Estudio sobre las ventajas y desventajas del desarrollo de sitios web y aplicaciones de todo tipo usando una API REST como modelo de comunicación entre el frontend y el backend.
Estamos ante una corriente que se está extendiendo mucho en el ámbito de la tecnología actual, REST, que soporta un nuevo modelo de desarrollo de software diferente, capaz de aportar varias ventajas en el ciclo de vida de las aplicaciones.
En este artículo os vamos a explicar con detalle a qué nos referimos con el desarrollo basado en API REST y vamos a estudiar las ventajas e inconvenientes de este modelo. Revisaremos conceptos y técnicas de desarrollo modernos (estamos en el año 2014) que todo el mundo debería al menos conocer.

Introducir REST
Inevitablemente debemos comenzar por explicar lo que es REST. Esa palabra que todos hemos leído, oído, visto y entendido solo quizás a medias. Y la verdad es que este punto será fácil porque tenemos un artículo anterior que lo explica de manera estupenda, así que me limitaré a enlazarlo: Qué es REST.
Arquitectura de un desarrollo basado en API REST
Una vez que sabemos exactamente las características de REST nos podremos plantear cómo es una aplicación basada en REST. Realmente podría haber muchas respuestas, puesto que podemos usar APIs para hacer multitud de sitios web. Por ejemplo, podríamos usar el API REST de Twitter para crear un servicio basada en esa red o el API de Youtube para crear un sitio web que muestra vídeos de distintas maneras. Pero no es eso a lo que me refiero en este artículo.
En este caso quiero proponer un modelo que aprovecha perfectamente sus posibilidades de REST donde tú o tu equipo es el que desarrolla tu propia API y donde tú eres el consumidor de ella.
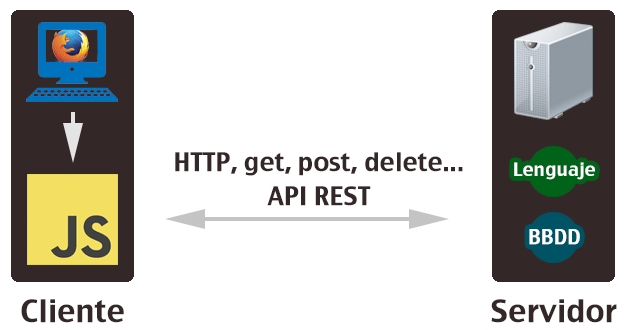
Pues bien, ahora en un desarrollo basado en API REST tendremos un esquema como el que puedes ver en esta imagen:

El cliente inicia siempre una solicitud, pero ahora ésta no la produce el usuario en "bruto" hacia el servidor, sino que pasa por Javascript. Nuestro lenguaje del lado del cliente es el que solicitará al servidor un recurso al servidor.
El servidor y el cliente web se comunican en un formato de intercambio de información como puede ser JSON, aunque podría ser otro lenguaje como XML.
Lo importante es que el cliente no recibe HTML para renderizar, sino simplemente los datos que se han generado como respuesta. Es decir, el servidor no escribe HTML, sino únicamente genera los datos para enviarlos al cliente.
¿Qué tecnologías de servidor usas para implementar REST?
Es independiente, podrás tener un servidor que trabaja con PHP, Java, Python, NodeJS o lo que prefieras, o te imponga el proyecto. Tanto el lenguaje como la base de datos son importantes, porque nos sirven para procesar la solicitud y generar la respuesta, pero no importa cómo lo hagas en el servidor. Simplemente que la respuesta la entregues en ese lenguaje de intercambio de información que estés usando, generalmente JSON.
¿Qué librerías JS?
Realmente tampoco estamos obligados a usar ninguna. Lo que estará claro es que si estás produciendo una web en el cliente usarás Javascript, pero la librería que tengas para facilitarte las cosas es indiferente.
Actualmente, por posibilidades, por comunidad y por facilidad de desarrollo los profesionales se están decantando por AngularJS, pero realmente usarás aquella con la que te sientas a gusto.
¿Alguna librería del lado del servidor?
Debe haber cientos, también dependiendo del lenguaje que estés usando en el servidor. Si es con PHP puedes usar Laravel, Symfony o microframeworks como Slim. Si estás usando NodeJS probablemente encuentres útil Express o Sails.js. Son solo por nombrar algunas, puesto que en este caso todo depende mucho de la tecnología que estés usando en el servidor.
