Primer programa con Visual Studio 2012.
TypeScript es un superset del conocido lenguaje JavaScript desarrollado por el prestigioso creador/programador Anders Hejlsberg, quien ya posee un destacado currículum de lenguajes de programación, entre ellos, los tan importantes Tubo Pascal, Delphi y C#.
En el presente artículo trataremos lo esencial del nuevo lenguaje de programación y desarrollaremos un ejemplo, basándonos en el entorno de programación de Visual Studio 2012.

Fuentes de información oficiales
Para más información acerca del lenguaje puede acudirse, inicialmente, a las siguientes fuentes oficiales en Internet:

Lo más notable del lenguaje
De la propia especificación del lenguaje -que se puede obtener de la dirección URL que hemos dado más arriba-, se desprende y así resaltamos lo siguiente:
- Se trata de un superconjunto de JavaScript
- Cada programa TypeScript tiene su correspondiente en JavaScript y viceversa
- Opcionalmente, puede proporcionar un mapeado de las fuentes que permita su depuración
- Incluye ya propuestas dadas para ECMAScript en su versión 6 –la última aprobada es la 5.1-, como son las clases y los módulos –véase más abajo-
- Incluye ya la inferencia de tipo en la declaración de variables y funciones. Se trataría de una de las columnas vertebrales del nuevo lenguaje -nótese su propio nombre-
- Define declaraciones ambiente que son visibles en el ámbito del archivo TS, pero no se propagan en el archivo JS correspondiente, para así poder asimilarse a declaraciones explícitas en navegadores o en librerías específicas, como por ejemplo JQuery
- El lenguaje en sí es débilmente tipado –tipificado, si se prefiere- y se permiten declaraciones en tiempo de ejecución, de modo que no se atiene a una rigidez de declaraciones tales como en C# o Java
- Un módulo es un objeto totalmente anónimo, todo lo que se encuentre dentro de él estará oculto al mundo exterior, a menos que se haga visible de manera explícita. Dentro se pueden definir variables, funciones, objetos, clases e interfaces. En el correspondiente archivo JS se traducirán en componentes de un objeto encapsulado
- Una interfaz es un conjunto de declaraciones de tipo, sin implementaciones de contenido; por ejemplo declaraciones de simplemente el tipo de variables y funciones -pero sólo eso, el tipo-. Son de validez exclusiva en tiempo de compilación y su utilidad principal estriba en la documentación y validación del tipado -o tipificación- correcto(a) de las declaraciones de variables, funciones, …
- El soporte de clases abarca bastante de lo que cabría esperar -dentro de su simplicidad, que no es momento de tratar-, herencia, accesibilidad pública y privada y sobrecarga, básicamente
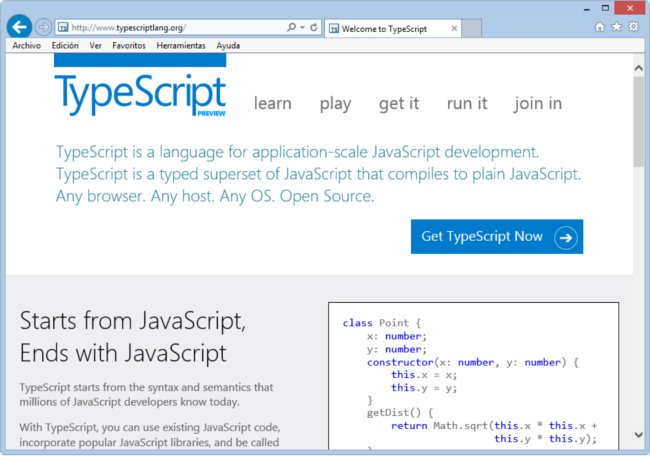
A continuación puedes ver un Hola Mundo de TypeScript en Visual Studio 2012. Sin embargo, no es una versión moderna del IDE y quizás las cosas hayan cambiado. Al mismo tiempo, TypeScript actualmente tiene soporte en muchos otros editores, por lo que no es que necesites VS2012 en ningún caso. Incluso TypeScript ha adquirido soporte reciente en plataformas de ejecución como Node, por lo que este workflow se ha quedado un poco desactualizado.
Por todo ello, para seguir aprendiendo TypeScript te recomendamos seguir con el siguiente artículo del manual que te explica cómo Configurar un proyecto para usar TypeScript.
Un ejemplo basándonos en Visual Studio 2012
Para hacer desarrollos con TypeScript no necesitamos más que el compilador en línea de comandos y un editor de textos, como podría ser el modesto Bloc de notas; lógicamente, para un mejor y más cómodo trabajo nos alegrará saber que podemos, ya en el momento presente, apoyarnos en Visual Studio, en sus versiones 2012, tanto las profesionales como las gratuitas -Express-. Nosotros pasaremos a implementar un ejemplo con éste entorno visual.
En primer lugar hemos de instalar el complemento (plug-in) de desarrollo de TypeScript para Visual Studio 2012 en sus diversas versiones. Se trata de una tarea sencilla en la que primeramente deberemos ir al sitio de Internet:
Actualmente cualquier editor soporta TypeScript. Incluso puedes trabajar con Visual Studio Code que es más sencillo y universal que el mencionado Visual Studio 2012.
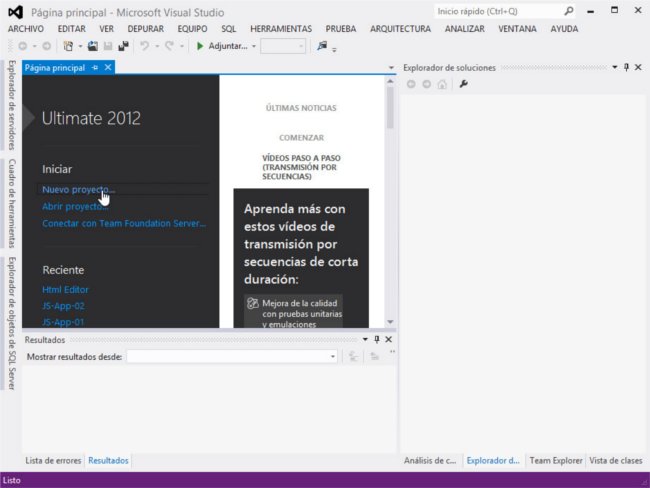
Una vez instalado, desde el entorno de desarrollo de Visual Studio 2012 crearemos un nuevo proyecto como es costumbre.

