Polymer es una potente librería para desarrollo de sitios web del lado del cliente, basada en los estándares de los Web Components.
Polymer es una librería para realizar Web Components de una manera más rápida y productiva, que además contiene un amplio catálogo de elementos disponibles para basar el desarrollo de nuevos componentes.
A lo largo de este artículo te ofrecemos una introducción general a esta estupenda herramienta para el desarrollo de sitios web. En futuros artículos del Manual de Polymer completaremos esta información, para hablar sobre cómo usar los componentes que nos ofrece Polymer y por supuesto, cómo crear nuestros propios Custom Elements.
Además, en el presente texto trataremos de contestar a las preguntas típicas que cualquier persona se hace cuando oye hablar de Polymer ¿cómo encaja Polymer en el panorama actual del desarrollo del lado del cliente? o incluso ¿compite con AngularJS o ReacJS+Flux?
Puedes encontrar la librería en https://www.polymer-project.org

Recientemente fue lanzada la versión 1.0 de Polymer, ya recomandada para usar en producción. El propio Google, creador de la librería la está usando en diversos proyectos populares. Hace pocos días se presentó Polymer 1.2, lo que nos indica que la herramienta está suficientemente madura como para poder usarla en cualquier tipo de proyecto y beneficiarnos ya de las ventajas del desarrollo basado en Web Components, pero además de una manera rápida, sencilla y llena de utilidades que nos faciliten la vida como programadores frontend.
'Polymer es un nuevo tipo de librería'
Polymer, cuando se describe a sí mismo, lo hace con las siguientes palabras: "Polymer is a new type of library". La clave en esa descripción es que Polymer está construido sobre la base de los estándares abiertos de los "Web Components". Por decirlo de otro modo, toda la "magia" que permite a Polymer funcionar es Javascript estándar, basada en especificaciones de la W3C.
Los propios creadores de Polymer se esfuerzan en insistir en el hecho de estar en frente de una librería y no un framework. Polymer no es MVC, como lo podría ser AngularJS o EmberJS. Tampoco hace uso de una arquitectura definida, que debas seguir para el desarrollo de una aplicación completa, pues se ciñe únicamente a la arquitectura para crear componentes aislados que se puedan distribuir, reutilizar y combinar entre sí (es la definición general de los web components).
Por poner un ejemplo, AngularJS (en su versión 1.x) incluye las directivas, que nos permiten extender el HTML para crear tags enriquecidos que son capaces de hacer cosas diversas. Para quien no conoce las directivas de Angular, éstas permiten especializar etiquetas, aportando comportamientos diversos. Esas directivas están construidas en base a código propio de AngularJS, mientras que Polymer, que hace algo similar, está construido en base a las herramientas existentes dentro del Javascript de los navegadores modernos.
¿Pero Polymer compite con AngularJS o similares?
Volviendo a la posible competencia con otros frameworks hay que admitir tanto una cosa como la otra. Por una parte es perfectamente posible usar Polymer en conjunto con otras librerías y por otra parte sería muy factible construir una aplicación basada en Polymer sin usar ningún otro framework del lado del cliente. Ésto es así porque en el core de la librería y adicionalmente en el catálogo de elementos de Polymer, de los que hablaremos después, están implementadas muchas de las funcionalidades que nos ofrecen los frameworks Javascript MVC. Ejemplos concretos son el binding o el acceso asíncrono a todo tipo de recursos mediante Ajax. Paralelamente, se están presentando constantemente complementos (nuevos componentes) que permiten a Polymer hacer más cosas típicas que vienes haciendo con frameworks como Angular como por ejemplo gestionar rutas de la aplicación por medio de un sistema de routing.
Lo que debe quedar claro es que Polymer se diferencia, con respecto a AngularJS o ReactJS, por estar construido encima de las especificaciones de los Web Components. Por ello no son librerías comparables y, gracias a basarse en estándares de la W3C, se podría suponer una vida más larga a Polymer que a otras alternativas para el desarrollo de interfaces de usuario y aplicaciones web.
