Primera parte de cómo realizar un pequeño juego en Flash. Creamos el fondo, la bruja y botones para moverla.
Lo más importante en este tipo de juegos, de buenos y malos, de invasores y defensores, etc., es la materia prima: buenas imágenes y buen tema.
Lo que pretendemos es mostrarles las herramientas más elementales que necesitan para poner en marcha un jueguito de este estilo.
He creado una página bruja.html donde pongo las imágenes que necesites bajar y también las direcciones para que cuando juegas te quede más fácil, con la flechita del navegador ir y volver con rapidez: http://www.delphi.todouy.com/flash/bruja/bruja.html
ir y volver con rapidez: http://www.delphi.todouy.com/flash/bruja/bruja.html
1) Tener una idea clara de la salida que pretendemos. Para eso entra a la página.html y pincha Juego completo. Juega varias veces, y trata de pensar cuantas herramientas están involucradas, para hacer posible algo tan sencillo. Iremos paso a paso para cada herramienta. Al grabar usaremos la palabra truco que no es lo mismo pero es más corta.
2) truco.fla . Abre en tu computadora una carpeta que se llame bruja, para grabar este primer paso que archivaremos como truco.fla
Si entras a la página bruja.html verás lo que haremos para este archivo: una capa con el fondo, la bruja y los botones para moverla.
3) La Bruja. En la página html, hay seis imágenes de la bruja. Tu necesitas las cuatro últimas (izquierda, arriba, derecha, abajo) y podrías hacer con ellas el clip de película de la bruja. Pero no te lo aconsejo.
Si hicieras el clip, con esas cuatro imágenes, te ahorrarías trabajo pero el clip pesaría 11 kb. En cambio te aconsejo que bajes solamente la imagen original que se llama Iz1, el trabajo no será tanto y el clip pesará 5 kb. Así que:
En la página html. Con el botón derecho haces clic sobre la imagen Iz1 -> Guardar Imagen como -> y la bajas a tu Carpeta bruja. Después:
Archivo -> Importar a biblioteca -> buscas la Carpeta Bruja, seleccionas la imagen y pulsas Abrir.
La imagen ya está en la biblioteca. La traes al escenario y en el panel de Propiedades ves que mide 229 x 186 píxeles. La achicas a 130 x105. La conviertes en símbolo gráfico que llamas brujita.
Ahora los cuatro gráficos que necesitamos deben ser instancias de brujita.
Si hasta ahora todo va bien graba este trabajo que llamamos truco.fla Y no te olvides de grabar seguido.
En tu biblioteca tienes en este momento una imagen que se llama Iz1 y un gráfico que se llama brujita.
Hacer los cuatro símbolos gráficos:
Traes brujita al escenario-> la seleccionas ->Modificar ->convertir en símbolo gráfico ->nombre izquierda
Traes brujita al escenario-> la seleccionas ->Modificar -> Transformar -> Rotar 90º en el sentido de las agujas del reloj ->Modificar -> convertir en símbolo gráfico -> nombre arriba
Traes brujita al escenario-> la seleccionas ->Modificar -> Transformar -> Voltear horizontalmente ->Modificar -> convertir en símbolo gráfico -> nombre derecha
Traes brujita al escenario-> la seleccionas ->Modificar -> Transformar -> Rotar 90º en el sentido contrario a las agujas del reloj ->Modificar -> convertir en símbolo gráfico -> nombre abajo
Ahora ya tenemos en biblioteca los cuatro símbolos que necesitamos.
