Ahora vamos a ver las opciones de visualización.
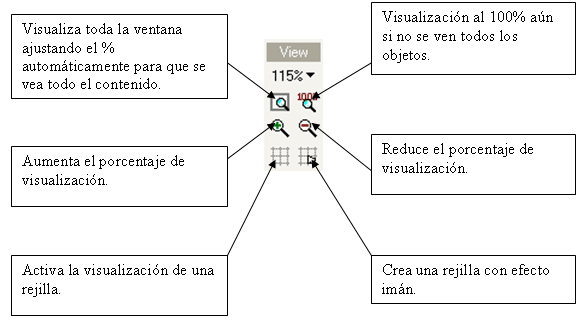
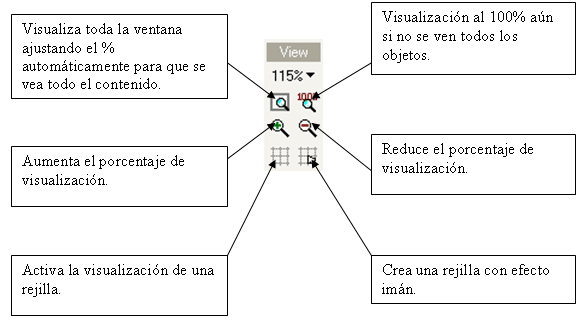
En la parte inferior de la barra de herramientas nos encontramos con los botones que nos van a facilitar diseñar con mayor precisión.

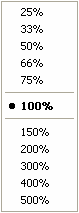
Si hacemos clic en la zona alta de ese apartado, aparece un menú como éste:

Selecciona 25% - En este caso veremos el tamaño reducido 4 veces al original.
Selecciona 500% - En este otro caso la visualización es 5 veces mayor.

Prueba los 4 botones que se refieren a la visualización y cuando veas que puedas necesitarlos, no dudes en usarlos.
Vamos a hacer algunas prácticas con las rejillas.
Pulsa el botón que ajusta el porcentaje de visualización para que se vea toda la ventana.
Activa el botón que activa la rejilla.
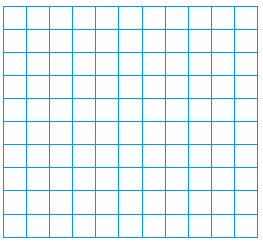
Aparece una rejilla que no se verá en la animación pero nos servirá para cuadrar objetos dentro de la ventana.

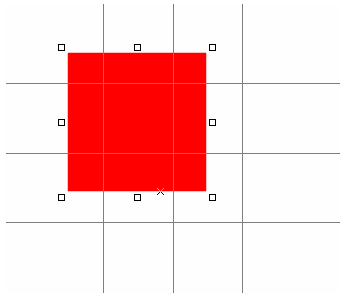
Ahora crea un cuadrado que ocupe tres casillas en todos sus lados. Usa la rejilla como referencia.
Aún con la ayuda de la rejilla es algo difícil que no nos salgamos de las líneas, así que vamos a activar el efecto rejilla con imán.
Activa el botón rejilla con efecto imán.
Elimina el cuadrado y vuelve a dibujarlo.
¿Lo tienes? ¿Fácil, no?
Arrastra el cuadrado a otra zona y observa cómo el efecto imán hará que se adhiera a la rejilla.
Bueno, creo que ya es hora que veamos un nuevo panel, el de las guías.

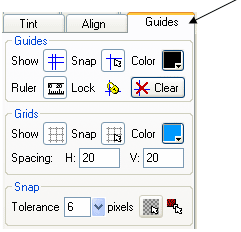
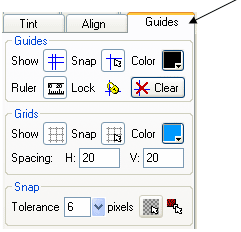
Activa el panel y veamos sus opciones.
Nos encontramos con tres apartados, Guides (guías), Grids (rejillas) y Snap (imán).
Veamos el segundo de ellos (Grids) porque ya nos tiene que resultar familiar.
Ya vemos que los botones que aparecen son los mismos que acabamos de aprender.
Además del botón visualizar rejilla (show) y el botón imantar (snap) vemos que también podemos cambiar el color de la rejilla pulsando el botón correspondiente.
Cambiar el color de la rejilla por el color verde y luego vuelve a dejarlo con el color previo que teníamos.
Debajo podemos ver dos casillas que nos permiten indicar la distancia entre las rejillas.
Pon 40 en la casilla de H (horizontal) y 40 en la casilla V (vertical).
Ahora ajusta el cuadrado para que siga ocupando 3 casillas.
Ahora desactiva la rejilla y su imán (las dos opciones)
Vamos a ver ahora el apartado superior (Guides)
Las guías vienen a ser como rejillas personalizables y no tienen relación con las rejillas.
Cambia el color de las guías por el color negro.
Para usar las guías, es recomendable que sean visibles las reglas verticales y horizontales. En principio ya deberían de estar activadas pero para que sepas cómo activarlas o desactivarlas, pulsa el botón Ruler y deja que se vean las reglas.
y deja que se vean las reglas.

