Para diseñar un sitio web debemos conocer bien todo el contenido que se va a publicar ya que lo contrario nos puede llevar a un sistema de retícula que no acabará por acomodar la información de una forma natural.
Botones y menús de navegación
Existen dos vías básicas para crear un menú de navegación.
Si esto es posible y las palabras a su vez tienen tamaños más o menos homogéneos, será posible crear todos los botones iguales para el menú.

En el segundo escenario nos podemos encontrar con varias casos.
En este caso deberemos especificar los márgenes que queremos que cada botón tenga alrededor del texto.

¿Cúal es la solución correcta?
Cómo siempre, depende y como siempre se suelen combinar ambas opciones.
La solución de tamaños fijos es mas elegante pero requiere cierta disciplina a la hora de redactar contenidos y suele ser una buena opción para la navegación principal de un site.
Es decir, el nivel superior debe ser un nivel muy exigente a nivel de redacción y posicionamiento. No podemos poner cualquier cosa en el primer nivel y no deberiamos dar la imagen de empresa poco homogenéa en cuanto a sus "ideales".
La solución de tamaños fluidos es mas flexible pero menos elegante visualmente pero es más operativa para segundos niveles donde podemos necesitar esa flexibilidad para acomodar diferentes necesidades.
Tablas
Algunas recomendaciones básicas para crear tablas.
Campos homogéneos
Debemos identificar que todos los campos estén etiquetados de forma consistente siguiendo jerarquías idénticas.
Que todos los campos tengan fecha, título, sección, etc...
Es muy normal encontrarse con tablas donde cada campo presenta información dispar.
Supongamos la siguiente tabla.
-----
Mac
18 equipos g3
23 equipos g4
4 equipos g5
Pc
7 workstations XP
Periféricos
Cámara Agfa
-----
Software
Mac
Photoshop
Flash
Pc
Autocad
------
Si analizamos esta tabla, podemos ver que existe una falta de títulos coherentes. Si bien tenemos "Software", no tenemos "Hardware" en la lista lo que hace la lista no sea del todo coherente.
Este tipo de errrores es muy común y hace que el diseñador tenga que trabaja con material corrompido de origén dando lugar a un mal diseño.
La tarea del arquitecto de la información es clave para detectar estos problemas antes de que lleguen a la mesa de diseño.
Contenidos dinámicos y fijos
La separación del contenido fijo del dinámico es importante ya que deberemos colocar los contenidos fijos en el eje horizontal y los dinámicos en el vertical.
De esta forma el crecimiento de la tabla se hará en el scroll vertical y no en el horizontal lo que daría problemas de impresión.
Resumenes
En la identificación de resumenes, resultados, etc... es clave que evitemos el concepto impreso de la maquetación colocando todos estos elementos al principio de la página en lugar de al final como ocurriría en la versión impresa.
Sombreados y líneas
Los sombreados y líneas son clave.
Las líneas deben utilizarse lo menos posible.

Para separar es mejor utilizar diferentes pesos tipográficos (Negrita y sin negrita) o colores. Negro, gris, etc...
Las líneas en caso de ser necesarias deben limitarse a la separación horizontal evitando la vertical.
El evitar la separación vertical es debido a que el concepto general que se ha de manejar a la hora de presentar tablos en una tabla es el que debemos intentar listar conceptos homogéneos por fila. Es decir, cada fila de información debe ser consistente evitando mezclar diferentes conceptos. verticalmente.
En los casos en los que esto sea imposible, utilizaremos líneas verticales para separar esta información.

