Pequeña aplicación concreta en flash para realizar una muñeca de recortables.
La idea y las imágenes las saqué de aquí:
www.teacuerdas.com
y la usé en la siguiente muestra que quiero que la vean para tener una idea clara de lo que pretendemos hacer.
Una tiendita que se llama "Sol"
En esta tiendita hay en FLASH un probador de ropa que es lo que haremos aquí.
El resto es PHP y una base de datos MySql.
Comencemos en forma ordenada:
1) Tener una idea clara de lo que queremos hacer. En este caso lo mejor es entrar a la tiendita "Sol" y jugar un poco en vestir y desvestir distintas ropas y botas a la muñeca. Verán que la acción siempre está en los botones que son las ropitas de la vidriera. En la vidriera, clic sobre la ropita para vestir y el mismo clic para desvestir. Resumiendo el funcionamiento de la aplicación, con ejemplos:
2) Crear en nuestra computadora una carpeta nueva que podemos llamar probador.
3) Conseguir las imágenes necesarias. Como nuestro propósito es Flash y no el dominio del tratamiento de imágenes, se las doy prontas. Pero cualquier cosa que quieran preguntar a este respecto, contestaré por email con mucho gusto. En la página http://www.delphi.todouy.com/flash/probador/imagenes.html encontrarán todas las que necesitan.
Con el botón derecho del ratón, hacen clic sobre cada imagen y "Guardar imagen como.."
Guardan en la Carpeta que crearon el fondo.png y los nueve futuros botoncitos b1.png, b2.png,...b9.png
y los nueve futuros clips c1.png, c2.png,.... c3.png . Si cambian la extensión .png por .bmp o .jpg las imágenes saldrán con el fondo celeste y no transparente como necesitamos.
4) Abrimos el Flash y creamos la aplicación: Archivo->, Nuevo->, Documento de Flash.
Nuestra aplicación tendrá un solo frame(fotograma) y en la línea del tiempo dos capas.
Por ahora tenemos una sola capa que nombraremos fondo.
Importamos la imagen del fondo desde la misma Carpeta.
Archivo-> Importar-> Importar a biblioteca. Y ya tenemos la imagen en biblioteca.
Si la biblioteca está cerrada, la abrimos con Control L y traemos el fondo.png a escena.
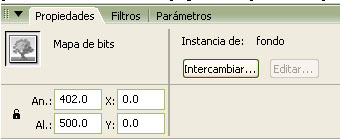
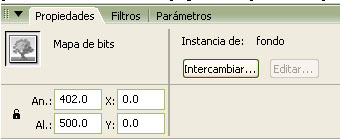
En propiedades vemos que las dimensiones de esa imagen son 402 x 500. Si la imagen va a formar parte de
otra página como en el caso de la "tiendita Sol" el escenario debe ser dimensionado 402 x 500 tal cual el fondo.
Y ajustadas las posiciones del fondo.png en el panel Propiedades. A cero tanto "x" como "y".