Haremos un clip de película de exportación que se llamará clipbruja :
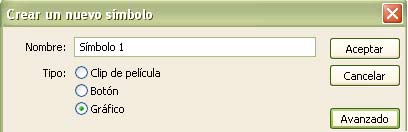
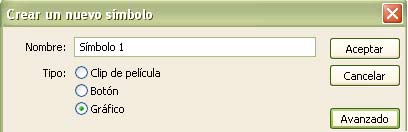
Insertar-> Nuevo símbolo

Si aparece este cuadro debes hacer clic en avanzado porque es el que necesitas

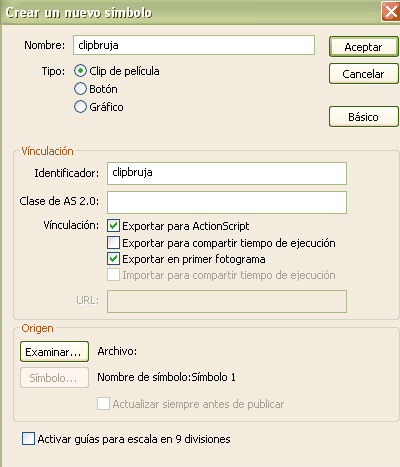
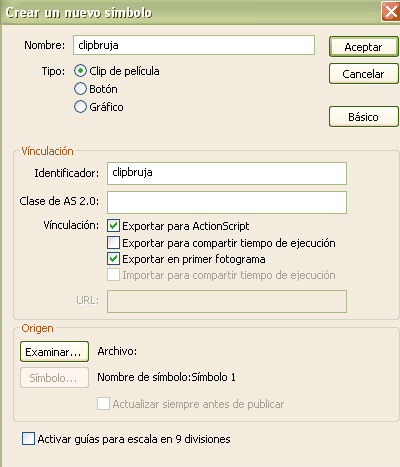
Escribes el nombre y-> eliges Exportar para ActionScript.
Si todo queda como en la imagen pulsas Aceptar.
Ahora no estás en la línea del tiempo de truco.fla sino en otra película y la línea del tiempo es la de clipbruja.
Necesitamos cuatro fotogramas clave, donde van a ir distintas imágenes, así que conviene crear primero los cuatro y en la línea del tiempo, poner en cada fotograma la acción:
stop();
Para que los códigos que escribiremos en los botones coincidan con el ejemplo que tenemos hay que seguir el orden:
En el primer fotograma, traemos de biblioteca el símbolo gráfico izquierda y atendemos al Panel de Propiedades para que la coordenada
x sea la mitad de ancho
y sea la mitad de alto
An 130 x -65
Al 105.6 y -52.8
Fotograma 2 símbolo arriba, ancho 105.6, x -52.8, alto 130, y -65
Fotograma 3 símbolo derecha, ancho 130, x -65, alto 105.6, y -52.8
Fotograma 4 símbolo abajo, ancho 105.6, x -52.8, alto 130, y -65
El clip de película clipbruja está completo. Para afirmar y salir pulsas Escena1 y vuelves a la línea del tiempo de truco.fla
El nuevo clip está en la biblioteca.

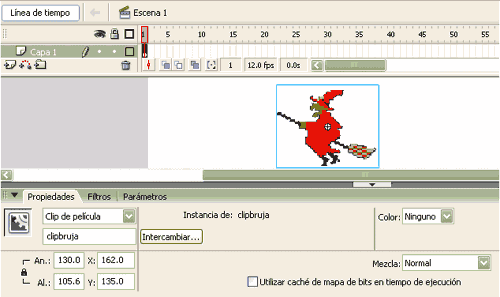
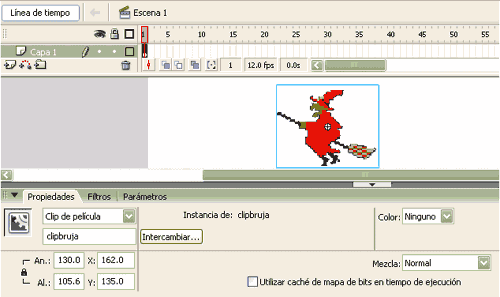
El estado de truco.fla actual tiene que ser éste. Has puesto en cualquier lugar del escenario a clipbruja, en la línea del tiempo hay un solo fotograma sin ninguna acción.
Grabas, pulsas Control+Enter para probar y luego Control + tecla b para saber cuánto pesa ese clip que por ahora está quieto en el escenario.
Verás que pesa 5 Kb.
Para limpiar ese mensaje vuelves a pulsar Control + tecla b.
Vuelve a la página .html y mira de nuevo que nos falta para completar este primer paso que llamamos truco.fla: El fondo y botones para mover la bruja.
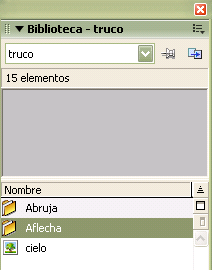
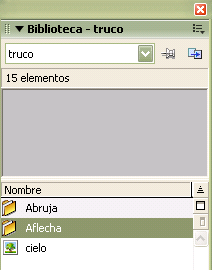
Antes de seguir, mira la biblioteca (Control + L). Ahí tienes 7 elementos. Al pié de la Biblioteca Hay la opción de crear una Carpeta.