Para los sombreados existe la posibilidad utilizarlos para diferenciar campos pares e impares en listados, pero es más interesante utilizar los sombreados para destacar novedades o cambios.
Justificación de textos en tablas
Las reglas básicas son:
01 JUN 2005
El formato tipo:
01 05 2005 puede crear confusión entre US y el resto del mundo ya que los yankis ponen el mes antes del día.
Utilizando las 3 primeras letras del mes se evita la confusión.
Utilizar letras para el mes, a nivel de display y no de entrada de datos, ayuda a que la visualización sea más limpia ya que se evita el traducir el número al nombre del mes.
Justificado de textos en parrafos
Existen 4 formas de justificar párrafos en HTML.
El justificado de bandera es quizás el más complejo de manejar. Este justificado lo que hace es manipular el tracking de todos los caracteres de la línea para que todas las líneas empiecen y acaben en el mismo punto creando una caja homogénea de texto.
Al manipular el tracking de todos los caracteres ocurre que cuantos menos tengamos por línea peor es el aspecto visual de la misma.
Aqui podemos ver algunos ejemplos.
"Bandera" size 1
"Bandera" size 2
"Bandera" size 3
Como podemos ver con el tamaño 3 (el mayor de todos) empiezan a aparecer algunos espacios entre letras algo extraños. Si nos fijamos en la penúltima línea, los espacios son mucho más abiertos que entre las letras de las otras líneas. Este efecto es poco deseable ya que hace la lectura más complicada.
En el tamaño 2 tambien aparecen algunas zonas de "aguas" o espacios algo extraños.
Este justificado de bandera es, de nuevo, poco recomendable.
Números
Sobre los números hay un aspecto que es crucial.
La tipografía.
Si vamos a crear un site donde los números van a ser protagonistas, debemos tener mucho cuidado con la tipografía que elegimos para mostrarlos.
No existen muchas opciones en el mundo web, pero veamos las que están disponibles.
Arial
121.416,00
987.324,55
Verdana
121.416,00
987.324,55
Georgia
121.416,00
987.324,55
Times
121.416,00
987.324,55
Courier
121.416,00
987.324,55
Como podemos ver cada tipogría renderiza el texto con un tracking diferente.
Un buen ejemplo.
La tabla de cotizaciones de El Pais.es
Un mal ejemplo.
El mundo en su sección de economia tiene un casillero en la columna de la derecha con los índices que da un poco de pena verlo. Las columnas cuando menos parece que están bailando.
Existen dos vías básicas para crear un menú de navegación.
- Botones de igual tamaño
- Botones de tamaño proporcional al texto que contienen
Si esto es posible y las palabras a su vez tienen tamaños más o menos homogéneos, será posible crear todos los botones iguales para el menú.
La botonera de apple es un buen ejemplo de este caso.
En el segundo escenario nos podemos encontrar con varias casos.
- Tenemos botones con textos que varían mucho de tamaño.
- Tenemos un sistema de navegación dinámico donde ponemos y quitamos botones en función de las preferencias / permisos del usuario.
- Tenemos un diseño de página fluido, pero no los suficientes botones como para llenar todo el ancho de la página.
En este caso deberemos especificar los márgenes que queremos que cada botón tenga alrededor del texto.

La botonera del mail de yahoo es un buen ejemplo de esta práctica.
¿Cúal es la solución correcta?
Cómo siempre, depende y como siempre se suelen combinar ambas opciones.
La solución de tamaños fijos es mas elegante pero requiere cierta disciplina a la hora de redactar contenidos y suele ser una buena opción para la navegación principal de un site.
Es decir, el nivel superior debe ser un nivel muy exigente a nivel de redacción y posicionamiento. No podemos poner cualquier cosa en el primer nivel y no deberiamos dar la imagen de empresa poco homogenéa en cuanto a sus "ideales".
La solución de tamaños fluidos es mas flexible pero menos elegante visualmente pero es más operativa para segundos niveles donde podemos necesitar esa flexibilidad para acomodar diferentes necesidades.
Tablas
Algunas recomendaciones básicas para crear tablas.
- Siempre mira bien el contenido e intenta comprender que se está contando.
- Separa los contenidos fijos de los dinámicos.
- Identifica totales, resúmenes, conclusiones.
Campos homogéneos
Debemos identificar que todos los campos estén etiquetados de forma consistente siguiendo jerarquías idénticas.
Que todos los campos tengan fecha, título, sección, etc...
Es muy normal encontrarse con tablas donde cada campo presenta información dispar.
Supongamos la siguiente tabla.
-----
Mac
18 equipos g3
23 equipos g4
4 equipos g5
Pc
7 workstations XP
Periféricos
Cámara Agfa
-----
Software
Mac
Photoshop
Flash
Pc
Autocad
------
Si analizamos esta tabla, podemos ver que existe una falta de títulos coherentes. Si bien tenemos "Software", no tenemos "Hardware" en la lista lo que hace la lista no sea del todo coherente.
Este tipo de errrores es muy común y hace que el diseñador tenga que trabaja con material corrompido de origén dando lugar a un mal diseño.
La tarea del arquitecto de la información es clave para detectar estos problemas antes de que lleguen a la mesa de diseño.
Contenidos dinámicos y fijos
La separación del contenido fijo del dinámico es importante ya que deberemos colocar los contenidos fijos en el eje horizontal y los dinámicos en el vertical.
De esta forma el crecimiento de la tabla se hará en el scroll vertical y no en el horizontal lo que daría problemas de impresión.
Resumenes
En la identificación de resumenes, resultados, etc... es clave que evitemos el concepto impreso de la maquetación colocando todos estos elementos al principio de la página en lugar de al final como ocurriría en la versión impresa.
Sombreados y líneas
Los sombreados y líneas son clave.
Las líneas deben utilizarse lo menos posible.