¿Qué tipo de aplicaciones son adecuadas para esta arquitectura?
Esta es una buena pregunta, porque realmente el desarrollo basado en API REST no es para cualquier tipo de proyecto. Si estás haciendo un sitio web y planeas que tu sitio va a ser siempre eso "una web", quizás sea innecesario desarrollar en base a un API. Por ejemplo, un sitio centrado en contenido, como un blog o una página de una empresa donde ofrece sus productos, servicios y modos de contacto, no tiene sentido desarrollarla en base a un API. Ahora, si lo que estás es ofreciendo un servicio online o estás realizando una aplicación web de gestión, entonces encaja perfectamente la filosofía de REST.
En general si piensas que tu sistema en el futuro podría ser accedido no solo desde una página web, sino también desde una App para móvil o desde una aplicación de otro tipo, las ventajas de REST serán especialmente útiles. En resumen, si sospechas que los datos o servicios que estás ofreciendo en un futuro puedan llegar a ser consultados desde otros sistemas, te interesa usar REST. Incluso hay profesionales que piensan que, aunque de momento no estés pensando en que esos datos o servicios puedan llegar a ser consultados desde otros sistemas ajenos a tu web, merece la pena usar REST porque es la solución que mayor escalabilidad te va a aportar. Todo esto lo verás mejor enseguida que tratemos las ventajas / inconvenientes.
Ventajas del desarrollo basado en REST
Enumeramos una serie de ventajas que encontrarás en un desarrollo basado en API REST.
1. separación cliente/servidor
Al ser sistemas independientes (solo se comunican con un lenguaje de intercambio como JSON) puedes desarrollarlos proyectos autónomos, equipos autónomos. Al cliente le da igual cómo está hecha la API y al servidor le da igual qué vas a hacer con los datos que te ha proporcionado.
Si necesitas evolucionar/refactorizar uno de los dos, back o front, se puede hacer de manera separada, siempre que se mantenga la interfaz del API.
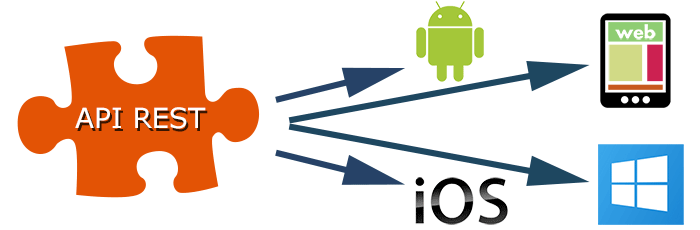
Puedes hacer varios front con un único backend (frontal no tiene xq ser solo web, puede ser un app para Android otro para un App iOS, etc.)
En este sentido otra ventaja importantísima es la posibilidad de crear tantos frontales como necesites con la misma API. Igual comienzas desarrollando una web, pero con la misma API podrás desarrollar también una aplicación para iOS, Android y si mañana gustas para Windows 8, Windows Phone, el próximo Windows 10, Blackberry, FirefoxOS y tantos como vengan en el futuro a encajar con tu estrategia de negocio.

2. Independencia de tecnologías / lenguajes
Puedes desarrollar en cualquier tipo de tecnología o lenguaje con la que te sientas a gusto o con la que puedas acortar tus tiempos de desarrollo, o encaje con la filosofía o necesidades de tu proyecto. Es indiferente que en el futuro cambies totalmente las tecnologías con las que está implementado tu API REST, siempre y cuando respetes "el contrato", osea, que sigas teniendo las mismas operaciones en el API y hagan las mismas cosas que se supone que deben hacer.
3. Fiabilidad, escalabilidad, flexibilidad
Al final solo te tienes que preocupar que el nexo cliente / servidor esté correcto. Puedes hacer cambios en tu servidor, lenguajes, bases de datos, etc. y mientras devuelvas los datos que toca todo irá correctamente.
Escalabilidad porque puedes crecer todo lo que necesites en cada momento. Tu API puede responder a otros tipos de operaciones o puede versionarse tanto como desees. También tu programación del lado del cliente puede crecer todo lo necesario con el tiempo, incluso como decíamos, crear otros frontales, no solo web, también de Apps para cualquier dispositivo.