Haz clic allí y ponle el nombre Abruja. Es un método mío poner una A a todos los nombres de carpeta en la biblioteca, porque como se ordenan alfabéticamente, consigo que queden todas las Carpetas arriba sin mezclarse con las cosas nuevas que vamos agregando.
Después sin abrir la Carpeta pinchas cada elemento y lo arrastras hasta la Carpeta para guardarlos allí. Con doble clic abres la Carpeta si lo necesitas, o del mismo modo la cierras.
4) El Fondo.
Deja limpio el escenario y por ahora olvídate de la bruja. En la página html, pulsando con el botón derecho sobre el fondo, eliges Propiedades y te enteras que el nombre es cielo.jpg y su tamaño es 960 x 550 píxeles.
También tienes con la opción de Guardar imagen como, que traerla a la Carpeta donde estás trabajando.
Ahora desde tu trabajo (la aplicación truco.fla ) traes desde la Carpeta a la Biblioteca la imagen cielo.jpg Te recuerdo que debes usar Archivo-> Importar -> Importar a biblioteca -> cielo.jpg
La imagen cielo está ahora en biblioteca. Antes de traerla al escenario debo darle a éste las dimensiones 960 x 550 píxeles. Luego traes la imagen y le pones en el Panel de Propiedades las dos coordenadas x e y a 0 (cero).
Eso es todo sobre la capa fondo. Le pones candado. Grabas, la pruebas y mides su peso. Ahora pesa 25 Kb.
5)Los botones. Creamos otra capa con el nombre bruja. Traes de la biblioteca clipbruja y la ubicas en cualquier lado.
Son muy sencillos. Basta un solo gráfico para sacarlos a todos. Dibujé con lápiz grosor 2 color negro y sin fondo un triángulo de 33 por base, con 52 de altura. Antes de transformarlo a símbolo lo copié para que me quedaran cuatro triángulos vacíos. Con la herramienta Cubo de pintura pinté los fondos. Uno con gris matizado, otro con amarillo, otro con rojo y otro con negro. De a uno, los transformé en símbolos gráficos con los respectivos nombres de gris, rojo, amarillo, negro.
Hacemos Insertar 'Nuevo símbolo, por nombre flecha, por tipo boton y ' Aceptar.
Aparece el cuadro con los cuatro fotogramas de un botón tipo. En el fotograma Reposo ponemos el gráfico gris, en el fotograma Sobre el amarillo, en el Presionado el rojo y en Zona activa el negro.
En todos los casos cuidar que las coordenadas de los símbolos gráficos en el escenario sean x -16.5 y -26
Para salir del modo edición y volver a la película presionar escena1
El botón flecha está pronto en biblioteca. Traen cuatro instancias de flecha al escenario y las colocan apuntando a las cuatro direcciones. Lo hacen con la ayuda de Modificar y Rotar. No necesitamos ponerles nombre en el Panel de Propiedades, porque nunca vamos a referirnos a ellos. Cada uno tendrá su propia acción dependiendo de hacia donde apunte.
Todos se refieren a clipbruja. Si no escriben su nombre en el Panel de Propiedades no funcionará.
truco.fla que es el primer paso está pronto. Graba, prueba y pesa. Sigue pesando 25Kb.

Antes de salir, mira si tu biblioteca está ordenada.
Recuerda que vamos a seguir agregando cosas. Debes crear la carpeta Aflecha y ahí guardar el botón fecha y los gráficos gris, rojo, amarillo y negro.
Archiva (graba) de nuevo truco.fla con la biblioteca ordenada.
Antes de irte guarda este mismo archivo con el nombre truco2.fla
Lo que pretendemos es mostrarles las herramientas más elementales que necesitan para poner en marcha un jueguito de este estilo.
He creado una página bruja.html donde pongo las imágenes que necesites bajar y también las direcciones para que cuando juegas te quede más fácil, con la flechita del navegador
1) Tener una idea clara de la salida que pretendemos. Para eso entra a la página.html y pincha Juego completo. Juega varias veces, y trata de pensar cuantas herramientas están involucradas, para hacer posible algo tan sencillo. Iremos paso a paso para cada herramienta. Al grabar usaremos la palabra truco que no es lo mismo pero es más corta.
