Qué es Laravel Breeze, qué nos ofrece para mejorar las posibilidades de Laravel y todo el proceso de login, registro de usuarios, verificación, etc. Qué piezas de código incluye y cómo instalar y configurar el sistema.

Laravel Breeze consiste en un andamiaje de una aplicación web, sencillo y comprensible, que puede instalarse sobre proyectos Laravel limpios y que ofrece funcionalidades de autenticación ya implementadas de casa. Esto incluye el login y registro, pero también otras necesidades básicas de las aplicaciones como recuperar claves olvidadas, la verificación del email, etc.
Si eres nuevo en Laravel o deseas que el stack de tecnologías que te monta el framework de casa sea el mínimo posible, Laravel Breeze es una buena alternativa, ya que para funcionar simplemente se hace uso del sistema de templates Blade.
También integra Tailwind de casa, aunque es fácilmente intercambiable por cualquier otro framework CSS, Sass, o bien por la siempre existente alternativa de escribir tu CSS completamente a mano.
Instalación de Laravel Breeze
Para poder comenzar con Breeze necesitamos instalar previamente el propio Laravel. Esto lo puedes realizar mediante cualquiera de los métodos que hemos descrito para la instalación en el Manual de Laravel.
Antes de comenzar con la instalación de Laravel Breeze te recomiendo que hagas un commit del código inicial que tienes, por si acaso quieres volver atrás o simplemente para que sepas qué archivos se han introducido al proyecto con este starter kit. Si necesitas ayuda en este punto puedes consultar el Manual de Git.
Una vez instalado Laravel y con el proyecto limpio, podemos realizar la instalación de Laravel Breeze con el siguiente comando.
composer require laravel/breeze --dev
Recuerda que si trabajas con Sail, tendrás que ejecutar los comandos desde el contenedor, por lo que necesitarás anteponer "sail" antes de todos estos comandos: sail composer require laravel/breeze --dev
A continuación vamos a hacer la publicación de todos los elementos que nos ha proporcionado Laravel Breeze, mediante el comando:
php artisan breeze:install
Asistente de instalación de Breeze
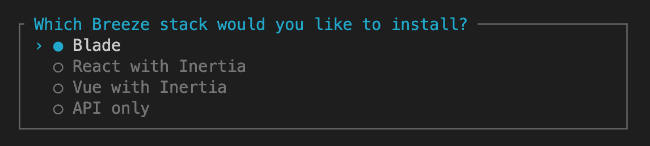
Ahora el proceso de instalación de Laravel Breeze va a realizar algunas preguntas, mediante un asistente de consola muy fácil de usar.

Te va a preguntar estas cosas:
- Qué conjunto de tecnologías frontend quieres usar. Hay versiones de Laravel Breeze para Blade (sin meterte un framework Javascript en particular), pero también para Vue, React o una instalación solamente para un API, que no te incluye las vistas para el login y otras cosas.
- En caso que no instales un API, te preguntará si quieres soporte para dark mode
- Además preguntará el sistema de pruebas unitarias que quieres que se instale, entre PHPUnit o Pest
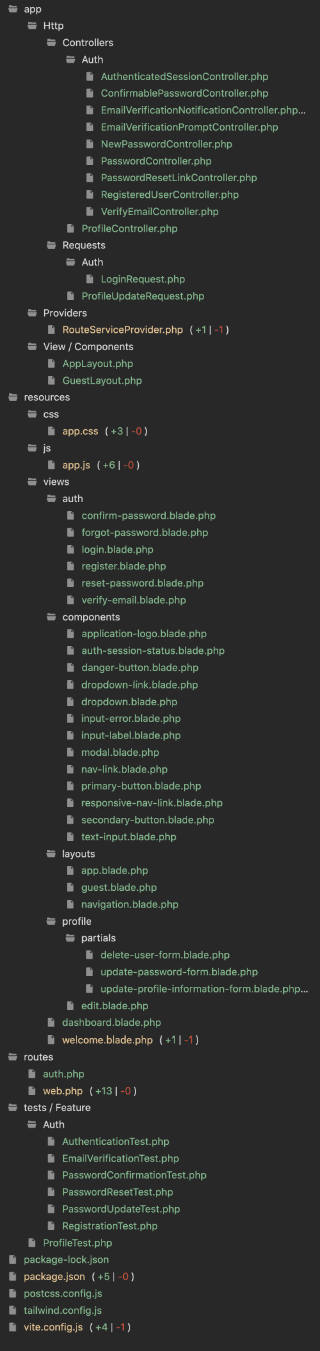
Una vez terminado el proceso de instalación se habrán copiado todos los archivos de Laravel Breeze, según el preset que hayas configurado en el asistente. En la siguiente imagen tienes un listado de archivos, que puede variar con respecto a las preferencias escogidas en el asistente. Lo importante ya no son tanto los archivos que aparecen, que además puede que con el paso de los años cambien, sino darse cuenta la cantidad de trabajo que adelantas al instalar Breeze.

