Los principales motivos por los que los usuarios leen mejor unas páginas que otras dependiendo de su formato de párrafos.
Los usuarios leen más rápido los textos con renglones de tamaño medio (60-80 cpl), que los de renglones cortos o largos. También son los de tamaño medio sus preferidos. Ello, junto a que sólo los lectores avezados leen mejor en dos columnas de texto que en una, sugiere que sigue siendo acertado utilizar el modelo de maquetación basado en tres columnas de elementos: barra de navegación, texto y opciones secundarias respectivamente. Esa maquetación funciona aún mejor usando márgenes e interlineado y, para resoluciones de pantalla de tamaño medio, empleando un ajuste líquido, que abarque todo el ancho de pantalla .
Un aspecto importante a la hora de maquetar los contenidos de un sitio web es decidir cómo se ha de presentar la información textual para que su comprensión y legibilidad sean máximas. Además de los aspectos relacionados con la redacción y composión del texto es necesario que el texto se visualice adecuadamente para una correcta lectura. Para ello hay que decidir aspectos como el número de columnas de texto y el ancho idóneo de los renglones a emplear.
Además, hay que poder presentar los textos en monitores de muy alta resolución y, al tiempo, hacerlo compatible con dispositivos tipo PDA.
El ancho de línea
Según la Asociación para la investigación de medios de comunicación (AIMC: formato PDF), más del 65% de los internautas españoles ya emplea una pantalla con una resolución superior a los 1000 pixels de ancho. Ante ello, hay que plantearse si tiene sentido seguir empleando renglones de tamaño medio como hasta ahora.
Cada vez es más frecuente encontrar resoluciones de hasta 1900 pixels de ancho. Un diseño líquido en el que los renglones de texto ocupen un ancho tan grande no parece, a priori, que mejore mucho la legibilidad.
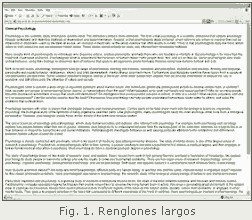
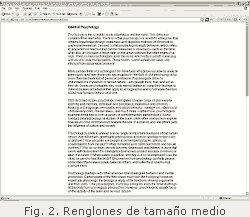
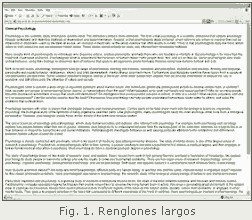
Aunque los estudios empíricos con usuarios no son unánimes en cuanto al efecto de la longitud de línea en la velocidad de lectura y comprensión de los textos, sí que parecen resultar mejor los renglones de tamaño medio que los muy cortos o muy largos.
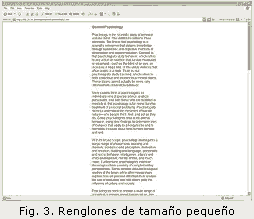
El problema que suelen ofrecer los renglones cortos es que la vista debe realizar frecuentes saltos de línea y eso resulta cansado. El problema para los renglones largos, en cambio, es que el ojo debe realizar un recorrido excesivamente largo y también termina por hacerse pesado.
Pese a ello, hay varios estudios que avalan la idea de recomendar renglones relativamente largos (de 80 a 100 caracteres por renglón) alegando que se leen más rápido que los renglones cortos (Duchniky y Kolers, 1983; Dyson y Kipping, 1998; ambos trabajos citados en Dawn, 2005). El propio estudio empírico de Dawn (2005) termina mostrando una ligera ventaja en rapidez lectora para renglones de 95 cpl.
Otros trabajos, por contra, aconsejan el uso de renglones de tamaño corto-medio. Tambien en Dawn (2005) se mencionan las aportaciones de Dyson y Haslgrove (2001) según los cuales los renglones de 55 cpl se leen más rápidos que los de 100 cpl (largos) o los de 25 cpl (cortos).
Un trabajo de García y Short (2002) (PDF) señala que los usuarios leen algo más rápido los renglones de entre 60 y 80 cpl que otros más largos (100 y 120 cpl) o cortos (40 cpl).
También recomiendan renglones de tamaño medio Beaufort y Zwaga (1997) y Brooks (2003), para quien, citando a Bringhurst, el rango aceptable está entre 45 y 75 cpl (para una columna con letra serif) y el ideal en 66 cpl.
