Conoce las novedades de Photoshop CC (Creative Cloud), la versión más avanzada de la suite de Photoshop, más integrada a Internet y la nube de Adobe.
En este artículo voy a mostrar de una forma sencilla y práctica las jugosas novedades que nos trae esta nueva suite de Photoshop más integrada a Internet y con una visión más clara de uso y conexión a Creative Cloud, la nube de Adobe.
Toda nueva versión incorpora una serie de novedades y mejoras a nivel externo y a nivel interno en mayor o menor medida. Las modificaciones a nivel interno muchas veces ni son apreciables por el usuario, como puede ser la aceleración de procesos producida por una mejora en los algoritmos y optimización del programa.
En cuanto a nivel externo podemos apreciar mejoras que nos hacen el flujo de trabajo más agradable y productiva.

Adobe va implementando en cada nueva versión nuevas herramientas adaptándose a las necesidades y tendencias afianzando así su liderazgo en el mundo del diseño gráfico y cada vez más en el diseño web.
Así pues, me voy a centrar en indicar las herramientas orientadas a Web y en las que photoshop nos puede ser más útil en diseños de sitios.
Creative Cloud
Creative Cloud es la nube creada por Adobe para poder guardar nuestros trabajos y diseños en un espacio web, compartirlos y sincronizarlos con el ordenador local con el que estemos trabajando en esos momentos y además tener acceso a diferentes servicios adicionales de Adobe. Ya no es necesario guardar los archivos en pendrive y descargarlos en otro ordenador para seguir trabajando, ya que gracias a CC podemos entrar en nuestra cuenta (si no la tenemos es muy sencillo crear una id con la aplicación Creative Cloud Connection que se instala con el mismo paquete de photoshop) y acceder a todas nuestras carpetas y archivos portados a la red.
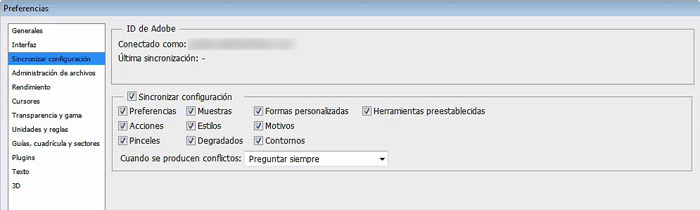
Ahora CC se ha integrado dentro de Photoshop donde podemos, entre otras cosas, sincronizar atendiendo a nuestras opciones personalizadas.

También se ha añadido una opción muy útil para cuando ocurra un posible conflicto, para recuperar la sincronización, podamos elegir entre mantener la configuración remota o local.

Encontraremos el botón de sincronizar en la parte inferior izquierda al lado del zoom.
No sólo podemos sincronizar lo que tengamos en estos momentos entre el ordenador local y en la nube, sino que también podemos administrar la cuenta online y acceder al contenido para gestionarlo fácilmente (desde el menú Edición / “cuenta id de CC” / Gestionar opciones de sincronización.

Opción copiar CSS
Aquí es donde Adobe empieza a hacer sus pinitos con respecto al diseño web. De una forma muy simplificada, Photoshop nos puede generar el código CSS de una capa o capas dentro de un grupo para no tener que molestarnos en hacerlo a mano.
Y digo de una forma muy sencilla porque existen en el mercado extensiones (lo veremos en otro artículo) que te generan un código CSS más completo y útil para utilizar en nuestra maquetación.
Tan simple como acceder al menú Capa / Copiar CSS o pulsando con el botón derecho de la capa en cuestión. Una vez copiado al portapapeles, podemos pegarlo en cualquier editor de texto convencional.

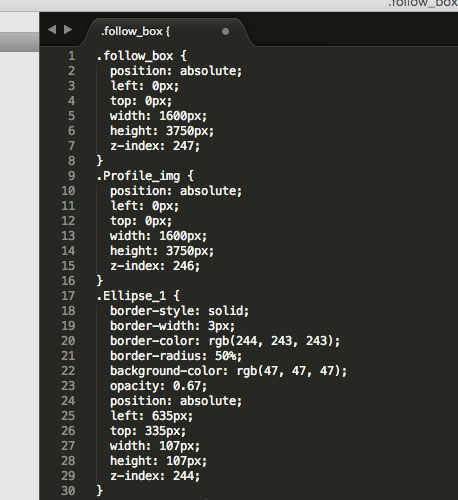
Podemos observar como se ha generado la clase o las clases según sea una o varias capas con todas sus características representando así nuestras hojas de estilo.
Ahora bien, como he dicho al principio, esta característica está muy limitada en sus inicios como podemos observar, por ejemplo si en una capa existe un cambio de tipografía o estilos puntuales dentro de una hoja de texto, ese estilo puntual no se va a copiar al CSS. Tampoco una tipografía cursiva y/o negrita dentro de un texto no se va a representar, ya que el contenido de la capa no está incluido dentro del estilo CSS. De la misma forma si tenemos formas complejas en la capa no serían exportadas.
Muestras de colores de HTML, CSS y SVG
En esta nueva versión se pueden incorporar muestras de colores desde archivos que en otras versiones no eran compatibles con la aplicación.
Esto nos resulta muy útil importando de una sola vez toda la gama de colores usada en una página HTML, una hoja de estilos CSS o un gráfico SVG que se puede incorporar a una página web y tiene una característica vectorial para así poder continuar con nuestro trabajo nuestras muestras disponibles.
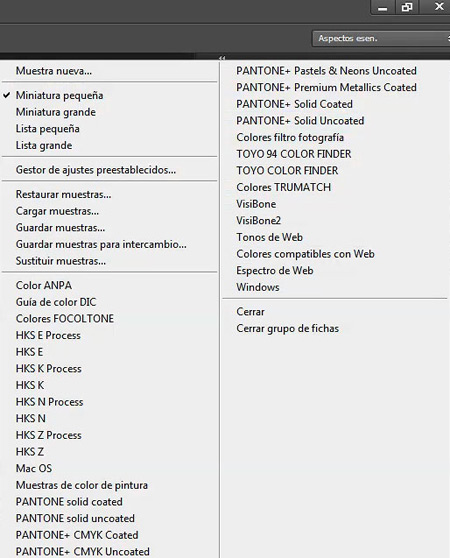
Es fácilmente accesible desde el menú desplegable del panel Muestras.