Para separar es mejor utilizar diferentes pesos tipográficos (Negrita y sin negrita) o colores. Negro, gris, etc...
Las líneas en caso de ser necesarias deben limitarse a la separación horizontal evitando la vertical.
El evitar la separación vertical es debido a que el concepto general que se ha de manejar a la hora de presentar tablos en una tabla es el que debemos intentar listar conceptos homogéneos por fila. Es decir, cada fila de información debe ser consistente evitando mezclar diferentes conceptos. verticalmente.
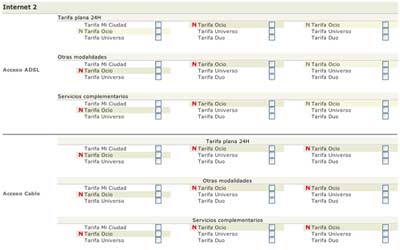
En los casos en los que esto sea imposible, utilizaremos líneas verticales para separar esta información.

Tabla con separación vertical.
Para los sombreados existe la posibilidad utilizarlos para diferenciar campos pares e impares en listados, pero es más interesante utilizar los sombreados para destacar novedades o cambios.
Justificación de textos en tablas
Las reglas básicas son:
- Textos siempre justificados a la izquierda.
- Números siempre justificados a la derecha.
- Evitar los centrados en general.
01 JUN 2005
El formato tipo:
01 05 2005 puede crear confusión entre US y el resto del mundo ya que los yankis ponen el mes antes del día.
Utilizando las 3 primeras letras del mes se evita la confusión.
Utilizar letras para el mes, a nivel de display y no de entrada de datos, ayuda a que la visualización sea más limpia ya que se evita el traducir el número al nombre del mes.
Justificado de textos en parrafos
Existen 4 formas de justificar párrafos en HTML.
- Izquierda
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. - Derecha
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. - Centrado
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. - "Bandera"
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
El justificado de bandera es quizás el más complejo de manejar. Este justificado lo que hace es manipular el tracking de todos los caracteres de la línea para que todas las líneas empiecen y acaben en el mismo punto creando una caja homogénea de texto.
Al manipular el tracking de todos los caracteres ocurre que cuantos menos tengamos por línea peor es el aspecto visual de la misma.
Aqui podemos ver algunos ejemplos.
"Bandera" size 1
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
"Bandera" size 2
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
"Bandera" size 3
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Como podemos ver con el tamaño 3 (el mayor de todos) empiezan a aparecer algunos espacios entre letras algo extraños. Si nos fijamos en la penúltima línea, los espacios son mucho más abiertos que entre las letras de las otras líneas. Este efecto es poco deseable ya que hace la lectura más complicada.
En el tamaño 2 tambien aparecen algunas zonas de "aguas" o espacios algo extraños.
Este justificado de bandera es, de nuevo, poco recomendable.
Números
Sobre los números hay un aspecto que es crucial.
La tipografía.
Si vamos a crear un site donde los números van a ser protagonistas, debemos tener mucho cuidado con la tipografía que elegimos para mostrarlos.
No existen muchas opciones en el mundo web, pero veamos las que están disponibles.
Arial
121.416,00
987.324,55
Verdana
121.416,00
987.324,55
Georgia
121.416,00
987.324,55
Times
121.416,00
987.324,55
Courier
121.416,00
987.324,55
Como podemos ver cada tipogría renderiza el texto con un tracking diferente.
- Arial resulta muy densa visualmente.
- Verdana es la más clara ya que el tracking es el más abierto de todas.
- Georgia presenta un tipo de números que se denomina como "minúsculas" donde los números como el 9 y 8 caen por debajo de la línea de base. A parte, esta tipografía presenta un tracking irregular haciendo que números como e 1 presente un espacio menor que el 9.
- La Times presenta un tracking correcto aunque es poco recomendable por un render bastante pobre en pantalla.
- La Courier es la tipografia "monospace" por defecto aunque como hemos visto, verdana es más clara. Courier es una opción.
Un buen ejemplo.
La tabla de cotizaciones de El Pais.es
Un mal ejemplo.
El mundo en su sección de economia tiene un casillero en la columna de la derecha con los índices que da un poco de pena verlo. Las columnas cuando menos parece que están bailando.
César Martín
Especializado en usabilidad, hoy César es gerente de marketing y ventas de Docxp...