Un estudio anterior de Bernard et. al. (2002) con niños y adultos no fue capaz de encontrar diferencias significativas en cuanto a rapidez en la lectura y comprensión del texto relacionadas con el ancho de renglón. Pese a ello, a partir de los datos de satisfacción de los usuarios, dicho trabajo indicaba claramente que los usuarios adultos preferían la página con renglones de tamaño medio, frente a otros de tamaño pequeño y grande. Por su parte, los niños preferían los renglones cortos. Lo que sí quedaba claro, en todo caso, era que los renglones largos eran los menos queridos por los usuarios.



En definitiva, aunque los estudios empíricos no son unánimes al respecto, es preferible usar renglones de tamaño medio (60-80 cpl) antes que los de tamaño largo o corto. Además, éstos son los preferidos de los usuarios.
Así, buena parte de esta recomendación está basada no sólo en datos de legibilidad y rapidez de lectura, sino también en las preferencias de los usuarios, es decir, una cuestión subjetiva. Ello quiere decir que, independientemete de que la usabilidad real se pueda ver beneficiada directamente por el uso de renglones cortos-medios, además hay que contar con el efecto añadido de la usabilidad percibida. Es decir, si consideramos la usabilidad percibida como un factor más de la usabilidad, hemos de inferir que una mejora de la usabilidad percibida repercutirá en una mejora de la usabilidad real. Es decir, si el usuario hace algo con satisfacción lo hace mejor que sin ella, con lo que ello posiblemente termine mejorando la usabilidad real.
Número idóneo de columnas
Por tanto, si los usuarios prefieren los renglones no muy largos, y éstos se leen algo mejor, cabría la posibilidad de que fuera una buena idea diseñar nuestra interfaz con varias columnas de texto. Así, especialmente cuando el usuario tuviera una gran resolución en su configuración de pantalla, se aprovecharía mejor el espacio disponible en pantalla. En realidad, los estudios empíricos al respecto no avalan esta idea.
Una prueba respecto a la lectura de textos periodísticos presentados a una o varias columnas, realizada con Eyetrack III (un dispositivo para detectar hacia dónde mira el usuario durante la realización de una tarea), detectó que las personas que realizaron la prueba leían (miraban) más detenidamente los textos presentados en una columna que aquellos dispuestos al modo de los clásicos periódicos impresos en varias columnas. Sin embargo, no termina de estar claro si el mayor detenimiento en los textos a una columna obedece a una simple cuestión de hábito de lectura online o si a su facilidad de uso (Ruel y Outing, 2004).
Por otro lado, respecto a las pruebas con Eyetrack III, éstas sólo miden hacia dónde mira el usuario. Es decir, el hecho de que un usuario mire detenidamente algo no quiere decir necesariamente que realmente esté conscientemente más pendiente de ello que de otra cosa que sólo vea con visión periférica, pero de la que tiene perfecta constancia (Germani, 2005).
Un trabajo de campo de Baker (2005) no consiguió resultados concluyentes sobre el número de columnas idóneo. Sólo teniendo en cuenta por separado los datos para lectores veloces y lentos consiguió apreciar que los textos a dos columnas justificadas son mejor aprovechados por los lectores veloces, tanto en cuanto a resultados de velocidad y comprensión como en cuanto a preferencias subjetivas. Por su parte, los lectores lentos obtenían mejores resultados con los textos en una única columna.
En esta línea, Nielsen recomienda emplear emplear una sola columna en los textos pensados para usuarios con baja habilidad lectora, aunque la recomendación también es válida para usuarios con baja visión u otras discapacidades:
"Streamline the page design. Place important content in a single main column, so users don't have to scan the page and pick out design elements in a two-dimensional layout. This guideline also helps low-vision users and users of handheld devices (such as smartphones), which narrow the field"
Por tanto, parece que sólo cuando nuestra audiencia principal sean buenos lectores la página funcionará mejor con dos columnas. Otra posibilidad es dejarle al usuario la opción de que elija (fácilmente) si desea utilizar un estilo con varias columnas.
Maquetar el texto
Aunque nos decidamos por una maquetación que sólo incluya una columna para el texto, también influye sobre el resultado final del funcionamiento y legibilidad de la página cómo se disponga ese texto en ella.