2) truco.fla . Abre en tu computadora una carpeta que se llame bruja, para grabar este primer paso que archivaremos como truco.fla
Si entras a la página bruja.html verás lo que haremos para este archivo: una capa con el fondo, la bruja y los botones para moverla.
3) La Bruja. En la página html, hay seis imágenes de la bruja. Tu necesitas las cuatro últimas (izquierda, arriba, derecha, abajo) y podrías hacer con ellas el clip de película de la bruja. Pero no te lo aconsejo.
Si hicieras el clip, con esas cuatro imágenes, te ahorrarías trabajo pero el clip pesaría 11 kb. En cambio te aconsejo que bajes solamente la imagen original que se llama Iz1, el trabajo no será tanto y el clip pesará 5 kb. Así que:
En la página html. Con el botón derecho haces clic sobre la imagen Iz1 -> Guardar Imagen como -> y la bajas a tu Carpeta bruja. Después:
Archivo -> Importar a biblioteca -> buscas la Carpeta Bruja, seleccionas la imagen y pulsas Abrir.
La imagen ya está en la biblioteca. La traes al escenario y en el panel de Propiedades ves que mide 229 x 186 píxeles. La achicas a 130 x105. La conviertes en símbolo gráfico que llamas brujita.
Ahora los cuatro gráficos que necesitamos deben ser instancias de brujita.
Si hasta ahora todo va bien graba este trabajo que llamamos truco.fla Y no te olvides de grabar seguido.
En tu biblioteca tienes en este momento una imagen que se llama Iz1 y un gráfico que se llama brujita.
Hacer los cuatro símbolos gráficos:
Traes brujita al escenario-> la seleccionas ->Modificar ->convertir en símbolo gráfico ->nombre izquierda
Traes brujita al escenario-> la seleccionas ->Modificar -> Transformar -> Rotar 90º en el sentido de las agujas del reloj ->Modificar -> convertir en símbolo gráfico -> nombre arriba
Traes brujita al escenario-> la seleccionas ->Modificar -> Transformar -> Voltear horizontalmente ->Modificar -> convertir en símbolo gráfico -> nombre derecha
Traes brujita al escenario-> la seleccionas ->Modificar -> Transformar -> Rotar 90º en el sentido contrario a las agujas del reloj ->Modificar -> convertir en símbolo gráfico -> nombre abajo
Ahora ya tenemos en biblioteca los cuatro símbolos que necesitamos.
Haremos un clip de película de exportación que se llamará clipbruja :
Insertar-> Nuevo símbolo

Si aparece este cuadro debes hacer clic en avanzado porque es el que necesitas

Escribes el nombre y-> eliges Exportar para ActionScript.
Si todo queda como en la imagen pulsas Aceptar.
Ahora no estás en la línea del tiempo de truco.fla sino en otra película y la línea del tiempo es la de clipbruja.
Necesitamos cuatro fotogramas clave, donde van a ir distintas imágenes, así que conviene crear primero los cuatro y en la línea del tiempo, poner en cada fotograma la acción:
stop();
Para que los códigos que escribiremos en los botones coincidan con el ejemplo que tenemos hay que seguir el orden:
En el primer fotograma, traemos de biblioteca el símbolo gráfico izquierda y atendemos al Panel de Propiedades para que la coordenada
x sea la mitad de ancho
y sea la mitad de alto
An 130 x -65
Al 105.6 y -52.8
Fotograma 2 símbolo arriba, ancho 105.6, x -52.8, alto 130, y -65
Fotograma 3 símbolo derecha, ancho 130, x -65, alto 105.6, y -52.8
Fotograma 4 símbolo abajo, ancho 105.6, x -52.8, alto 130, y -65
El clip de película clipbruja está completo. Para afirmar y salir pulsas Escena1 y vuelves a la línea del tiempo de truco.fla
El nuevo clip está en la biblioteca.

El estado de truco.fla actual tiene que ser éste. Has puesto en cualquier lugar del escenario a clipbruja, en la línea del tiempo hay un solo fotograma sin ninguna acción.
Grabas, pulsas Control+Enter para probar y luego Control + tecla b para saber cuánto pesa ese clip que por ahora está quieto en el escenario.
Verás que pesa 5 Kb.
Para limpiar ese mensaje vuelves a pulsar Control + tecla b.