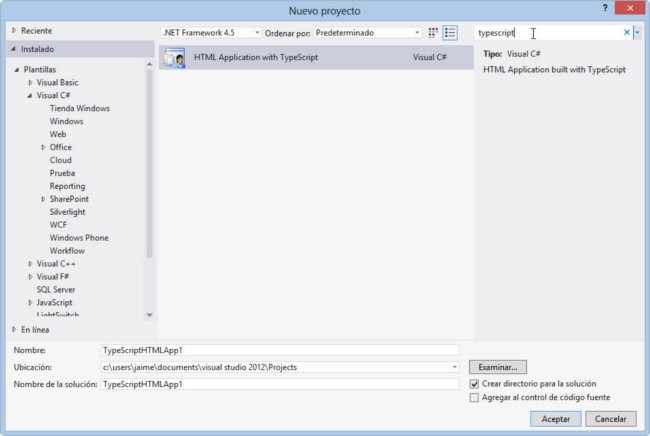
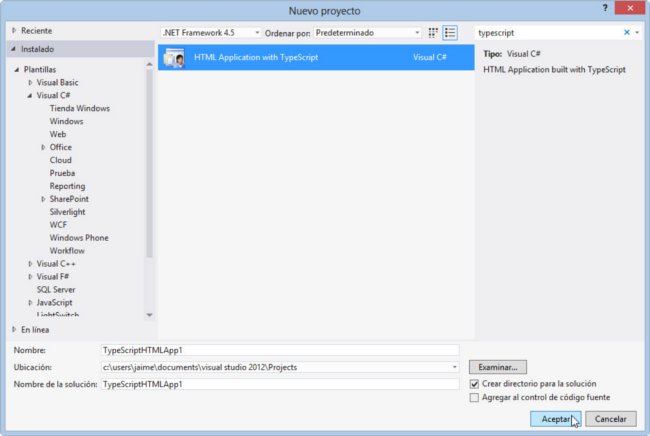
Pero en vez de seleccionar uno predeterminado, en el área de búsqueda escribimos Typescript.

En el área de nuevos proyectos seleccionamos HTML Application with TypeScript –una aplicación HTML estándar, sin más, basada en un documento HTML simple y JavaScript, codificado con TypeScript- le damos el Nombre deseado y hacemos clic en el botón Aceptar.

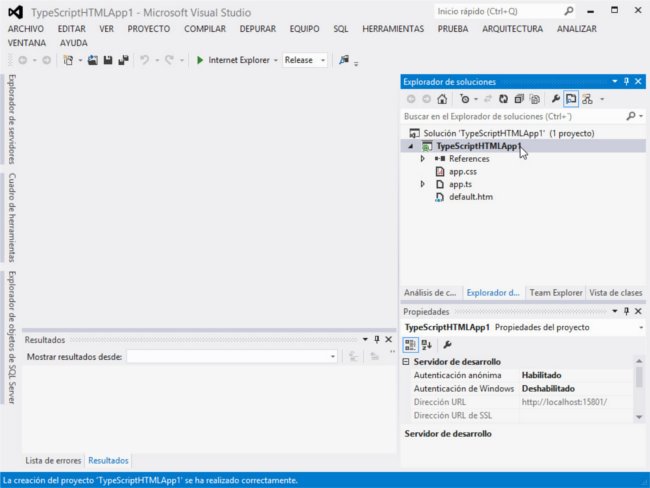
Ya de vuelta en el entorno de trabajo de Visual Studio 2012, nos encontramos que se han creado cuatro archivos que comentaremos seguidamente:
- apps.tc: el archivo TypeScript de trabajo
- apps.js: el equivalente archivo JavaScript, sobre el que no deberíamos trabajar
- apps.css: la hoja de estilos de la aplicación
- default.html: el documento HTML principal de la aplicación