Si movemos el puntero dentro de la ventana de animación, podemos observar que en las reglas se puede ver la posición actual del mismo puntero.
¿Cómo se crean líneas guías?
Existen 2 maneras:
La primera consiste en hacer un clic en la regla (horizontal y/o vertical) en el lugar exacto que queramos que aparezca.
La segunda manera es parecida pero en vez de hacer un clic, lo que haremos es arrastrar el puntero desde la regla hacia dentro de la ventana y soltamos.
¿Lo probamos?
Primer método:
Calcula más o menos el valor medio de tu regla horizontal y haz un clic allí.
Si te ha salido bien verás una línea vertical que atraviesa toda la ventana.
Mueve el puntero hacia esa guía (dentro de la ventana) y arrástrala hacia otro punto. Se podrá mover cuando veas que el puntero cambia a una flecha doble. Dependiendo de la guía que intentes mover, verás el puntero así:

Crea otra guía pero ahora que sea horizontal así que haz clic en la regla vertical (en la mitad de la regla)
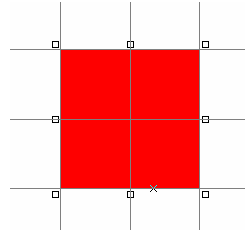
Arrastra las dos guías para que queden cruzadas en el centro de la ventana.
Si usas la tecla SHIFT, tanto para crear o para arrastrar una guía, la línea se alineará a la regla.
Segundo método:
Para crear una guía, coloca el puntero sobre la regla y arrastra el puntero hacia el interior de la ventana.
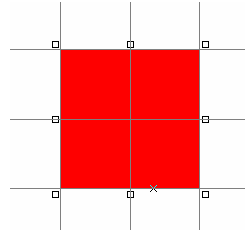
Prueba este segundo método para enmarcar todo el cuadrado hasta que te quede así:

Si quieres ver u ocultar las guías, pulsa el botón pero de momento déjalas visibles.
pero de momento déjalas visibles.
Arrastra el cuadrado hasta que quede más o menos como aquí:

Intenta arrastrarlo de nuevo como para dejarlo en el mismo sitio de antes.
¿Qué herramienta nos vendría bien para ejecutar este último paso?
¡El imán de guías!
Pulsa la herramienta imán de guías y ajusta de nuevo la posición del cuadrado.
y ajusta de nuevo la posición del cuadrado.
Buen invento, ¿verdad?
Para que las guías no se puedan mover accidentalmente, tenemos el botón que bloquea las guías o las desbloquea si lo desactivamos.
que bloquea las guías o las desbloquea si lo desactivamos.
El botón elimina todas las guías que hemos creado. ¡No lo pulses!, quiero que veas cómo se elimina una guía antes de eliminar todas las guías de golpe.
elimina todas las guías que hemos creado. ¡No lo pulses!, quiero que veas cómo se elimina una guía antes de eliminar todas las guías de golpe.
Arrastra una guía cualquiera hacia fuera de la ventana y desaparecerá.
Ahora ya puedes eliminarlas todas de golpe con el botón adecuado para ello.
Si hacemos clic en la zona alta de ese apartado, aparece un menú como éste:

Selecciona 25% - En este caso veremos el tamaño reducido 4 veces al original.
Selecciona 500% - En este otro caso la visualización es 5 veces mayor.