De nuevo el factor subjetivo es el que inclina la balanza hacia una recomendación concreta. Bernard y Larsen (2001) emplearon 6 maquetaciones distintas para un estudio (diseño con ajuste líquido en ventanas grande y pequeña, diseño con ancho fijo y centrado con ventana grande y pequeña, y diseño con ancho fijo y alineado a la izquierda en ventanas grande y pequeña).
Los resultados de este trabajo mostraron que no había diferencias significativas entre las distintas maquetas en términos de precisión, tiempo o eficiencia. No obstante, las diferencias subjetivas favorecían claramente el diseño con ajuste líquido (definiendo los anchos en porcentajes en lugar de en anchos fijos, de forma que se ocupe toda la pantalla, independientemente de la resolución de ésta).
Parece, por tanto, que el modelo de buena maquetación propuesto para las páginas basadas en texto no se aleja mucho de lo que la costumbre nos viene mostrando día a día. De hecho, muchos de los estándar de facto que mejor funcionan lo hacen simplemente porque el usuario está acostumbrado a ellos, los conoce, no debe aprender gran cosa sobre la disposición de elementos y el sistema de navegación (Bernard, 2001; Adkisson, 2002).
Así, el modelo que mejor funciona es bastante clásico. Tres columnas para maquetación, y sólo una de ellas para el contenido (Thurstun). Es decir:

En resoluciones de pantalla no excesivamente grandes esta maquetación también permitirá combinar las dos características que parecen funcionar mejor en cuanto a ancho de línea y número de columnas, pues dedicamos sólo una columna al texto propiamente dicho y, además, el ancho de línea tendrá un tamaño medio.
Será necesario plantearse, no obstante, qué hacer cuando las resoluciones habituales de los monitores se sitúen en torno a 1600 pixels de ancho. Con esa configuración, una maquetación de este tipo orginará renglones de texto excesivamente largos.
Si se opta por limitar el ancho máximo del rengón para que no exceda de los 80-90 cpl (que parece ser el umbral máximo para una buena lectura) obtendremos pantallas con un enorme espacio en blanco en la parte derecha, lo que tampoco parece ser la mejor forma de aprovechar la capacidad del monitor.
Entretanto llega ese momento debemos ir pensando soluciones óptimas. De momento, para resoluciones inferiores a 1600 pixels de ancho y mayores de 800 pixels, una solución de compromiso puede ser no hacer renglones de texto más anchos de 90 cpl y aprovechar el espacio en blanco que quedará en la parte de la derecha para incorporar todas o parte de las ilustraciones que solemos incrustar dentro del propio texto. No obstante, si en algo nos interesa el diseño para todos, esa maquetación deberá ajustarse también adecuadamente en monitores de baja resolución.
Márgenes y extensión del texto
Podemos afinar aún más en el acabado de la maquetación si nos fijamos en otros dos aspectos formales relacionados con el texto y su legibilidad. Se trata del espaciado (márgenes e interlineado) así como la extensión de cada fragmento de texto.
Un estudio de Dyson y Kipping (1998, citado en Baker, 2003) afirmaba obtener mejores resultados de velocidad de lectura en textos paginados (divididos en múltiples pantallas con un pequeño fragmento de texto cada una) que con el texto completo en una sóla página (lo que implica usar la barra de scroll). Sin embargo, Baker sostiene, en base a su trabajo con usuarios, que usar el texto completo proporciona mejores resultados de velocidad de lectura, comprensión y facilidad de escaneo que el paginado, siendo, además, este formato de texto completo al que más acostumbrados están los usuarios (Baker, 2003).
En cuanto a la separación entre líneas y entre éstas y el margen, Chaparro et. al. (2004) advirtieron que incorporar cierto margen e interlineado reduce la velocidad de lectura, pero incrementa mucho la comprensión del texto, siendo mejores los resultados globales para los textos con interlineado y margen.
Múltiples Variables
Una de las razones por las que es difícil realizar estudios de campo que muestren claramente la mejor disposición del texto en una pantalla es que es difícil aislar el efecto de una única variable, como puede ser el ancho de línea o bien el número de columnas de texto.
