Práctica de maquetación CSS en la que usamos el estándar Flexbox. Aprenderemos a maquetar una página web usando distintas columnas y a aplicar alineación a los elementos, vertical y horizontal para construir un layout sencillo con CSS.

En este ejercicio práctico vamos a ver cuáles son las prácticas más comunes para la maquetación CSS usando el estándar Flexbox de CSS3. Es una manera muy cómoda de maquetar los contenidos, que permite eliminar la mayoría de los problemas que existían en la maquetación CSS inicial.
Por si no conoces Flexbox cabe decir que está completamente soportado por los navegadores, por lo que es una recomendación actual. Ha llegado para aportar mucha facilidad en la maquetación, tanto en filas como en columnas y mayor flexibilidad a los diseños. Antes de leer este artículo sería interesante que conocieras el estándar Flexbox, que ya está explicado en su correspondiente manual.
A continuación vamos a ver cómo realizar una maquetación con las partes más habituales de un sitio web: Cabecera, cuerpo y pie de página. No he buscado crear un diseño bonito, sino algo sencillo y funcional, que nos permita apreciar la facilidad de la maquetación CSS con Flexbox. Iremos viendo el código por partes en este artículo y al final del todo encontrarás un enlace para acceder al código completo de la práctica.
Otro detalle que comentar antes de comenzar es que este diseño no será responsive, por no complicar todavía más las cosas. No costaría mucho trabajo hacerlo adaptable y quizás lo hagamos como práctica más adelante. No obstante es un tema que puedes aprender en el Manual de Responsive.
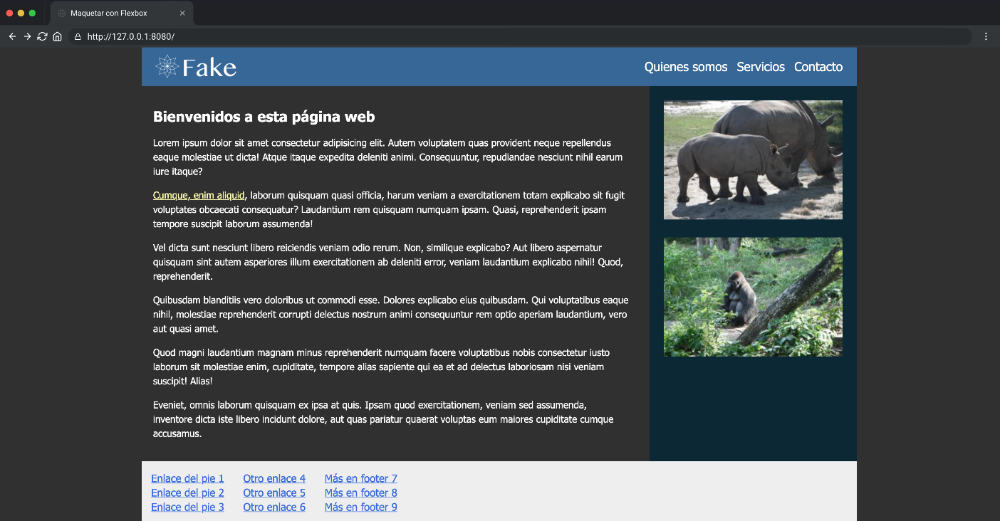
En la siguiente imagen puedes ver el layout que vamos a conseguir con esta práctica. Sencillo pero suficiente para aprender muchas cosas sobre maquetación CSS usando Flexbox.

Estilos para el body
Esta parte no tiene nada que ver con maquetación CSS, sino más bien con ponerle un fondo de color a la web y una fuente diferente, así como color personalizado a los enlaces.
body {
background-color: #303030;
color: #fff;
padding: 0;
margin: 0;
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
line-height: 1.5rem;
}
a {
color: #ffa;
}
Aquí es importante mencionar la utilidad de un sistema de Reset CSS o un normalize, para que todos los navegadores tenga los mismos estilos base.
