Cómo trabajar con el motor de templates Liquid en Eleventy para usar plantillas parciales y crear unos layouts que extienden o se basan en otros (layout chaining).

Una de las prácticas básicas a la hora de construir cualquier tipo de sitio web es la generación de parciales de plantillas, lo que te permitirá mantener una compleja estructura de sitio web sin colocar todo el código en un mismo archivo.
En este artículo vamos a ver cómo trabajar con parciales en Eleventy, aunque ya advertimos que vamos a explicar una solución particular dentro de las muchas que podrías utilizar en el generador de sitios estáticos, ya que 11ty soporta una enorme cantidad de sistemas de plantillas.
Dentro de todos los motores de templates uno de los más populares en Eleventy es Liquid, creado por Shopify. También es muy popular Nunjucks, que es un motor de plantillas creado por Mozilla.
A lo largo del manual de Eleventy ya hemos usado sintaxis de motores de templates en varias ocasiones. Sin embargo, hemos usado esa sintaxis en archivos
.html, por lo que en principio hemos dejado al propio Eleventy interpretar qué motor de templates se debe usar para procesar los archivos. El sistema de construcción de Eleventy decidirá qué motor de templates usa en función de la configuración que hayamos definido en el archivo.eleventy.jsoeleventy.config.js. Un poco más tarde en este artículo vamos a tratar este punto de la selección de los motores de templates, ya que es un punto que puede traer bastantes confusiones.
Qué son los parciales
Los parciales son fragmentos de código reutilizables que puedes incluir en diferentes lugares de tu sitio, ya sea un layout, en varios layouts o en otros parciales. Por ejemplo, podrías tener un parcial para un encabezado, pie de página, o una barra de navegación que quieres incluir en varios layouts o páginas del sitio.
Al trabajar con parciales, te beneficias de una mayor reutilización del código y mejora la mantenibilidad de tu proyecto, ya que los cambios en un elemento común, como un encabezado o pie de página, solo necesitan realizarse en un único lugar. Además reduces la complejidad del marcado HTML, lo que a la larga impacta también positivamente en la facilidad de mantenimiento del sitio.
Donde se colocan los parciales en Eleventy
Los parciales en Eleventy se suelen guardar en un directorio específico dentro de tu proyecto llamado _includes.
Ya conocíamos anteriormente este directorio _includes, pues en él habíamos situado en layout de nuestro sitio web (archivo layout.html).
Cómo crear un parcial
Para crear un parcial simplemente tenemos que crear un archivo dentro del directorio de _includes, ya sea en el mismo directorio o bien en un subdirectorio de éste.
Por ejemplo podríamos crear un directorio llamado "partials" donde colocar distintos parciales que vamos a utilizar a lo largo del sitio.
Por ejemplo, podríamos definir un archivo parcial llamado header.html para un bloque de cabecera.
Para nuestro ejemplo vamos a crear un parcial en la ruta "_includes/partials/header.html" que tendría el siguiente código:
<header>
<img src="/images/world.png">
<span>MiSitioEstatico</span>
</header>
Cómo incluir parciales en layouts o archivos
Una vez que tienes tu parcial definido, puedes incluirlo en un layout utilizando la sintaxis específica del motor de plantillas que estés utilizando con Eleventy.
Por ejemplo, podrías incluir un parcial de encabezado en un layout así:
{% include "partials/header.html" %}
Qué motor de templates estoy usando
El archivo del parcial puede tener el nombre que desees y la extensión puede variar dependiendo del motor de plantillas que quieras utilizar. Incluso puedes usar archivos .html y usar sintaxis de motores de plantillas, como hemos visto a lo largo del manual.
Desde Eleventy 1.0 el motor predeterminado de templates es Liquid. De todos modos, en la configuración de Eleventy podemos definir qué motor de plantillas se debe aplicar a los archivos HTML.
El código para definir el motor de plantillas predeterminado para los archivos HTML en el archivo de configuración (eleventy.config.js o .eleventy.js) sería el siguiente:
module.exports = function(eleventyConfig) {
return {
htmlTemplateEngine: "njk"
}
};
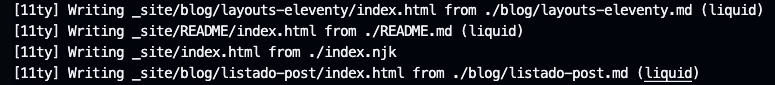
Si alguna vez tenemos una duda sobre qué motor de plantilla nos está cargando en un archivo .html podemos ver la salida del compilado de Eleventy.