Qué contiene Polymer
Polymer tiene diversos elementos enfocados en la creación de Web Components:
- Un completo sistema de Polyfills, que permiten dar soporte al estándar de Web Components a navegadores que no lo han implementado todavía de manera nativa.
- Un kit de herramientas destinadas a que cualquier desarrollador pueda crear sus propios componentes.
- Una enorme librería de elementos clasificados en varias áreas, en los cuales podremos basarnos para hacer nuevos componentes que den vida a páginas web y aplicaciones para móviles.
A lo largo de futuros artículos vamos a explicar cada uno de esos item, viendo ejemplos concretos con los que aprender a usar Polymer.
Desarrollo declarativo
Lo interesante de los web components y Polymer es que te permite hacer lo que se conoce como "desarrollo declarativo". En vez de crear tus comportamientos escribiendo código Javascript que realice las cosas que necesitas, vamos a comenzar a desarrollar en base a la declaración de elementos con etiquetas HTML nuevas que realicen las tareas que necesitas.
O sea, para agregar un icono no necesitas tener una imagen, asociada a una URL en el atributo src. Puedes implementarlo por medio de un Custom element, que viene a ser como una nueva etiqueta del HTML. Por ejemplo:
<iron-icon icon="icons:alarm"></iron-icon>Pero un icono es un componente muy sencillo, quizás la diferencia entre usar una etiqueta IMG y este custom element es bien poca. Pero piensa por ejemplo en un panel lateral, que se colapsa automáticamente en pantallas de dimensiones pequeñas y que podemos desplegar para ver su contenido.
<paper-drawer-panel>
<div drawer> Panel lateral </div>
<div main> Panel del cuerpo </div>
</paper-drawer-panel>Si para hacer una conexión Ajax antes tenías que escribir un bloque entero de Javascript, con Polymer podrás escribirlo con un Custom Element:
<iron-ajax url$="https://restcountries.eu/rest/v1/name/spain"></iron-ajax>Todos estos elementos te los regala Polymer, pero además te ofrece el kit de herramientas para que puedas crear cualquier otro componente que te puedas imaginar, desde cero o basándote en componentes creados por el propio equipo de Polymer, o cualquier persona que los haya publicado para la comunidad. Una vez creas tu propio elemento, podrás usalo miles de veces sin tener que escribir una línea de Javascript.
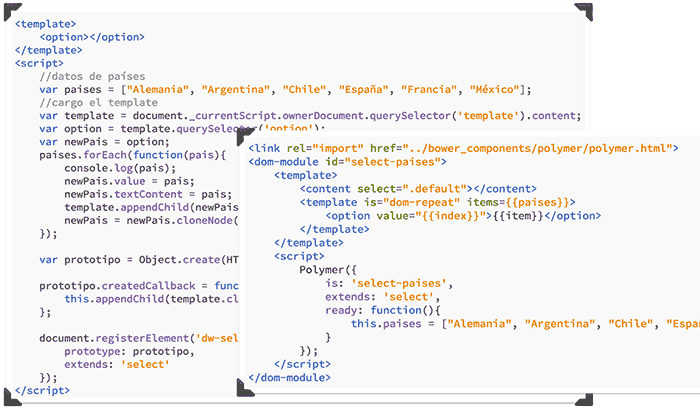
En este artículo no vamos a entrar en código de ejemplos, pero ya os podemos adelantar una imagen de componentes que estamos preparando para la realización del Manual de Polymer, en el que se demuestra comparativamente la diferencia entre escribir el código de custom elements con Javascript nativo y usando Polymer. Podrás apreciar que el código de Polymer es sensiblemente menor y menos complejo, lo que permite no solo un desarrollo más rápido, sino también un mantenimiento más sencillo.