El contenedor
Generalmente, cualquier maquetación comienza con un contenedor, para aplicar un ancho máximo a la página y que no sea demasiado grande en pantallas actuales, además de un centrado en el caso que el contenedor sea más pequeño que la ventana del navegador.
<body>
<div class="container">
Todo el contenido…
</div>
</body>
El código CSS para aplicar los estilos necesarios es el siguiente.
.container {
width: 100%;
max-width: 1200px;
margin: 0 auto;
}
Cabecera de la página: nuestro primer elemento flex
En la cabecera comenzaremos a aplicar nuestros conocimientos sobre Flexbox, ya que aparecerán los primeros elementos que maquetar en columnas.
<header>
<img src="./images/logo.png" alt="Logo">
<nav>
<ul>
<li>Quienes somos</li>
<li>Servicios</li>
<li>Contacto</li>
</ul>
</nav>
</header>
Queremos la imagen del logotipo a un lado y los enlaces al otro. Además los enlaces deben ir en la misma línea, en lugar de uno debajo del otro.
Nuestros estilos serán los siguientes. Primero los vemos y enseguida los comentamos.
header {
background-color: #369;
padding: 0.6rem 1rem;
display: flex;
justify-content: space-between;
align-items: center;
}
header img {
width: 150px;
}
nav ul {
margin: 0;
padding: 0;
display: flex;
justify-content: flex-end;
list-style-type: none;
}
nav li {
font-size: 1.3rem;
margin: 0 0.5rem;
}
El elemento HEADER tiene un display flex para ayudarnos de Flexbox para esta maquetación. Tenemos dos atributos interesantes que usar en esta cabecera:
justify-content: space-between;
Esto sirve para que los elementos (imagen y lista de enlaces) se coloquen a los extremos, con espacio entre ellos.
align-items: center;
Esto sirve para que la alineación vertical de los elementos de la cabecera sea al centro.
Recuerda que puedes entender mejor estos atributos de Flexbox en el artículo Propiedades para el contenedor Flexbox.
Fíjate también que la lista de enlaces la hemos hecho flexbox. Este comportamiento lo podríamos haber realizado con un simple "display: inline" en los elementos LI, pero aprovechamos para usar display: flex y conocer otro atributo interesante para este caso:
justify-content: flex-end;
Este atributo sirve para que la justificación horizontal sea hacia el final del elemento flex, es decir, al final del espacio del UL. En la práctica hace que los enlaces aparezcan a la derecha.
Recuerda que justify-content aporta alineación a la horizontal porque el contenedor de flex se organiza en una fila. Si el contenedor flex se organizase en columnas, entonces justify-content permitiría definir alineación vertical. Pasa justo al contrario con el atributo align-items.
Cuerpo de la página dividido en dos columnas usando Flexbox
Ahora pasamos al cuerpo de la página, en el que tenemos dos columnas. La primera con el contenido principal y la segunda con el típico aside que podría tener como varios banners, enlaces a redes sociales o lo que sea necesario.
<section class="mainbody">
<main>
<h1>Bienvenidos a esta página web</h1>
<p>Lorem ipsum dolor sit...</p>
<p><a href="#">Cumque, enim aliquid</a>, laborum quisquam...</p>
</main>
<aside>
<img src="http://lorempixel.com/300/200/animals/1/">
<img src="http://lorempixel.com/300/200/animals/2/">
</aside>
</section>
El Código original tiene más párrafos en el contenido del MAIN, pero no los coloco aquí para no inundar el texto y añadir ruido.
Ahora veamos el CSS para maquetar este contenido, comenzando por el section con la clase "mainbody".
.mainbody {
display: flex;
flex-direction: row;
justify-content: flex-start;
align-items: stretch;
}
Este elemento tiene de nuevo un display: flex. Además nos organizamos en fila con flex-direction: row; (este atributo es realmente innecesario porque es el comportamiento predeterminado). Luego hacemos un justify-content: flex-start para que el contenido se alinee en la parte superior.