Desde aquí podemos sustituir o cargar muestras, según queramos que sólo aparezcan las nuevas muestras o agregar a las que ya tenemos.
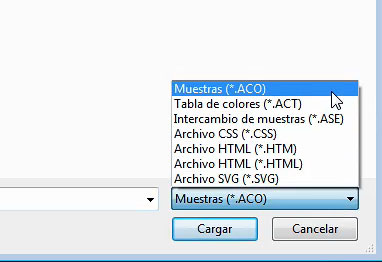
A continuación tendremos la posibilidad de elegir nuestro formato, tanto los que ya contemplábamos en versiones anterior como los nuevos.

Existe una manera más sencilla (si cabe) de cargar las muestras de colores, simplemente abrimos un archivo y Photoshop detectará automáticamente si es HTM(L), CSS o SVG y agregará automáticamente las muestras a los colores que ya tengamos.
Ventana tamaño de imagen renovada
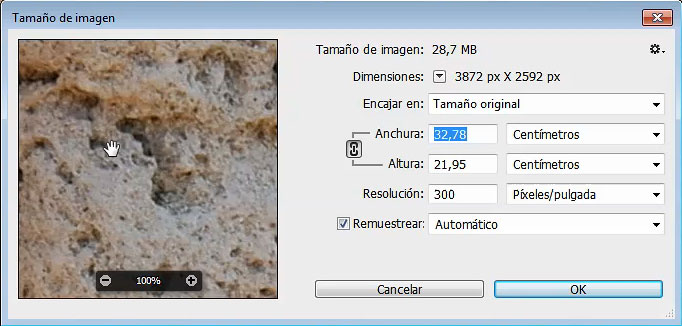
En esta nueva versión, unos de los cambios más llamativos es el producido en un cuadro de dialogo que permanecía con nosotros desde versiones más antiguas, ese cuadro es el del tamaño de imagen. Accesible desde el menú Imagen / Tamaño de Imagen.

Podemos apreciar como ha cambiado totalmente la fisonomía y en parte el concepto o proceso de trabajo aunque fundamentalmente va a realizar las mismas operaciones que venía realizando en versiones anteriores.
En el lado izquierdo podemos observar un previa del resultado final que vamos a realizar en esa transformación de pixels, tanto para aumentar como disminuir o simplemente cambiando la resolución.
En la parte derecha tenemos predefinidas distintas dimensiones en las que encajar la imagen, las opciones clásicas de anchura, altura y resolución que se pueden encadenar para que sean proporcionales y opciones de remuestreo.
Mejora de filtros
Antes los filtros eran destructivos sobre la imagen, ahora se pueden habilitar los filtros sobre objetos inteligentes y poder reeditarlos. Eso nos permite un total control en la imagen sin deteriorarla, usando los mismos filtros.
En cuanto a sugerencias podemos destacar, entre otros, el filtro licuar y los filtros de desenfoque.
Cuando convertimos una imagen en objeto inteligente podemos aplicarle un filtro, el cual se convertirá en inteligente y aparecerá junto a la imagen en el panel de capas, pudiendo manejarlo, modificarlo o eliminar sin destruir la imagen original.
Mejora en herramientas
Opción aislar capas:
Se ha incorporado a la herramienta mover y resulta muy sencilla, aunque también muy útil, sobre todo cuando trabajamos con muchas capas.
Lanzas esta opción, con la herramienta Mover activada, pulsando el botón derecho. Ahí encontraremos la opción que actuará sobre la capa o capas que tengamos seleccionadas.