Usar las extensiones de los motores de plantillas
Otra posibilidad cuando queremos usar un motor de plantillas determinado en un archivo es nombrarlo con la extensión adecuada:
- Liquid *.liquid
- Nunjucks *.njk
- Handlebars *.hbs
- Mustache *.mustache
- EJS *.ejs
- Haml *.haml
- Pug *.pug
Podríamos incluso tener parciales que utilizan distintas extensiones y trabajar por tanto con distintos motores de plantillas, aunque lo normal y aconsejable sería usar uno en concreto de manera transversal al proyecto.
Incluir parciales en el cuerpo de un bucle
Vamos a ver un nuevo ejemplo de parcial, en este caso para lo que sería la tarjeta de un post, que tenemos en la portada del blog.
En este caso hemos creado un archivo en la ruta "_includes/partials/post-card.html". Este parcial tiene el siguiente código:
<div class="card">
<h3 class="title">{{ post.data.title }}</h3>
<p>{{ post.content }}</p>
<p><a href="{{ post.url }}">Entrar</a></p>
</div>
Es el código con el que implementamos cada una de las tarjetas que se colocaron en la portada del sitio web, con cada uno de los post del supuesto blog que estamos construyendo.
Pues bien, separando ese código a un parcial, lo que puede ser beneficioso para reutilizar la tarjeta, o simplemente por simplificar el código de la home, tendremos que incluirlo de esta manera:
{% for post in collections.blogPosts %}
{% include "partials/post-card.html" %}
{% endfor %}
Es interesante ver aquí como la sentencia include de los templates html (en este caso se está procesando como Liquid templates, que es la configuración predeterminada) es capaz de recordar las variables del ámbito donde estamos usando el include. Es por ello que dentro de post-card.html podemos hacer uso de la variables "post" que ha generado cada una de las iteraciones del for.
Encadenamiento de layouts en Eleventy
Podemos considerar el encadenamiento de layouts como un caso particular del uso de parciales. No es exactamente lo mismo pero es un tema muy relacionado que vamos a ver en este mismo artículo.
En Eleventy podemos crear layouts que se basan en otros layouts ya definidos. Puedes llamar a esta característica encadenamiento de layouts o anidación de layouts. En la documentación la llaman "Layout chaining".
Básicamente nos ofrece la posibilidad de utilizar unos layouts para construir otros layouts que extienden a los anteriores y los personalizan un poco más.
Lo vamos a ver con un ejemplo básico en el que vamos a crear un layout que extiende el layout que hemos usado a lo largo de este manual.
Cómo extender un layout
Como hemos dicho anteriormente, los layouts se guardan en el directorio "_includes". En este caso vamos a crear un nuevo archivo en esta carpeta que se llama "banner-layout.html".
El código sería como el que mostramos a continuación.
---
layout: layout.html
---
<div class="grid">
<div class="colleft">
{{ content }}
</div>
<aside>
esto es un banner...
</aside>
</main>
Como puedes apreciar, hemos comenzado con un pedazo de front matter, en el que indicamos que nos estamos basando en un layout. Esto quiere decir que lo vamos a extender. Por tanto, el layout padre de banner-layout.html es layout.html.
El archivo banner-layout.html tiene un HTML que será el "content" que se le pasará al layout padre. Tendrá un marcado particular y en él usamos a su vez {{ content }}, que es donde se volcará el contenido cuando usemos este layout hijo.
Eso es todo lo que necesitas saber de los layouts encadenados. Ahora, si lo quieres usar simplemente será indicarlo en el front matter del archivo donde necesites esta nueva plantilla.
---
layout: banner-layout.html
title: Agregando un título a esta página
---
Estoy usando un layout diferente en esta página, que está basado en el template principal, aunque extendido con un aside que muestra un "banner".
Conclusión
Con esto hemos visto cómo trabajar con parciales en Eleventy y layouts que se basan en otros layouts. Esperamos que te hayamos podido aclarar muchas cosas para sentirte más confortable cuando trabajas con este generador de sitios estáticos.
Quizás la parte más compleja es entender los motores de templates, ya que tienen bastantes particularidades y ofrecen muchas funciones de utilidad que todavía no hemos repasado. De todos modos, a medida que vamos viendo ejemplos estamos aprendiendo muchas cosas sobre ellos, lo que está genial.
Miguel Angel Alvarez
Fundador de DesarrolloWeb.com y la plataforma de formación online EscuelaIT. Com...