El atributo más interesante en este caso es este:
align-items: stretch;
Este atributo hace que los elementos ocupen toda la altura disponible en el contenedor Flexbox, de modo que, los hipotéticos fondos de color de las columnas del cuerpo principal se expandan para ocupar todo el espacio de la columna.
Ahora veamos el estilo para el elemento main, que contendrá la columna mayor.
main {
flex-grow: 1;
margin-right: 1rem;
padding: 1.2rem;
}
Aquí hemos usando un nuevo atributo flexbox que deberías conocer:
flex-grow: 1;
Este atributo hace que este elemento ocupe todo el espacio sobrante de la distribución de espacios en las columnas. Esto es interesante porque tendremos dos columnas en el diseño. El aside tiene siempre un ancho fijo y la columna del contenido principal querremos que ocupe todo el espacio restante.
Ahora los estilos del aside, o barra lateral.
aside {
background-color: rgb(10, 40, 52);
width: 300px;
max-width: 300px;
min-width: 300px;
padding: 1.5rem;
}
aside img {
margin-bottom: 1.5rem;
max-width: 100%;
}
En este caso hemos hecho algo clave para forzar el espacio de la columna aside, que quizás parezca un poco innecesario, pero que nos ahorrará problemas. Son estos tres atributos:
width: 300px;
max-width: 300px;
min-width: 300px;
Parecería que con un width podría ser suficiente, pero debes saber que la distribución de espacios con Flexbox muchas veces corre a cargo del propio navegador, asignando de la manera que considera mejor los espacios, atendiendo al contenido que tengan los elementos. En este caso, para asegurarnos que siempre tendremos 300 píxeles de ancho, colocamos los tres atributos, así estará bien rígido nuestro aside.
Maquetar el pie de página con Flexbox
Acabamos viendo el pie de página, que estará compuesto por tres columnas de enlaces. De nuevo, usaremos Flexbox de una manera muy sencilla.
<footer>
<div class="footer-block">
<a href="#">Enlace del pie 1</a>
<a href="#">Enlace del pie 2</a>
<a href="#">Enlace del pie 3</a>
</div>
<div class="footer-block">
<a href="#">Otro enlace 4</a>
<a href="#">Otro enlace 5</a>
<a href="#">Otro enlace 6</a>
</div>
<div class="footer-block">
<a href="#">Más en footer 7</a>
<a href="#">Más en footer 8</a>
<a href="#">Más en footer 9</a>
</div>
</footer>
Las tres listas de enlaces están en tres contendores, para conseguir esa distribución en tres columnas.
El elemento footer tiene display flex, para conseguir las columnas.
footer {
background-color: #eee;
color: #303030;
padding: 1rem;
display: flex;
font-size: 1.1rem;
justify-content: flex-start;
}
En este elemento podríamos haber jugado colocando un justify-content: space-around o incluso un justify-content: space-between. Te recomendamos que lo cambies para ver los distintos efectos de este atributo.
Cada uno de los bloques de enlaces tiene además su display flex, para conseguir en este caso una maquetación en columna, con flex-direction: column, de modo que los enlaces aparezcan uno debajo del otro.
.footer-block {
margin-right: 2rem;
display: flex;
flex-direction: column;
}
footer a {
color: #36d;
}
Conclusión
Hemos aprendido lo básico para poder maquetar un layout con Flexbox, el estándar más sencillo para poder hacer distribuciones en filas y columnas, basado en CSS 3.
Hemos visto que Flexbox nos dispensa de utilizar todo tipo de hacks, ya que nos permite aplicar estilos muy precisos, para alineaciones verticales y horizontales, algo que antes era difícil en CSS.
El código completo de este ejercicio lo tienes en Github: https://github.com/deswebcom/maquetacion-flexbox-sencilla
Miguel Angel Alvarez
Fundador de DesarrolloWeb.com y la plataforma de formación online EscuelaIT. Com...