Catálogo de elementos
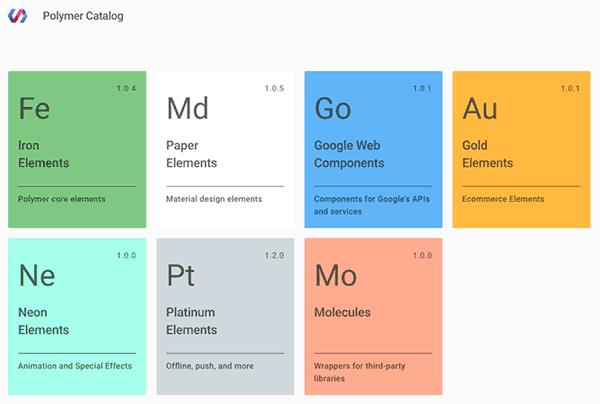
Si estás interesado en Polymer lo más recomendable es que comiences explorando el catálogo de elementos, para darte cuenta de las cosas que se pueden hacer y de la potencia de esta librería.
El catálogo de elementos está dividido en varias secciones:
Fe: Iron Elements
Estos elementos forman parte del "core" de Polymer y generalmente están pensados para no usarlos de manera única, sino para usarlos en conjunto con otros. Por ejemplo encontraremos iconos, que podrías usar sueltos en una página, pero generalmente los combinarás con otros elementos para hacer barras de navegación, listas decoradas, etc.
Md: Paper Elements
Es una lista de interfaces de usuario útiles para muchos tipos de proyectos. Están basados en la línea estética y funcional del "material design" de Google, por lo que ya nos ofrecen una buena base para poder hacer aplicaciones bastante atractivas visualmente.
GO: Google Web Components
Es un catálogo de componentes que forman un wrapper a diversas API de Google. Por ejemplo podemos usar esos "envoltorios" para crear mapas de Google, Acceder a documentos de Drive, trabajar con calendarios, etc. abstrayéndonos de cómo funcionan por dentro esas APIs.
Au: Gold Elements
Estos sirven específicamente para el comercio electrónico, formularios, sistemas de validación de tarjetas de crédito, etc.
Ne: Neon Elements
Sirven para crear animación y efectos especiales en componentes.
Pt: Platinum Elements
En esta clasificación encontramos elementos que sirven para asuntos relacionados con la operativa de aplicaciones para móviles. Como por ejemplo, poder trabajar offline y poder operar con la página aunque no se tenga conexión, trabajo con notificaciones, etc.
Mo: Molecules
Son envoltorios de librerías de terceros, para usar mediante la arquitectura de los componentes web.
Puedes explorar el catálogo de elementos de Polymer en: https://elements.polymer-project.org/

Conclusión
Con respecto a las tecnologías para la web, y en el caso concreto de las librerías Javascript para el desarrollo frontend, es común marearse con tantos proyectos y alternativas para hacer las mismas cosas. Pero Polymer es diferente porque se basa en los estándares.
La verdad es que, cuando te aproximas a Polymer, es fácil sentirse emocionado con este nuevo estilo de programación, basado en componentes reutilizables. Muchas tareas que haces repetitivamente en proyectos y que por unas u otras situaciones resulta complicado reutilizar, con Polymer te asegura desarrollarlas una vez y utilizarlas en cualquier número de proyectos. Pero además podrás usarlas sin tener que escribir una línea de Javascript.
Otra garantía que nos ofrece Polymer es que está apoyado fuertemente por Google, lo que nos indica que tiene mucho margen para crecimiento. En futuros artículos seguiremos explicando Polymer y cómo realizar el desarrollo de nuestros propios componentes con esta impactante librería para el desarrollo frontend.
Si te ha interesado esta tecnología, el siguiente paso consiste en aprender a usar los componentes de Polymer, para lo que no necesitas ningún conocimiento de la propia librería ni de programación.
Vídeo de presentación de Polymer
Si tienes 10 minutos y quieres ver una explicación en vídeo de lo que es Polymer te recomendamos ver el siguiente vídeo que es el primero de una serie de videotutoriales de Polymer.
Miguel Angel Alvarez
Fundador de DesarrolloWeb.com y la plataforma de formación online EscuelaIT. Com...