Grabamos el fla que también podemos llamar probador.fla y lo pueden probar con Control Enter .
5) Ponemos candado a la primer capa y creamos la segunda donde va todo lo demás.
6) Importar a la biblioteca el resto de las imágenes (todos los botoncitos y clips), que por ahora no son ni botones, ni clips sino imágenes "mapa de bits".
7) Primero vamos a probar con b1 y c1. Arrastramos a b1 desde la biblioteca al escenario y lo transformamos en botón con el nombre boton1. Y traemos a c1 y lo transformamos en clip de película con el nombre clip1. Ubicamos a boton1 en la vidriera y a clip1 en el lugar exacto para que le quede bien a Yolanda, que así se llama la muñeca.
Importante En un papel debes ir apuntando la ubicación exacta de cada clip. En mi caso:
clip1, x 238, y 160
8) Las acciones correspondientes:
Clip1, va a estar ahí, pero no queremos que se vea. Para esto escribimos la acción en el frame 1, (el único frame que tendremos en la línea del tiempo).
setProperty("clip1", _visible, false);
En el boton1 escribimos la acción para vestir y desvestir esa blusita azul que es clip1.
on(press){
if(clip1._visible==false){
setProperty("clip1", _visible, true);
}else{
setProperty("clip1", _visible, false);
}
}
El frame nombra a clip1, y boton1 nombra a clip1, en sus acciones, que no funcionarán si te olvidas de seleccionar clip1 para, en el Panel de Propiedades escribir su nombre en Nombre de Instancia.
9) Ahora grabas y pruebas y si todo funcionó como esperamos, repites la acción para cada uno de los artículos de vidriera. Te llevará poco tiempo usando Edit, Copiar y Pegar, ajustando correcciones para cada caso. Por supuesto que para saber el lugar exacto donde va cada prenda, tendrás que sacar la anterior. Al final tendrás que ponerlas todas apiladas y por eso les decía que deben apuntar las ubicaciones de cada clip.
10) Para que no te olvides de nada, comencemos con los botones. Ya transformaste a b1.png en el boton1, lo ubicaste en la vidriera y le escribiste la acción.
Ahora hay que transformar a b2.png en el clip boton2 y ubicarlos en la vidriera. Copias la acción de boton1 y la pegas como acción de boton2. Después corriges cambiando en lo que pegaste, "clip1" por "clip2".
Y así hasta que tengas los nueves botones, ubicados en vidriera y con la acción referida al clic con su mismo número.
11)Los botones están prontos y en vidriera. Sigues con los clips que vestirán a Yolanda.
De cada c1.png, c2.png, etc. creas un clip de película con los nombres clip1, clip2, etc. y lo ubicas vistiendo a Yolanda para apuntar la posición exacta en las coordenadas x, y, que corresponden, y lo borras del escenario para que quede en la biblioteca y Yolanda quede en malla para probarle el próximo clip y apuntar sus coordenadas. Por el momento nada más.
12) Crear la pila de los clip, cada uno según el apunte. Y OJO, NO TE OLVIDES DE PONER A CADA UNO, SU NOMBRE EN EL PANEL PROPIEDADES
Te quedará así:

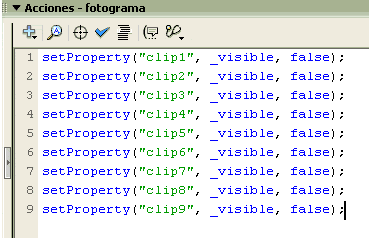
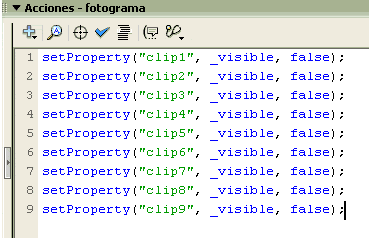
13) Completar la acción del frame para que haga invisible la pila entera:

www.teacuerdas.com
y la usé en la siguiente muestra que quiero que la vean para tener una idea clara de lo que pretendemos hacer.
Una tiendita que se llama "Sol"
En esta tiendita hay en FLASH un probador de ropa que es lo que haremos aquí.
El resto es PHP y una base de datos MySql.
Comencemos en forma ordenada:
1) Tener una idea clara de lo que queremos hacer. En este caso lo mejor es entrar a la tiendita "Sol" y jugar un poco en vestir y desvestir distintas ropas y botas a la muñeca. Verán que la acción siempre está en los botones que son las ropitas de la vidriera. En la vidriera, clic sobre la ropita para vestir y el mismo clic para desvestir. Resumiendo el funcionamiento de la aplicación, con ejemplos:
- Al abrir, la muñeca solo en malla y las ropitas (botones) en la vidriera.
- Clic en botón(enterito amarillo), vestimos con el enterito amarillo.
- Clic en botón(chaqueta de abrigo), agregamos abrigo a la muñeca.
- Clic en botón(enterito amarillo), la muñeca queda solo con la chaqueta
2) Crear en nuestra computadora una carpeta nueva que podemos llamar probador.
3) Conseguir las imágenes necesarias. Como nuestro propósito es Flash y no el dominio del tratamiento de imágenes, se las doy prontas. Pero cualquier cosa que quieran preguntar a este respecto, contestaré por email con mucho gusto. En la página http://www.delphi.todouy.com/flash/probador/imagenes.html encontrarán todas las que necesitan.
Con el botón derecho del ratón, hacen clic sobre cada imagen y "Guardar imagen como.."
Guardan en la Carpeta que crearon el fondo.png y los nueve futuros botoncitos b1.png, b2.png,...b9.png
y los nueve futuros clips c1.png, c2.png,.... c3.png . Si cambian la extensión .png por .bmp o .jpg las imágenes saldrán con el fondo celeste y no transparente como necesitamos.
4) Abrimos el Flash y creamos la aplicación: Archivo->, Nuevo->, Documento de Flash.
Nuestra aplicación tendrá un solo frame(fotograma) y en la línea del tiempo dos capas.
Por ahora tenemos una sola capa que nombraremos fondo.
Importamos la imagen del fondo desde la misma Carpeta.
Archivo-> Importar-> Importar a biblioteca. Y ya tenemos la imagen en biblioteca.
Si la biblioteca está cerrada, la abrimos con Control L y traemos el fondo.png a escena.
En propiedades vemos que las dimensiones de esa imagen son 402 x 500. Si la imagen va a formar parte de
otra página como en el caso de la "tiendita Sol" el escenario debe ser dimensionado 402 x 500 tal cual el fondo.
Y ajustadas las posiciones del fondo.png en el panel Propiedades. A cero tanto "x" como "y".