Normalmente son múltiples las variables que influyen simultáneamente en la legibilidad de un texto, además de las citadas, como por ejemplo:
Por ejemplo, la alteración de un detalle que a priori podría parecer insignificante, como es la distancia y ángulo exactos desde los que el usuario mira la pantalla, podría influir decisivamente en la perturbación de los resultados finales.
Cuando una persona se sitúa frente a una pantalla su mirada abarca un ángulo de 30º del campo visual horizontal, y el resto de lo percibido se hace de forma accesoria, como en segundo plano. Por tanto, en base a las leyes de la trigonometría, se puede calcular que, para una pantalla de proporción 4:3 (ancho:alto), la distancia de observación ha de ser de unas dos veces el ancho de pantalla. Del mismo modo, el tamaño idóneo de los caracteres para que sean observables a una distancia máxima se puede fijar multiplicando dicha distancia por 0.0067 (Martínez, 2002).
Obviamente, una ligera modificación de la distancia de observación puede modificar la percepción de los caracteres en pantalla, lo que podría alterar totalmente los resultados del experimento.
Este pequeño ejemplo nos muestra que la necesidad de que los estudios con usuarios para observar este tipo de cuestiones, además de hacerse con un rigor exquisito, contemplen la interdependencia de las múltiples variables que pueden entrar en juego. Ello, claro está, complica enormemente la realización de estudios, pero en cuestiones como las aquí tratadas, en las que no parece haber una prevalencia absoluta de ninguna de las opciones estudiadas, se hace altamente necesario.
Conclusiones
El hecho de que los usuarios leen ligeramente más rápido los renglones de tamaño medio (60-80 cpl) y que, además, son los de este tamaño sus preferidos, unido al hecho de que sólo los lectores avezados leen mejor en dos columnas que en una, nos sugiere que, de momento, es una buena práctica seguir utilizando el modelo más o menos clásico de maquetación. Este modelo utiliza tres columnas que contienen la barra de navegación, el texto y las opciones secundarias respectivamente.
Además, para resoluciones de pantalla de tamaño medio, funcionará aún mejor empleando un ajuste líquido, que abarque todo el ancho de pantalla.
La mayoría de estudios empíricos consideran los renglones de tamaño medio como los más adecuados, además, los usuarios prefieren éstos claramente frente a los de tamaño pequeño o grande. Por tanto, sigue siendo perfectamente válida la idea de utilzar renglones de tamaño medio.
Aunque el usuario lee algo más lento, con el uso de márgenes e interlineado se mejora considerablemente la comprensión de los textos.
Sólo para casos muy específicos, con pantallas a gran resolución y un perfil de usuario claramente tendente al lector veloz, parece aconsejable la maquetación con el área de texto distribuida en dos columnas, al estilo de los periódicos impresos.
Un aspecto importante a la hora de maquetar los contenidos de un sitio web es decidir cómo se ha de presentar la información textual para que su comprensión y legibilidad sean máximas. Además de los aspectos relacionados con la redacción y composión del texto es necesario que el texto se visualice adecuadamente para una correcta lectura. Para ello hay que decidir aspectos como el número de columnas de texto y el ancho idóneo de los renglones a emplear.
Además, hay que poder presentar los textos en monitores de muy alta resolución y, al tiempo, hacerlo compatible con dispositivos tipo PDA.
El ancho de línea
Según la Asociación para la investigación de medios de comunicación (AIMC: formato PDF), más del 65% de los internautas españoles ya emplea una pantalla con una resolución superior a los 1000 pixels de ancho. Ante ello, hay que plantearse si tiene sentido seguir empleando renglones de tamaño medio como hasta ahora.
Cada vez es más frecuente encontrar resoluciones de hasta 1900 pixels de ancho. Un diseño líquido en el que los renglones de texto ocupen un ancho tan grande no parece, a priori, que mejore mucho la legibilidad.
Aunque los estudios empíricos con usuarios no son unánimes en cuanto al efecto de la longitud de línea en la velocidad de lectura y comprensión de los textos, sí que parecen resultar mejor los renglones de tamaño medio que los muy cortos o muy largos.
El problema que suelen ofrecer los renglones cortos es que la vista debe realizar frecuentes saltos de línea y eso resulta cansado. El problema para los renglones largos, en cambio, es que el ojo debe realizar un recorrido excesivamente largo y también termina por hacerse pesado.