Observaremos que en el panel de capas se encontrará sólo la(s) que hemos aislado y podremos trabajar con ella(s) cómodamente sin que molesten las demás.
Para desactivar la opción simplemente tendremos que volver al mismo menu y volver a pulsarla.
Una observación a tener en cuenta es que, si aislamos una carpeta desde la opción del menú contextual, solo nos va a aislar la carpeta sin su contenido, para que lo haga correctamente es necesario seleccionarlo desde el panel de capas con el botón derecho del ratón desde la carpeta en cuestión.
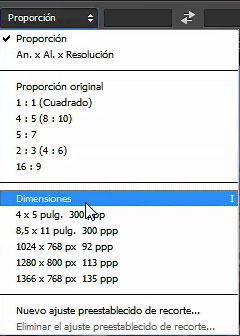
Herramienta recortar:
En la versión anterior CS6 la herramienta recorte ya había sufrido una serie de cambios, en esta versión lo que se ha producido es una optimización para utilizar todavía mejor.
En primer lugar se ha eliminado la opción tamaños y resoluciones dentro del menú “proporcion” sustituyéndolo por otra serie de opciones. Es interesante y muy útil el hecho de poder configurar y almacenar nuevos ajustes de recorte.

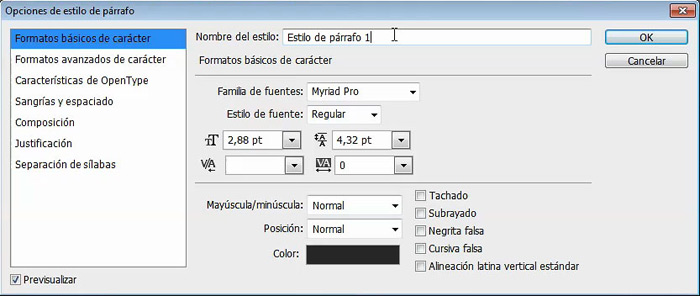
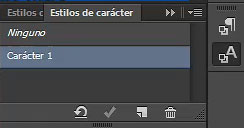
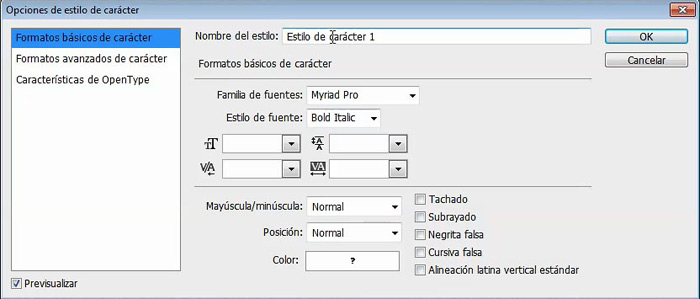
Herramienta estilos de párrafo y de carácter:
Aumentan las posibilidades con respecto a la versión anterior de Photoshop con los nuevos paneles de estilos. Se ha añadido la posibilidad de crear nuestros propios estilos y predeterminarlos de una manera muy sencilla.


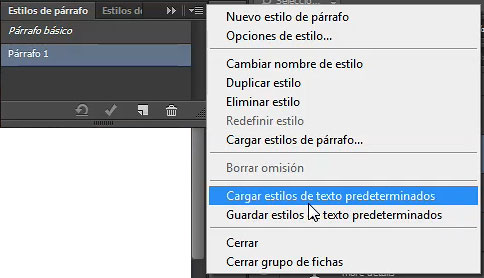
Arriba podemos observar como creamos un estilo personalizado, tanto de párrafo como de carácter. A continuación vemos que existen dos opciones nuevas donde cargar y guardar nuestros estilos de texto predeterminados, de tal forma que si cerramos y abrimos otro archivo volverán a aparecer los estilos que habíamos predeterminado.



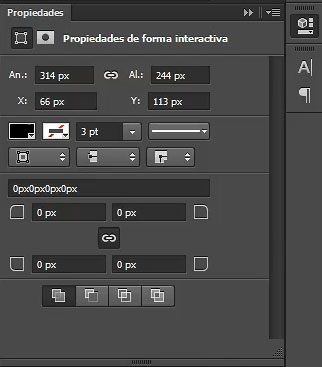
Herramienta trazado:
El dibujo de vectores o trazados también ha sufrido modificaciones en esta nueva versión. Conforme generamos una forma automáticamente aparece una paleta de propiedades que es completamente nueva.

En esta paleta tenemos opciones similares a las que aparecen en la parte superior de la barra de opciones, pero existen otra serie de parámetros inaccesibles desde esa barra. Una novedades es la posición de los ejes X e Y con respecto al lienzo. También destacamos como novedad el tipo de contorno de la forma, los remates que queremos darle, las esquinas que queremos aplicarle y su ángulo (en caso de formas rectangulares).
También como novedad cuando generamos trazados el programa nos permite moverlos todos a la vez, y reubicarlos seleccionándolos igual que si fueran capas.
En definitiva, ahora podemos modificar y jugar con los trazados como queramos.

Y hasta aquí las novedades más jugosas que nos trae esta versión de Photoshop, esta grandiosa herramienta. Espero que os haya gustado el artículo y nos vemos en nuevas entregas.