Grabamos el fla que también podemos llamar probador.fla y lo pueden probar con Control Enter .
5) Ponemos candado a la primer capa y creamos la segunda donde va todo lo demás.
6) Importar a la biblioteca el resto de las imágenes (todos los botoncitos y clips), que por ahora no son ni botones, ni clips sino imágenes "mapa de bits".
7) Primero vamos a probar con b1 y c1. Arrastramos a b1 desde la biblioteca al escenario y lo transformamos en botón con el nombre boton1. Y traemos a c1 y lo transformamos en clip de película con el nombre clip1. Ubicamos a boton1 en la vidriera y a clip1 en el lugar exacto para que le quede bien a Yolanda, que así se llama la muñeca.
Importante En un papel debes ir apuntando la ubicación exacta de cada clip. En mi caso:
clip1, x 238, y 160
8) Las acciones correspondientes:
Clip1, va a estar ahí, pero no queremos que se vea. Para esto escribimos la acción en el frame 1, (el único frame que tendremos en la línea del tiempo).
setProperty("clip1", _visible, false);
En el boton1 escribimos la acción para vestir y desvestir esa blusita azul que es clip1.
on(press){
if(clip1._visible==false){
setProperty("clip1", _visible, true);
}else{
setProperty("clip1", _visible, false);
}
}
El frame nombra a clip1, y boton1 nombra a clip1, en sus acciones, que no funcionarán si te olvidas de seleccionar clip1 para, en el Panel de Propiedades escribir su nombre en Nombre de Instancia.
9) Ahora grabas y pruebas y si todo funcionó como esperamos, repites la acción para cada uno de los artículos de vidriera. Te llevará poco tiempo usando Edit, Copiar y Pegar, ajustando correcciones para cada caso. Por supuesto que para saber el lugar exacto donde va cada prenda, tendrás que sacar la anterior. Al final tendrás que ponerlas todas apiladas y por eso les decía que deben apuntar las ubicaciones de cada clip.
10) Para que no te olvides de nada, comencemos con los botones. Ya transformaste a b1.png en el boton1, lo ubicaste en la vidriera y le escribiste la acción.
Ahora hay que transformar a b2.png en el clip boton2 y ubicarlos en la vidriera. Copias la acción de boton1 y la pegas como acción de boton2. Después corriges cambiando en lo que pegaste, "clip1" por "clip2".
Y así hasta que tengas los nueves botones, ubicados en vidriera y con la acción referida al clic con su mismo número.
11)Los botones están prontos y en vidriera. Sigues con los clips que vestirán a Yolanda.
De cada c1.png, c2.png, etc. creas un clip de película con los nombres clip1, clip2, etc. y lo ubicas vistiendo a Yolanda para apuntar la posición exacta en las coordenadas x, y, que corresponden, y lo borras del escenario para que quede en la biblioteca y Yolanda quede en malla para probarle el próximo clip y apuntar sus coordenadas. Por el momento nada más.
12) Crear la pila de los clip, cada uno según el apunte. Y OJO, NO TE OLVIDES DE PONER A CADA UNO, SU NOMBRE EN EL PANEL PROPIEDADES
Te quedará así:

13) Completar la acción del frame para que haga invisible la pila entera:

Susana Ríos Suanes
Docente de Lógica.