Pese a ello, hay varios estudios que avalan la idea de recomendar renglones relativamente largos (de 80 a 100 caracteres por renglón) alegando que se leen más rápido que los renglones cortos (Duchniky y Kolers, 1983; Dyson y Kipping, 1998; ambos trabajos citados en Dawn, 2005). El propio estudio empírico de Dawn (2005) termina mostrando una ligera ventaja en rapidez lectora para renglones de 95 cpl.
Otros trabajos, por contra, aconsejan el uso de renglones de tamaño corto-medio. Tambien en Dawn (2005) se mencionan las aportaciones de Dyson y Haslgrove (2001) según los cuales los renglones de 55 cpl se leen más rápidos que los de 100 cpl (largos) o los de 25 cpl (cortos).
Un trabajo de García y Short (2002) (PDF) señala que los usuarios leen algo más rápido los renglones de entre 60 y 80 cpl que otros más largos (100 y 120 cpl) o cortos (40 cpl).
También recomiendan renglones de tamaño medio Beaufort y Zwaga (1997) y Brooks (2003), para quien, citando a Bringhurst, el rango aceptable está entre 45 y 75 cpl (para una columna con letra serif) y el ideal en 66 cpl.
Un estudio anterior de Bernard et. al. (2002) con niños y adultos no fue capaz de encontrar diferencias significativas en cuanto a rapidez en la lectura y comprensión del texto relacionadas con el ancho de renglón. Pese a ello, a partir de los datos de satisfacción de los usuarios, dicho trabajo indicaba claramente que los usuarios adultos preferían la página con renglones de tamaño medio, frente a otros de tamaño pequeño y grande. Por su parte, los niños preferían los renglones cortos. Lo que sí quedaba claro, en todo caso, era que los renglones largos eran los menos queridos por los usuarios.



En definitiva, aunque los estudios empíricos no son unánimes al respecto, es preferible usar renglones de tamaño medio (60-80 cpl) antes que los de tamaño largo o corto. Además, éstos son los preferidos de los usuarios.
Así, buena parte de esta recomendación está basada no sólo en datos de legibilidad y rapidez de lectura, sino también en las preferencias de los usuarios, es decir, una cuestión subjetiva. Ello quiere decir que, independientemete de que la usabilidad real se pueda ver beneficiada directamente por el uso de renglones cortos-medios, además hay que contar con el efecto añadido de la usabilidad percibida. Es decir, si consideramos la usabilidad percibida como un factor más de la usabilidad, hemos de inferir que una mejora de la usabilidad percibida repercutirá en una mejora de la usabilidad real. Es decir, si el usuario hace algo con satisfacción lo hace mejor que sin ella, con lo que ello posiblemente termine mejorando la usabilidad real.
Número idóneo de columnas
Por tanto, si los usuarios prefieren los renglones no muy largos, y éstos se leen algo mejor, cabría la posibilidad de que fuera una buena idea diseñar nuestra interfaz con varias columnas de texto. Así, especialmente cuando el usuario tuviera una gran resolución en su configuración de pantalla, se aprovecharía mejor el espacio disponible en pantalla. En realidad, los estudios empíricos al respecto no avalan esta idea.
Una prueba respecto a la lectura de textos periodísticos presentados a una o varias columnas, realizada con Eyetrack III (un dispositivo para detectar hacia dónde mira el usuario durante la realización de una tarea), detectó que las personas que realizaron la prueba leían (miraban) más detenidamente los textos presentados en una columna que aquellos dispuestos al modo de los clásicos periódicos impresos en varias columnas. Sin embargo, no termina de estar claro si el mayor detenimiento en los textos a una columna obedece a una simple cuestión de hábito de lectura online o si a su facilidad de uso (Ruel y Outing, 2004).
Por otro lado, respecto a las pruebas con Eyetrack III, éstas sólo miden hacia dónde mira el usuario. Es decir, el hecho de que un usuario mire detenidamente algo no quiere decir necesariamente que realmente esté conscientemente más pendiente de ello que de otra cosa que sólo vea con visión periférica, pero de la que tiene perfecta constancia (Germani, 2005).