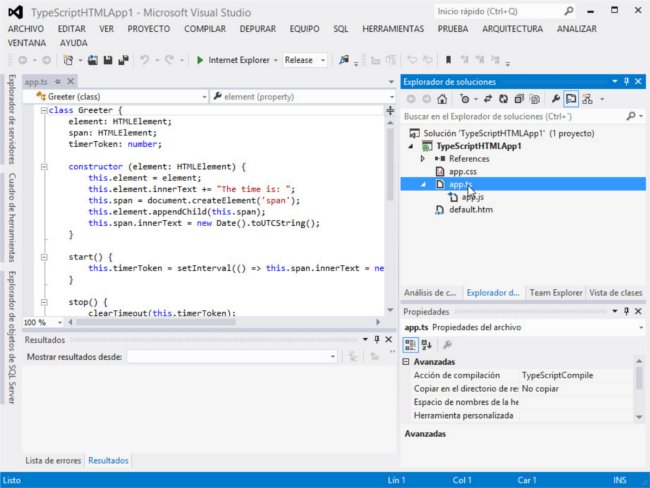
Hacemos doble clic sobre apps.ts para editarlo. A la vez se abre el árbol que nos deja ver el archivo apps.js equivalente de la solución –también podríamos trabajar sobre él, pero romperíamos la secuenciación de compilación del proceso; no deberemos hacerlo-.

Modificaremos el archivo apps.ts según nuestros intereses. En nuestro ejemplo será para adecuarlo a nuestro idioma. Inicialmente codifica una secuencia de comandos para mostrar la fecha actual en formato inglés UTC.
Seleccionamos todo su contenido y los sustituimos por el listado siguiente:
class Greeter {
element: HTMLElement;
span: HTMLElement;
timerToken: number;
constructor(element: HTMLElement) {
this.element = element;
this.element.innerText += "Ahora estamos a: ";
this.span = document.createElement('span');
this.element.appendChild(this.span);
this.span.innerText = new Date().toLocaleDateString();
}
start() {
this.timerToken = setInterval(() => this.span.innerText = new Date().toLocaleDateString(), 500);
}
stop() {
clearTimeout(this.timerToken);
}
}
window.onload = () => {
var el = document.getElementById('content');
var greeter = new Greeter(el);
greeter.start();
};
De igual manera, en el archivo default.html seleccionamos su contenido y lo sustituimos por el listado de más abajo:
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title>TypeScript HTML Aplicación</title>
<link rel="stylesheet" href="app.css" type="text/css" />
<script src="app.js"></script>
</head>
<body>
<h1>TypeScript HTML Aplicación</h1>
<div id="content" />
</body>
</html>
Por último, en el archivo app.css podremos hacer nuestras modificaciones pertinentes, por ejemplo, fijar un color de fondo del documento:
body {
font-family: 'Segoe UI', sans-serif;
background-color: yellow;
}
span {
font-style: italic
}
Finalmente, hacemos clic sobre el botón de Internet Explorer –o del navegador que tengamos instalado por defecto- en la barra de herramientas-,o bien pulsamos la tecla F5.
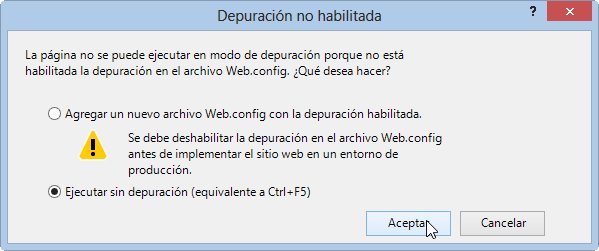
En la caja de diálogo que se nos abre, "Depuración no habilitada", podremos seleccionar:
- Agregar un nuevo archivo Web.config y realizar una depuración
- Ejecutar sin depuración, tal como si hubiéramos pulsado la combinación de teclas Ctrl+F5
- Tomada la decisión, terminaremos haciendo clic en "Aceptar" y se nos mostrará nuestro resultado en el navegador de Internet por defecto que hayamos seleccionado.


Jaime Peña Tresancos
Escritor. Colaborador habitual de revistas de tecnología y experto en nuevas tec...