Siguientes pasos para la instalación
Posteriormente podemos instalar dependencias del frontend y correr migraciones para asegurarnos que todos los componentes necesarios para que Laravel Breeze funcionen estén listos en tu proyecto.
php artisan migrate
En instalaciones de Laravel Breeze basadas en Mix (actualmente funciona con Vite para la compilación de assets frontend) también era necesario ejecutar estos comandos:
npm install
npm run dev
Instalar las funcionalidades para autenticación de API
Si la idea es desarrollar un API con Laravel podemos usar Breeze también como starter kit, pero en este caso necesitaremos instalar el scaffolding del sistema de autenticación del API, mediante los siguientes pasos.
Primero debemos haber instalado Breeze vía composer con el comando que se señaló al principio. Luego realizamos la instalación de breeze así:
php artisan breeze:install api
Puedes correr las migraciones si aún no las tenías:
php artisan migrate
Esto nos habrá creado dos variables de configuración en el .env que indican dónde estarán los servidores de la aplicación frontend y la aplicación backend:
APP_URL=http://localhost:8000
FRONTEND_URL=http://localhost:3000
APP_URL se usará para cuando sirvas la aplicación mediante php artisan serve. Si queremos que funcione el puerto 8000 tenemos que configurar docker-compose.yml ports:
- '${APP_PORT:-80}:80'
- '8000:80'
Qué incluye Breeze
Para los que llevan tiempo en Laravel podríamos resumir este punto diciendo que Breeze incluye más o menos lo que teníamos con Laravel UI, es decir, los módulos, rutas y controladores para crear un sistema de login completo.
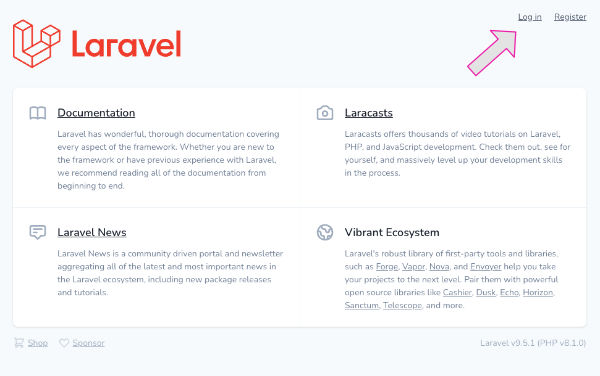
Al entrar en nuestro sitio web con Breeze, podremos ver esta página, donde en la parte superior derecha se encuentran los enlaces de login y registro.

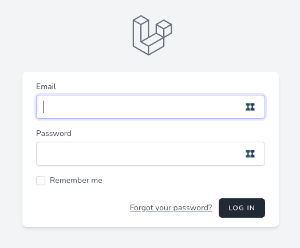
Los formularios de login y registro se ofrecen con un diseño bastante vistoso y adaptable fácilmente a cualquier aplicación. Para la definición de este diseño se ha incorporado Tailwind.

Ya en piezas de código, podemos encontrar en la carpeta "models" el model de User (User.php). Y en Http/Controllers/Auth encontramos toda una serie de controladores que nos permiten implementar las necesidades básicas del sistema de login y registro.
Adicionalmente, las rutas de la aplicación para todo el sistema de control de usuarios están definidas en routes/auth.php, que es un archivo que se incluye directamente desde las rutas web en routes/web.php.
Encontrarás rutas para las páginas de login y registro, pero también para las páginas de envío del email para resetear la clave, creación de una nueva contraseña, verificación del email de los usuarios y para el logout del usuario.
Instalación y arranque de las herramientas frontend
Como hemos dicho ya, una de las utilidades que incluye Larave Breeze es Vite, como herramienta frontend tanto para la etapa de desarrollo como para la compilación de bundles Javascript y CSS cuando llevamos a producción.
Al instalar Laravel Breeze necesitas instalar las nuevas dependencias frontend introducidas:
npm install
Luego tenemos algunos comandos para arrancar el proceso de compilación del CSS y Javascript en la etapa de desarrollo o para la creación de los bundles para producción.
Actualmente Laravel Breeze usa Vite y los comandos que debemos usar son los siguientes:
npm run dev
Ese comando arranca la compilación en modo desarrollo. Y luego con el siguiente comando conseguimos la bundelización orientada a producción:
npm run build
Laravel Mix en Laravel Breeze
Las siguientes notas son sobre Laravel Breeze en versiones anteriores, en las que se usaba Laravel Mix (basado en Webpack).
Otra de las cosas que realiza Laravel Breeze es la generación de un código de compilado de archivos frontend personalizado, que se encuentra en el archivo webpack.mix.js que hay en la ruta principal del proyecto.
Dentro del archivo webpack.mix.js encontrarás la configuración de Laravel Mix, que es una capa por encima de Webpack. Este archivo tiene la responsabilidad de configurar cómo se va a hacer la compilación de los assets de código frontend, como el Javascript y el CSS.
Si deseas usar un stack de tecnologías frontend personalizado tendrás que comenzar editando este archivo, por ejemplo eliminando la carga de Tailwind, si no piensas usar este framework CSS.
Para entender mejor el código del archivo webpack.mix.js y el compilado de archivos que realiza Mix en general, puedes leer el artículo de Laravel Mix.
Conclusión
Laravel Breeze no tiene mucho más, es un scaffolding elemental de todo el proceso de login y registro de usuarios. Te quitará mucho trabajo en aplicaciones nuevas que requieran usuarios (prácticamente todas) y ayudará a comenzar con un conjunto de archivos un poco más amplio.
Si quieres mayores posibilidades Laravel incluye también un completo paquete de andamiaje que se llama Jetstream, que gestiona cosas como la autenticación en dos pasos.
Miguel Angel Alvarez
Fundador de DesarrolloWeb.com y la plataforma de formación online EscuelaIT. Com...