Vuelve a la página .html y mira de nuevo que nos falta para completar este primer paso que llamamos truco.fla: El fondo y botones para mover la bruja.
Antes de seguir, mira la biblioteca (Control + L). Ahí tienes 7 elementos. Al pié de la Biblioteca Hay la opción de crear una Carpeta.
Haz clic allí y ponle el nombre Abruja. Es un método mío poner una A a todos los nombres de carpeta en la biblioteca, porque como se ordenan alfabéticamente, consigo que queden todas las Carpetas arriba sin mezclarse con las cosas nuevas que vamos agregando.
Después sin abrir la Carpeta pinchas cada elemento y lo arrastras hasta la Carpeta para guardarlos allí. Con doble clic abres la Carpeta si lo necesitas, o del mismo modo la cierras.
4) El Fondo.
Deja limpio el escenario y por ahora olvídate de la bruja. En la página html, pulsando con el botón derecho sobre el fondo, eliges Propiedades y te enteras que el nombre es cielo.jpg y su tamaño es 960 x 550 píxeles.
También tienes con la opción de Guardar imagen como, que traerla a la Carpeta donde estás trabajando.
Ahora desde tu trabajo (la aplicación truco.fla ) traes desde la Carpeta a la Biblioteca la imagen cielo.jpg Te recuerdo que debes usar Archivo-> Importar -> Importar a biblioteca -> cielo.jpg
La imagen cielo está ahora en biblioteca. Antes de traerla al escenario debo darle a éste las dimensiones 960 x 550 píxeles. Luego traes la imagen y le pones en el Panel de Propiedades las dos coordenadas x e y a 0 (cero).
Eso es todo sobre la capa fondo. Le pones candado. Grabas, la pruebas y mides su peso. Ahora pesa 25 Kb.
5)Los botones. Creamos otra capa con el nombre bruja. Traes de la biblioteca clipbruja y la ubicas en cualquier lado.
Son muy sencillos. Basta un solo gráfico para sacarlos a todos. Dibujé con lápiz grosor 2 color negro y sin fondo un triángulo de 33 por base, con 52 de altura. Antes de transformarlo a símbolo lo copié para que me quedaran cuatro triángulos vacíos. Con la herramienta Cubo de pintura pinté los fondos. Uno con gris matizado, otro con amarillo, otro con rojo y otro con negro. De a uno, los transformé en símbolos gráficos con los respectivos nombres de gris, rojo, amarillo, negro.
Hacemos Insertar 'Nuevo símbolo, por nombre flecha, por tipo boton y ' Aceptar.
Aparece el cuadro con los cuatro fotogramas de un botón tipo. En el fotograma Reposo ponemos el gráfico gris, en el fotograma Sobre el amarillo, en el Presionado el rojo y en Zona activa el negro.
En todos los casos cuidar que las coordenadas de los símbolos gráficos en el escenario sean x -16.5 y -26
Para salir del modo edición y volver a la película presionar escena1
El botón flecha está pronto en biblioteca. Traen cuatro instancias de flecha al escenario y las colocan apuntando a las cuatro direcciones. Lo hacen con la ayuda de Modificar y Rotar. No necesitamos ponerles nombre en el Panel de Propiedades, porque nunca vamos a referirnos a ellos. Cada uno tendrá su propia acción dependiendo de hacia donde apunte.
|
on(press){
clipbruja.gotoAndStop(1); clipbruja._x = clipbruja._x -20; } |
on(press){
clipbruja.gotoAndStop(2); clipbruja._y = clipbruja._y -20; } |
on(press){
clipbruja.gotoAndStop(3); clipbruja._x = clipbruja._x + 20; } |
on(press){
clipbruja.gotoAndStop(4); clipbruja._y = clipbruja._y + 20; } |
truco.fla que es el primer paso está pronto. Graba, prueba y pesa. Sigue pesando 25Kb.

Antes de salir, mira si tu biblioteca está ordenada.
Recuerda que vamos a seguir agregando cosas. Debes crear la carpeta Aflecha y ahí guardar el botón fecha y los gráficos gris, rojo, amarillo y negro.
Archiva (graba) de nuevo truco.fla con la biblioteca ordenada.
Antes de irte guarda este mismo archivo con el nombre truco2.fla
Susana Ríos Suanes
Docente de Lógica.