Procesos para generar contenidos en Eleventy, a partir de varios formatos de archivos de origen. Además veremos cómo la colocación de los archivos afecta a la generación del sitio estático y cómo realizar algunas configuraciones básicas.

A lo largo del Manual de Eleventy hemos visto numerosos ejemplos que nos han ayudado a entender cómo generar unidades de contenido, páginas, de diversos modos, aunque de manera práctica y sin profundizar. Así pues, aún nos quedan muchas cosas que aprender en lo que respecta a la creación del contenido de los sitios web generados. En este artículo vamos a ir un poquito más allá, comentando algunas de las posibilidades con más en detalle.
Formatos de archivos
En 11ty puedes generar contenido mediante distintos formatos de archivos fuente. Lo más común es generar archivos markdown, con extensión .md, pero también puedes generar las páginas de tu proyecto mediante archivos HTML o con cualquier extensión de los motores de plantillas que están disponibles a la hora de trabajar con el generador de sitios estáticos.
La posibilidad de trabajar con distintos formatos de archivos aporta mucha flexibilidad a 11ty pero por coherencia lo más adecuado en un proyecto sería decantarse por un tipo de archivo en particular y realizar el contenido con él.
Al final lo corriente es utilizar un tipo de archivo en los layouts, por ejemplo .html (que se procesaría como templates Liquid de manera predeterminada, si no lo cambias a nivel de configuración) y otro tipo de archivo en los ficheros de contenido, que generalmente será .md para Markdown.
Archivos en la raíz de tu proyecto
Primero cabe decir que cualquier archivo (ya sea .html, .md o la extensión de cualquier motor de templates) que coloques en la carpeta raíz de tu proyecto Eleventy será procesado como una página del sitio.
Esta situación es interesante de cara a un uso del generador de sitios estáticos muy básico, que permite que con ninguna configuración podamos empezar a ver resultados.
Es por ello que en ejemplos anteriores del proyecto Eleventy que hemos venido desarrollando teníamos el fichero del README.md de la raíz y, cuando construíamos el sitio se compilaba como contenido.
Sin embargo, esto no es generalmente lo más deseable, puesto que en ese README.md generalmente se expresan algunas cuestiones de trabajo a bajo nivel con el proyecto (como guías para ponerlo en marcha, para desarrollar o desplegar). Seguramente no sea contenido específico que quieras mostrar en el sitio generado. Igualmente, puedes tener otras carpetas con contenidos que no quieres que se generen como páginas del sitio.
Definición de la ruta donde está el contenido a procesar
Para solucionar lo anterior vamos a ver cómo configurar una carpeta específica, que sea la que se use únicamente para generar el contenido del sitio.
Esto lo tenemos que hacer en el archivo de configuración de Eleventy, que ya sabemos que es .eleventy.js o eleventy.config.js. Simplemente tenemos que redefinir las carpetas de origen y destino del proyecto.
module.exports = function(eleventyConfig) {
return {
dir: {
input: "pages",
output: "_site",
}
};
};
En "input" hemos puesto "pages" como directorio de inicio y en "output" hemos dejado la configuración predeterminada, que es "_site".
Ahora todo contenido que desees que se genere como páginas del sitio lo debes de colocar en la carpeta "pages". Incluso debemos colocar otras carpetas de control como la de los templates: "_includes".
Estructura de las páginas del sitio
Todas las páginas del sitio se configuran como archivos en el directorio principal, actualmente "pages".
La página raíz de un directorio la debes de nombrar como "index", aunque podrá tener distintos tipos de extensión según tus necesidades y el motor de templates que estés usando, como hemos señalado ya.
Así que ahora, la página raíz del proyecto se crearía por medio del archivo: pages/index.html (o una extensión válida).
Luego, las páginas que usaremos para generar contenidos internos se podrán colocar también en el directorio pages, como por ejemplo: pages/contacto.md o pages/privacidad.md. Estas páginas se renderizarían en rutas como:
/contacto/
/privacidad/
En la página de contacto, al ser creada mediante un archivo
.htmlnadie nos impide usar etiquetas de formulario para que nos puedan enviar sus comunicaciones cómodamente. Eso sí, tendríamos que usar algún tipo de servicio web para el envío del formulario, ya que nuestro sitio es estático y no podría hacer el envío de los mensajes mediante el servidor. O bien poner elmailto:correo@example.comen el action para que el mensaje se envíe con el programa de correo predeterminado del usuario.Esto lo podrás verificar si usas un código como este en tu página de contacto.
--- layout: layout.html title: 'Contacta con nosotros' --- <p> Puedes escribirnos a contacto@example.com </p> <form> nombre: <input type="text" name="nombre"> </form>
Adicionalmente, podemos generar rutas internas en subcarpetas adicionales. Por ejemplo podríamos tener múltiples páginas de productos en rutas como pages/productos/uno.md o pages/productos/dos.md.
Estas páginas se renderizarían en rutas como:
/productos/uno/
/productos/dos/
Este tipo de páginas que colocamos en carpetas internas las podemos tratar como si fueran colecciones de elementos, lo que nos permitiría, por ejemplo, acceder a todas esas páginas para mostrarlas en una barra de navegación.
El trabajo con colecciones es un tema bastante amplio que preferimos abordar con detalle en futuros artículos.
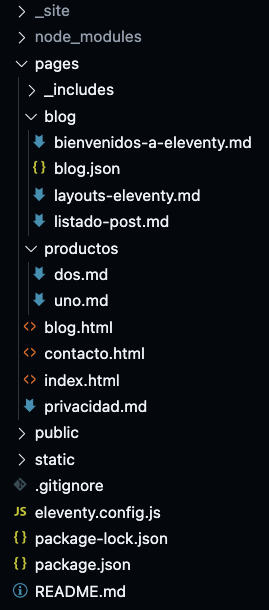
Solo para que quede constancia, y ya que hemos modificado sensiblemente la estructura de carpetas de nuestro sitio de ejemplo, al enviar todo dentro de la carpeta "pages", vamos a poner aquí el listado de archivos y directorios con el que estamos trabajando en estos momentos.

Miguel Angel Alvarez
Fundador de DesarrolloWeb.com y la plataforma de formación online EscuelaIT. Com...