Un trabajo de campo de Baker (2005) no consiguió resultados concluyentes sobre el número de columnas idóneo. Sólo teniendo en cuenta por separado los datos para lectores veloces y lentos consiguió apreciar que los textos a dos columnas justificadas son mejor aprovechados por los lectores veloces, tanto en cuanto a resultados de velocidad y comprensión como en cuanto a preferencias subjetivas. Por su parte, los lectores lentos obtenían mejores resultados con los textos en una única columna.
En esta línea, Nielsen recomienda emplear emplear una sola columna en los textos pensados para usuarios con baja habilidad lectora, aunque la recomendación también es válida para usuarios con baja visión u otras discapacidades:
"Streamline the page design. Place important content in a single main column, so users don't have to scan the page and pick out design elements in a two-dimensional layout. This guideline also helps low-vision users and users of handheld devices (such as smartphones), which narrow the field"
Por tanto, parece que sólo cuando nuestra audiencia principal sean buenos lectores la página funcionará mejor con dos columnas. Otra posibilidad es dejarle al usuario la opción de que elija (fácilmente) si desea utilizar un estilo con varias columnas.
Maquetar el texto
Aunque nos decidamos por una maquetación que sólo incluya una columna para el texto, también influye sobre el resultado final del funcionamiento y legibilidad de la página cómo se disponga ese texto en ella.
De nuevo el factor subjetivo es el que inclina la balanza hacia una recomendación concreta. Bernard y Larsen (2001) emplearon 6 maquetaciones distintas para un estudio (diseño con ajuste líquido en ventanas grande y pequeña, diseño con ancho fijo y centrado con ventana grande y pequeña, y diseño con ancho fijo y alineado a la izquierda en ventanas grande y pequeña).
Los resultados de este trabajo mostraron que no había diferencias significativas entre las distintas maquetas en términos de precisión, tiempo o eficiencia. No obstante, las diferencias subjetivas favorecían claramente el diseño con ajuste líquido (definiendo los anchos en porcentajes en lugar de en anchos fijos, de forma que se ocupe toda la pantalla, independientemente de la resolución de ésta).
Parece, por tanto, que el modelo de buena maquetación propuesto para las páginas basadas en texto no se aleja mucho de lo que la costumbre nos viene mostrando día a día. De hecho, muchos de los estándar de facto que mejor funcionan lo hacen simplemente porque el usuario está acostumbrado a ellos, los conoce, no debe aprender gran cosa sobre la disposición de elementos y el sistema de navegación (Bernard, 2001; Adkisson, 2002).
Así, el modelo que mejor funciona es bastante clásico. Tres columnas para maquetación, y sólo una de ellas para el contenido (Thurstun). Es decir:
- La columna central estará dedicada al contenido
- La columna de la izquierda albergará la tabla de contenidos
- La columna de la derecha contendrá enlaces funcionales (imprimir, suscribir, descargar PDF...)

En resoluciones de pantalla no excesivamente grandes esta maquetación también permitirá combinar las dos características que parecen funcionar mejor en cuanto a ancho de línea y número de columnas, pues dedicamos sólo una columna al texto propiamente dicho y, además, el ancho de línea tendrá un tamaño medio.
Será necesario plantearse, no obstante, qué hacer cuando las resoluciones habituales de los monitores se sitúen en torno a 1600 pixels de ancho. Con esa configuración, una maquetación de este tipo orginará renglones de texto excesivamente largos.
Si se opta por limitar el ancho máximo del rengón para que no exceda de los 80-90 cpl (que parece ser el umbral máximo para una buena lectura) obtendremos pantallas con un enorme espacio en blanco en la parte derecha, lo que tampoco parece ser la mejor forma de aprovechar la capacidad del monitor.
Entretanto llega ese momento debemos ir pensando soluciones óptimas. De momento, para resoluciones inferiores a 1600 pixels de ancho y mayores de 800 pixels, una solución de compromiso puede ser no hacer renglones de texto más anchos de 90 cpl y aprovechar el espacio en blanco que quedará en la parte de la derecha para incorporar todas o parte de las ilustraciones que solemos incrustar dentro del propio texto. No obstante, si en algo nos interesa el diseño para todos, esa maquetación deberá ajustarse también adecuadamente en monitores de baja resolución.
Márgenes y extensión del texto
Podemos afinar aún más en el acabado de la maquetación si nos fijamos en otros dos aspectos formales relacionados con el texto y su legibilidad. Se trata del espaciado (márgenes e interlineado) así como la extensión de cada fragmento de texto.
