos.
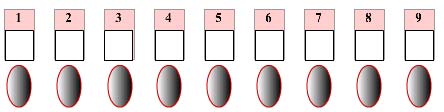
No hay nada que aprender aquí más que paciencia y dedicación y no creo que lo necesiten. Por eso, se los envío para que los bajen:
Con el botón derecho del ratón, hacen clic sobre cada imagen y "Guardar imagen como.."
Jugando, ya habrás descubierto, que el refrán es DE TAL PALO TAL ASTILLA y también el número correspondiente a cada letra.
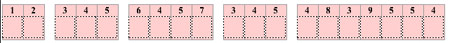
En la línea de arriba los organizas distanciando las palabras con los números de cada letra.
En la línea de abajo simplemente los números en orden para que el usuario escriba las letras y pulse el botón de entrada. Hecho esto, pones candado a la capa, grabas y pruebas.
4) Creamos la segunda capa. Aquí pondremos las variables y las acciones para manejarlas. En esta aplicación tratamos los tres tipos de variables: de texto, numéricas, y booleanas(verdadero, falso).
Comencemos con las de texto: Debemos crear una para cada letra.
Para facilitarnos la tarea, tratamos de pensar un nombre que aluda al significado de la variable. Como van a ser mostradas en texto dinámico, resolví que todas comenzarían con "din" y seguirían con la letra de la solución.
Si la letra aparece repetida se le agregará un número.
Por ejemplo las variables donde la solución es A se llamarán dina, dina1, dina2, dina3, dina4.

Creas entonces para cada letra un texto dinámico, ajustando las medidas con 28 por ancho y 32 de altura.
Yo usé letra Verdana tamaño 31. Y en la casilla Var escribes el nombre de la variable.
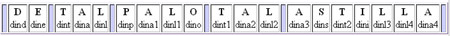
Ubicas cada uno de estos textos en su lugar. Superpuestas las capas, se verán así:

5) Ahora necesitamos variables, que reciban lo tecleado por el jugador. Usamos Introducción de Textos
Uno para cada número. El mismo tamaño y la misma letra. Para los nombres de las variables de entrada hemos elegido que comiencen con var y terminen con la letra.
De modo que son: vard, vare, vart, vara, varl, varp, varo, vars, vart.
Superponiendo las capas verás:

6) Los botones se encargarán de tomar los valores impuestos por los jugadores, asignándolos a las letras (variables dinámicas) que correspondan.
A continuación los códigos para cada botón.
En la tabla siguiente copio primero los códigos de los botones para solo una letra.
Por ejemplo el botón 1 que asigna a la variable dind el valor impuesto en la variable vard.
El valor se adjudica con el signo =.
En cambio los botones asignados a las letras que se repiten en el refrán deben asignar valor a varias variables.
7) El contador de ayudas es un ejemplo de variable numérica. La creamos en el fotograma (línea del tiempo).
Código de la acción del fotograma:
stop();
ayudas=0;
Y como deseamos ver en pantalla la marcha del contador, ponemos en pantalla un texto dinámico y nombramos a la variable con el nombre ayudas para que refleje la actualización del contador.
8) Código de los botones de ayuda.
9) No te olvides de guardar y probar a cada paso. Poner candado en esta capa y crear otra para los textos.
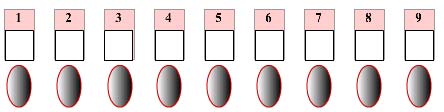
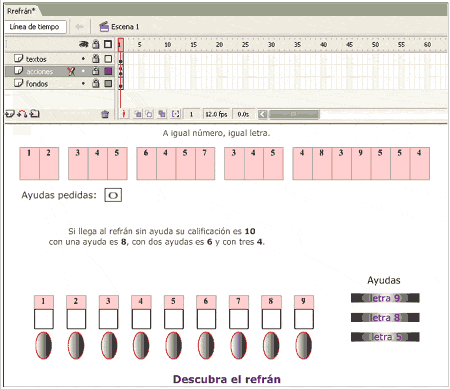
Todo junto se verá más o menos así:

Para esto, traten de descubrir el refrán.
HACER CLIC AQUÍ PARA DESCUBRIR EL REFRÁN
2) Jugando, nos damos cuenta, que la línea de arriba está formada por variables, esperando que el jugador les adjudique valores, que son las distintas letras que corresponden.
También el contador de ayudas es otra variable que se incrementará con cada ayuda que se pida.
Ése es nuestro trabajo. Crear en tiempo de diseño las variables y buscar la forma de, mientras se juega tiempo de ejecución se adjudiquen los valores.
3) Comencemos con crear una Carpeta en nuestra computadora que se llame refran y un documento nuevo que guardaremos ahí y será refran.fla.
La primera capa, se llamará fondo y tendrá solo gráficos para identificar las letras y las ventanitas con sus botones.
Te quedará así:

Hacer estos gráficos lleva tiempo. Para lograrlos, primero hay que hacer el cuadrilátero de fondo como símbolo gráfico, y también cada número. Después sobreponerlos atendiendo a las coordenadas para que resulten parejos.
No hay nada que aprender aquí más que paciencia y dedicación y no creo que lo necesiten. Por eso, se los envío para que los bajen:
Con el botón derecho del ratón, hacen clic sobre cada imagen y "Guardar imagen como.."
Jugando, ya habrás descubierto, que el refrán es DE TAL PALO TAL ASTILLA y también el número correspondiente a cada letra.
En la línea de arriba los organizas distanciando las palabras con los números de cada letra.
En la línea de abajo simplemente los números en orden para que el usuario escriba las letras y pulse el botón de entrada. Hecho esto, pones candado a la capa, grabas y pruebas.
4) Creamos la segunda capa. Aquí pondremos las variables y las acciones para manejarlas. En esta aplicación tratamos los tres tipos de variables: de texto, numéricas, y booleanas(verdadero, falso).
Comencemos con las de texto: Debemos crear una para cada letra.
Para facilitarnos la tarea, tratamos de pensar un nombre que aluda al significado de la variable. Como van a ser mostradas en texto dinámico, resolví que todas comenzarían con "din" y seguirían con la letra de la solución.
Si la letra aparece repetida se le agregará un número.
Por ejemplo las variables donde la solución es A se llamarán dina, dina1, dina2, dina3, dina4.
Creas entonces para cada letra un texto dinámico, ajustando las medidas con 28 por ancho y 32 de altura.
Yo usé letra Verdana tamaño 31. Y en la casilla Var escribes el nombre de la variable.
Ubicas cada uno de estos textos en su lugar. Superpuestas las capas, se verán así:
5) Ahora necesitamos variables, que reciban lo tecleado por el jugador. Usamos Introducción de Textos
Uno para cada número. El mismo tamaño y la misma letra. Para los nombres de las variables de entrada hemos elegido que comiencen con var y terminen con la letra.
De modo que son: vard, vare, vart, vara, varl, varp, varo, vars, vart.
Superponiendo las capas verás:

6) Los botones se encargarán de tomar los valores impuestos por los jugadores, asignándolos a las letras (variables dinámicas) que correspondan.
A continuación los códigos para cada botón.
En la tabla siguiente copio primero los códigos de los botones para solo una letra.
Por ejemplo el botón 1 que asigna a la variable dind el valor impuesto en la variable vard.
El valor se adjudica con el signo =.
En cambio los botones asignados a las letras que se repiten en el refrán deben asignar valor a varias variables.
|
Botón 1
on(press){ dind=vard; } |
Botón 2
on(press){ dine=vare; } |
Botón 6
on(press){ dinp=varp; } |
|
Botón 7
on(press){ dino=varo; } |
Botón 8
on(press){ dins=vars; } |
Botón 9
on(press){ dini=vari; } |
|
Botón 3
on(press){ dint=vart; dint1=vart; dint2=vart; } |
Botón 4
on(press){ dina=vara; dina1=vara; dina2=vara; dina3=vara; dina4=vara; } |
Botón 5
on(press){ dinl=varl; dinl1=varl; dinl2=varl; dinl3=varl; dinl4=varl; } |
7) El contador de ayudas es un ejemplo de variable numérica. La creamos en el fotograma (línea del tiempo).
Código de la acción del fotograma:
stop();
ayudas=0;
Y como deseamos ver en pantalla la marcha del contador, ponemos en pantalla un texto dinámico y nombramos a la variable con el nombre ayudas para que refleje la actualización del contador.
8) Código de los botones de ayuda.
|
letra 9
on(press){ ayudas=ayudas+1; vari="I"; dini="I"; setProperty("ayudar9", _visible, false); } |
letra 8
on(press){ ayudas=ayudas+1; vars="S"; dins="S"; setProperty("ayudar8", _visible, false); } |
letra 5
on(press){ ayudas=ayudas+1; varl="L"; dinl="L"; dinl1="L"; dinl2="L"; dinl3="L"; dinl4="L"; setProperty("ayudar5", _visible, false); } |
9) No te olvides de guardar y probar a cada paso. Poner candado en esta capa y crear otra para los textos.
Todo junto se verá más o menos así:

Susana Ríos Suanes
Docente de Lógica.