La retícula es la base visual para organizar la información de una página web. Una base rígida o fluida? Dos, tres o cuatro columnas? Horizontal o vertial? Las respuestas a estas preguntas vienen dadas por el contenido que tengamos que...
La retícula es la base visual para organizar la información de una página web. Una base rígida o fluida? Dos, tres o cuatro columnas? Horizontal o vertial? Las respuestas a estas preguntas vienen dadas por el contenido que tengamos que manejar.
¿Qué es una retículaCualquier documento que tenga que ser maquetado tendrá que estar compuesto en base a una retícula.

La retícula son una serie de guias que nos darán los tamaños de las columnas para el texto, gráficos e imágenes que tengamos que componer.
De dentro a fuera
En este artículo vamos a explorar el diseño de la retícula de dentro a fuera. Vamos a componer primer una retícula para los contenidos y luego veremos como componer la retícula para el resto de los elementos de navegación (botoneras, etc...).
La hoja en blanco
La primera aproximación que debemos hacer para poder plantear una retícula es conocer el contenido, jerarquias y objetivos del documento.
Debemos conocer con claridad que debe comunicar el documento, la temática del mismo (si es opinión, si es una receta, si es un informe técnico...).
Si nuestro sitio web puede albergar diferentes tipos de documentos deberemos diseñar tantas retículas como tipos de documentos. No hay otra vía. No se puede pensar en un diseño "para todo" ya que perderemos legibilidad y comprensión por parte de los usuarios.
Si el usuario se ve expuesto a diferentes tipos de contenido bajo el mismo esquema, se puede perder. Es clave que una diferencia visual marque una diferencia editorial.
Ya conoces el contenido... ponlo sobre el papel.
Hay dos formas de aproximarse al diseño de la retícula.
El matemático.
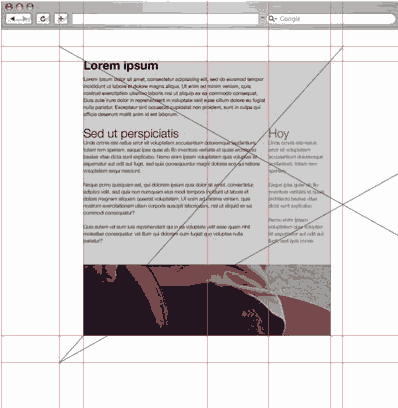
Se supone que uno puede directamente tomar el ancho del documento, calcular la proporción aurea y sacar una retícula.

En este caso, las líneas azules nos marcan la proporción aúrea del documento y de ahi podemos sacar una retícula.
A mi este método no me suele gustar porque da por entendidos muchos aspectos de ancho de párrafo, etc.. que son necesarios cuidar.
El orgánico
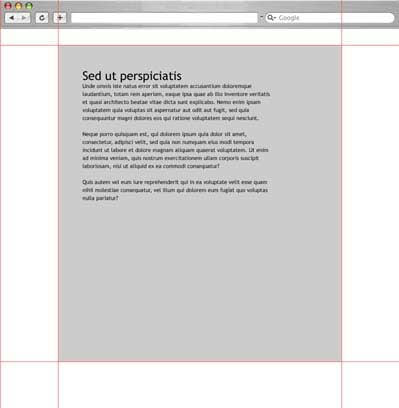
La aproximación más natural es la orgánica donde el contenido nos dara las proporciones que luego podremos sistematizar en forma de retícula. Por ello el primer paso para establecer la retícula es poner nuestro contenido sobre el papel... o en este caso, sobre el navegador.
Debemos ser capaces de crear un ancho de texto donde veamos que nuestro contenido fluye de forma natural.

En pantalla la lectura es mas dura que en papel y por tanto debemos cuidar el ancho de línea. Por lo general algo superior a los 350 pixeles con tipografías de tamaño 10 / 11 / 12 suele ser correcto.
Aun así, debemos cuidar mucho estos aspectos de tamaño y ancho de línea ya que un documento que puede leerse con comodidad en pantalla ahorra mucho tiempo a los usuarios.
En especial en ámbitos como intranets, universidades o centros de documentación, si se consigue hacer los documentos legibles en pantalla, el ahorro de impresiones, etc... puede ser mayúsculo.
Este ancho de columna base es el punto de partida para la retícula.

Ahora tenemos que ver como pondremos las fotos, llamadas de texto, anotaciones, etc...

Sistematizando la retícula
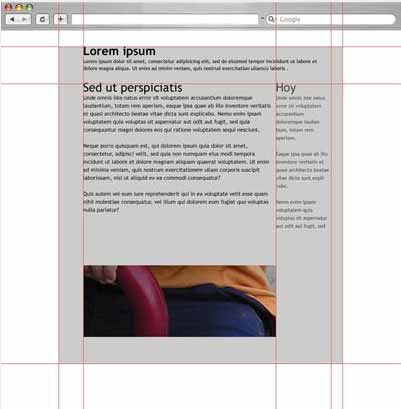
Dentro de nuesto ancho general, debemos de ser capaces de dividir la retícual en un número suficiente de columnas y filas como para poder alojar todo tipo de elementos pero sin que sean demasiados como para que parezca arbitrario o demasiado complejo de gestionar.
Aquí igualmente debemos trabajar de forma orgánica al principio creando el layout de forma libre. Photoshop suele ser la herramienta más cómoda.
Debemos componer las fotografías, posibles gráficas de forma natural y luego ver como sistematizar los elementos.
Es decir, debemos separar los procesos de diseño y de producción.
Y es bueno que sean personas diferentes. El diseñador debe liberarse de posibles trabas técnicas que le impidan expresar con libertar el concepto a plasmar.
Si los aspectos técnicos son los que imperan, al final todas las web acaban pareciendo lo mismo.
La retícula es la única vía para un diseño escalable
El diseño basado en la retícula es la única vía que te garantiza que tu proyecto, a nivel de diseño, sea escalable.
Por otro lado, a pesar de optar por un diseño órganico como método de aproximación al diseño, lo mejor a nivel operativo es que ese diseño se traduzca a términos lo más redondos posibles.
Es decir, que al acabar el proyecto tengamos un lenguaje del estilo:
- Ancho de parrafo: 350 px
- Ancho de columna 1: 150 px
- Ancho de columna 2: 150 px
- ...
De esta forma a nivel operativo cualquier ampliación, revisión, edición se podrá realizar desde una base sólida
César Martín
Especializado en usabilidad, hoy César es gerente de marketing y ventas de Docxp...