Un estudio de Dyson y Kipping (1998, citado en Baker, 2003) afirmaba obtener mejores resultados de velocidad de lectura en textos paginados (divididos en múltiples pantallas con un pequeño fragmento de texto cada una) que con el texto completo en una sóla página (lo que implica usar la barra de scroll). Sin embargo, Baker sostiene, en base a su trabajo con usuarios, que usar el texto completo proporciona mejores resultados de velocidad de lectura, comprensión y facilidad de escaneo que el paginado, siendo, además, este formato de texto completo al que más acostumbrados están los usuarios (Baker, 2003).
En cuanto a la separación entre líneas y entre éstas y el margen, Chaparro et. al. (2004) advirtieron que incorporar cierto margen e interlineado reduce la velocidad de lectura, pero incrementa mucho la comprensión del texto, siendo mejores los resultados globales para los textos con interlineado y margen.
Múltiples Variables
Una de las razones por las que es difícil realizar estudios de campo que muestren claramente la mejor disposición del texto en una pantalla es que es difícil aislar el efecto de una única variable, como puede ser el ancho de línea o bien el número de columnas de texto.
Normalmente son múltiples las variables que influyen simultáneamente en la legibilidad de un texto, además de las citadas, como por ejemplo:
- Percepción física
- Tipo y tamaño de fuentes
- Contraste texto/fondo y colores empleados
- Ajuste del monitor empleado por el usuario
- Complejidad del lenguaje del texto elegido como muestra
Por ejemplo, la alteración de un detalle que a priori podría parecer insignificante, como es la distancia y ángulo exactos desde los que el usuario mira la pantalla, podría influir decisivamente en la perturbación de los resultados finales.
Cuando una persona se sitúa frente a una pantalla su mirada abarca un ángulo de 30º del campo visual horizontal, y el resto de lo percibido se hace de forma accesoria, como en segundo plano. Por tanto, en base a las leyes de la trigonometría, se puede calcular que, para una pantalla de proporción 4:3 (ancho:alto), la distancia de observación ha de ser de unas dos veces el ancho de pantalla. Del mismo modo, el tamaño idóneo de los caracteres para que sean observables a una distancia máxima se puede fijar multiplicando dicha distancia por 0.0067 (Martínez, 2002).
Obviamente, una ligera modificación de la distancia de observación puede modificar la percepción de los caracteres en pantalla, lo que podría alterar totalmente los resultados del experimento.
Este pequeño ejemplo nos muestra que la necesidad de que los estudios con usuarios para observar este tipo de cuestiones, además de hacerse con un rigor exquisito, contemplen la interdependencia de las múltiples variables que pueden entrar en juego. Ello, claro está, complica enormemente la realización de estudios, pero en cuestiones como las aquí tratadas, en las que no parece haber una prevalencia absoluta de ninguna de las opciones estudiadas, se hace altamente necesario.
Conclusiones
El hecho de que los usuarios leen ligeramente más rápido los renglones de tamaño medio (60-80 cpl) y que, además, son los de este tamaño sus preferidos, unido al hecho de que sólo los lectores avezados leen mejor en dos columnas que en una, nos sugiere que, de momento, es una buena práctica seguir utilizando el modelo más o menos clásico de maquetación. Este modelo utiliza tres columnas que contienen la barra de navegación, el texto y las opciones secundarias respectivamente.
Además, para resoluciones de pantalla de tamaño medio, funcionará aún mejor empleando un ajuste líquido, que abarque todo el ancho de pantalla.
La mayoría de estudios empíricos consideran los renglones de tamaño medio como los más adecuados, además, los usuarios prefieren éstos claramente frente a los de tamaño pequeño o grande. Por tanto, sigue siendo perfectamente válida la idea de utilzar renglones de tamaño medio.
Aunque el usuario lee algo más lento, con el uso de márgenes e interlineado se mejora considerablemente la comprensión de los textos.
Sólo para casos muy específicos, con pantallas a gran resolución y un perfil de usuario claramente tendente al lector veloz, parece aconsejable la maquetación con el área de texto distribuida en dos columnas, al estilo de los periódicos impresos.
Juan Carlos García
Colaborador de alzado.org