A la hora de ejecutar tu aplicación también tienes una flexibilidad mucho mayor. Las páginas del front las puedes enviar desde unos servidores y las API pueden estar alojadas en servidores independientes, tantos como necesites. Por las características de REST (principalmente no guardar estado) es indiferente qué servidor atienda cada solicitud, pues es el propio cliente el que tiene que mandar el estado al servidor, así que el balanceo de carga es mucho más simple que en aplicaciones tradicionales donde el front está mezclado con el back. También tienes la aproximación de las "micro APIs", en las que puedes dividir los procesos en diferentes servidores que atiendan a diferentes tipos de operaciones del API.
4. Experiencia de usuario
Aunque eso depende más de cómo está hecha la parte del cliente, teóricamente el desarrollo de sitios web basados en un API puede dar mejor desempeño que uno tradicional. Cuando haces una solicitud al servidor lo que tienes como respuesta son datos planos, que requieren tiempos de transferencia menores que si esos mismos datos los recibieras mezclados con el HTML/CSS de la presentación. En este tipo de aplicaciones web no necesitas recargar la página, aunque esto no es una ventaja específica del desarrollo basado en REST, sino del uso de Ajax en general, con el que podemos conseguir aplicaciones web que se asemejan más a aplicaciones de escritorio
5. REST requiere menos recursos del servidor
Esto no es necesariamente cierto aunque en muchos casos sí se pueda deducir. Hay muchas opiniones al rededor de REST. Nosotros basamos esa afirmación en estos motivos:
- No mantener el estado, no requiere memoria, se pueden atender más peticiones
- No requiere escribir el HTML, por lo tanto tienes menos procesamiento en el servidor
Desventajas del desarrollo basado en REST
Tenemos que cambiar el modo de pensar, por lo que los equipos de trabajo se tienen que reciclar. Todos deben de romper con esa idea de que todo está en un servidor y que todo está ahí para desarrollar tus necesidades. En un esquema REST puedes tener varios servidores donde unos no saben que los otros existen. No sabes si un usuario ha iniciado sesión en un servidor y si le has enviado ciertos datos. Tampoco sabes realmente en qué servidor puede caer una solicitud. Romper con ese esquema de todo está en el mismo servidor, tengo todas mis clases y todas las partes de mi aplicación centralizadas es uno de los puntos que pueden resultar más complicados.
En las API REST no mantenemos estado y eso hace que tengas que montar una infraestructura propia para poder conservar el conjunto de la aplicación. Generalmente mandarás un token que indique quien eres al servidor y qué has realizado ya en tu aplicación.
En un principio puedes incurrir en mayores tiempos de desarrollo, porque tienes que montar todo el sistema de tu API. Sin embargo, a futuro y sobretodo cuando ese API la vas a consumir desde otros sistemas, puedes recuperar el tiempo adicional dedicado y ganar mucha velocidad, porque el corazón de los nuevos sistemas (el API) ya lo tienes desarrollado. En cualquier caso, gracias a REST y la separación del código también tendrás menor mantenimiento.
Puede producirse en determinadas circunstancias mayor rigidez en el desarrollo, sobre todo al ser dos proyectos independientes, tu back basada en REST y el/los frontales, pueden surgir situaciones de des-sincronización. Por ejemplo desde el cliente detectas que necesitas nuevas cosas del API y los encargados de crearlas en la parte del server pueden estar a otro ritmo y tardar en desarrollarlas.
Requiere más conocimientos, te obliga a salir de la zona de confort a la que quizás estemos. Aparte de conocer tus lenguajes, bases de datos, librerías, necesitarás aprender acerca del protocolo HTTP.
Conclusión
En definitiva observarás que las ventajas e inconvenientes del desarrolla basado en API REST están muy interligados. Lo que puede comenzar como una ventaja puede suponer una desventaja en otro punto de tu aplicación. Sin embargo, como hemos dicho, existen muchas situaciones en las que desarrollar basados en un API nos puede aportar un gran adelanto.
Esperamos que este artículo te haya parecido útil.
Carlos Ruiz Ruso @micromante
Erick Ruiz de Chavez @erickrdch
Roberto Segura @phproberto
Miguel Angel Alvarez
Fundador de DesarrolloWeb.com y la plataforma de formación online EscuelaIT. Com...