Prueba los 4 botones que se refieren a la visualización y cuando veas que puedas necesitarlos, no dudes en usarlos.
Vamos a hacer algunas prácticas con las rejillas.
Pulsa el botón que ajusta el porcentaje de visualización para que se vea toda la ventana.
Activa el botón que activa la rejilla.
Aparece una rejilla que no se verá en la animación pero nos servirá para cuadrar objetos dentro de la ventana.

Ahora crea un cuadrado que ocupe tres casillas en todos sus lados. Usa la rejilla como referencia.
Aún con la ayuda de la rejilla es algo difícil que no nos salgamos de las líneas, así que vamos a activar el efecto rejilla con imán.
Activa el botón rejilla con efecto imán.
Elimina el cuadrado y vuelve a dibujarlo.
¿Lo tienes? ¿Fácil, no?
Arrastra el cuadrado a otra zona y observa cómo el efecto imán hará que se adhiera a la rejilla.
Bueno, creo que ya es hora que veamos un nuevo panel, el de las guías.

Activa el panel y veamos sus opciones.
Nos encontramos con tres apartados, Guides (guías), Grids (rejillas) y Snap (imán).
Veamos el segundo de ellos (Grids) porque ya nos tiene que resultar familiar.
Ya vemos que los botones que aparecen son los mismos que acabamos de aprender.
Además del botón visualizar rejilla (show) y el botón imantar (snap) vemos que también podemos cambiar el color de la rejilla pulsando el botón correspondiente.
Cambiar el color de la rejilla por el color verde y luego vuelve a dejarlo con el color previo que teníamos.
Debajo podemos ver dos casillas que nos permiten indicar la distancia entre las rejillas.
Pon 40 en la casilla de H (horizontal) y 40 en la casilla V (vertical).
Ahora ajusta el cuadrado para que siga ocupando 3 casillas.
Ahora desactiva la rejilla y su imán (las dos opciones)
Vamos a ver ahora el apartado superior (Guides)
Las guías vienen a ser como rejillas personalizables y no tienen relación con las rejillas.
Cambia el color de las guías por el color negro.
Para usar las guías, es recomendable que sean visibles las reglas verticales y horizontales. En principio ya deberían de estar activadas pero para que sepas cómo activarlas o desactivarlas, pulsa el botón Ruler
Si movemos el puntero dentro de la ventana de animación, podemos observar que en las reglas se puede ver la posición actual del mismo puntero.
¿Cómo se crean líneas guías?
Existen 2 maneras:
La primera consiste en hacer un clic en la regla (horizontal y/o vertical) en el lugar exacto que queramos que aparezca.
La segunda manera es parecida pero en vez de hacer un clic, lo que haremos es arrastrar el puntero desde la regla hacia dentro de la ventana y soltamos.
¿Lo probamos?
Primer método:
Calcula más o menos el valor medio de tu regla horizontal y haz un clic allí.
Si te ha salido bien verás una línea vertical que atraviesa toda la ventana.
Mueve el puntero hacia esa guía (dentro de la ventana) y arrástrala hacia otro punto. Se podrá mover cuando veas que el puntero cambia a una flecha doble. Dependiendo de la guía que intentes mover, verás el puntero así:
Crea otra guía pero ahora que sea horizontal así que haz clic en la regla vertical (en la mitad de la regla)
Arrastra las dos guías para que queden cruzadas en el centro de la ventana.
Si usas la tecla SHIFT, tanto para crear o para arrastrar una guía, la línea se alineará a la regla.
Segundo método:
Para crear una guía, coloca el puntero sobre la regla y arrastra el puntero hacia el interior de la ventana.
Prueba este segundo método para enmarcar todo el cuadrado hasta que te quede así:

Si quieres ver u ocultar las guías, pulsa el botón
Arrastra el cuadrado hasta que quede más o menos como aquí:

Intenta arrastrarlo de nuevo como para dejarlo en el mismo sitio de antes.
¿Qué herramienta nos vendría bien para ejecutar este último paso?
¡El imán de guías!
Pulsa la herramienta imán de guías
Buen invento, ¿verdad?
Para que las guías no se puedan mover accidentalmente, tenemos el botón
El botón
Arrastra una guía cualquiera hacia fuera de la ventana y desaparecerá.
Ahora ya puedes eliminarlas todas de golpe con el botón adecuado para ello.
Michel Delisée Moreira
Responsable WEB