Cómo instalar Ionic 2, para comenzar a desarrollar con el framework de aplicaciones híbridas en local.
Después de haber explicado en líneas generales qué es Ionic y haber conocido varios de los conceptos con los que vamos a trabajar en este manual, en el presente artículo vamos a comenzar a preparar nuestro entorno de desarrollo para comenzar a trabajar. Nos ocuparemos de la instalación del framework, un proceso bastante sencillo de realizar.
Pero antes de comenzar tenemos que aclarar que, para poder realizar todo el flujo de desarrollo de una app con Ionic 2, se requieren dos pasos diferentes. El primero es la instalación de todo el SDK de Ionic 2 y las herramientas de trabajo con la línea de comandos. El segundo es la instalación del entorno que nos permitirá compilar una aplicación desarrollada con Ionic en un archivo que podamos subir a la tienda de aplicaciones.

Por el momento vamos a limitarnos a instalar Ionic 2 para poder trabajar en local, es decir, realizar el desarrollo de nuestra aplicación, pero no su compilación para subir a las stores de aplicaciones. Para compilar el proceso es un poco más largo y complejo, que depende directamente de Apache Cordova (que es quien realmente realiza el empaquetado de la app en un archivo nativo) y requiere los SDK de Android o iOS y veremos más adelante.
Para todo este proceso necesitaremos tener NodeJS instalado en nuestro sistema, al menos en su versión 6 en adelante. No vamos a entretenernos explicando cómo instalar Node, ya que es un tema que se trata en el Manual de NodeJS.
Instalar Ionic CLI y Cordova
Comenzamos instalando los paquetes de Ionic CLI (intérprete por línea de comandos de Ionic) y Apache Cordova. Lo hacemos vía npm con el siguiente comando:
npm install -g ionic cordovaEn el caso de Windows puede que te sea necesario instalar iniciando la consola de línea de comandos en modo administrador (clic derecho en el icono de tu terminal preferido y "abrir como administrador". Además en algunos casos te podría solicitar instalar el Visual Studio (versión community que es gratuito).
El gestor de dependencias npm se encargará de traerse todas las librerías necesarias para hacer funcionar Ionic CLI y Cordova, de manera automática para nosotros
Una vez instalado puedes usar el intérprete de línea de comandos de Ionic para realizar diversas tareas necesarias durante la etapa de desarrollo.
Crear nuestro primer proyecto Ionic 2
Podemos crear nuestro primer proyecto de Ionic usando el Ionic CLI con el comando "ionic start", indicando después el nombre de tu app. El único detalle es que Ionic sigue dando soporte al desarrollo de aplicaciones con Ionic 1, por lo que estamos obligados a indicarle que nuestro proyecto debe usar la versión 2.
ionic start mi-primera-app-ionic --v2

Al acabar el proceso te preguntará si quieres crear una cuenta en Ionic (Create a free Ionic account). Este paso no es necesario por el momento, pero tampoco resultaría de más crearnos esa cuenta.
Ahora podemos entrar en la carpeta de nuestra aplicación. En mi caso la llamé "mi-primera-app-ionic", por lo que la carpeta tendrá su mismo nombre:
cd mi-primera-app-ionicUna vez dentro de la carpeta de nuestro proyecto, podemos servir la aplicación en el navegador con el comando "ionic serve".
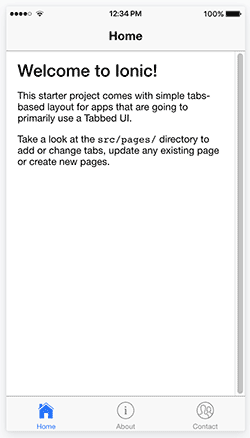
ionic serveDespués de unos instantes en los que el sistema está produciendo los archivos de nuestro proyecto para que se puedan ver bien en el navegador, se nos abre directamente el navegador, mostrando la aplicación que acabamos de iniciar. Como verás, ya tiene algunos componentes sencillos, con algo de texto y unas tabs para navegación por diversas pantallas.
La aplicación se abre en toda la pantalla del navegador y se verá muy muy grande. Una alternativa para verla de otra manera es usar el "ionic lab".
Puedes salir del proceso que está sirviendo la aplicación con CRTL + C, en la consola, y luego correr el comando:
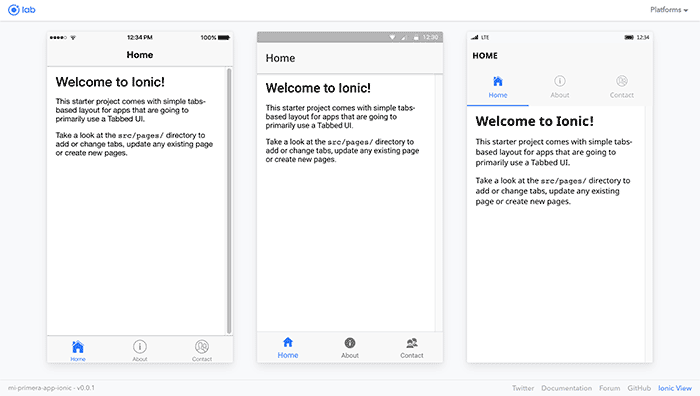
ionic serve --labEn este caso verás que la aplicación se ve en un lienzo más estrecho, con lo que podremos apreciar mejor las condiciones de visualización que tendría al mostrarse en la pantalla de un móvil.

Además arriba a la derecha podemos seleccionar otras plataformas, para ver cómo se mostraría nuestra aplicación en un Android / iOS y Windows Phone.

En la siguiente imagen podemos ver cómo nuestra aplicación tiene ligeras diferencias al visualizarse en las distintas plataformas, algo que sin duda es una de las características más asombrosas de Ionic, el proveer de experiencias de usuario adaptadas a cada sistema operativo donde estemos produciendo nuestra app.

Conclusión
Hemos conseguido instalar Ionic en local e iniciar un primer proyecto. Hemos ocupado pocos minutos y ya tenemos algo funcionando que podemos tocar, lo que resulta bastante asombroso.
En el siguiente artículo pondremos manos en el código y crearemos nuestro "hola mundo" en Ionic 2.
Recuerda que lo que has hecho de momento solo te permite trabajar con Ionic en tu ordenador y no producir archivos para ejecutar apps en el móvil. Para conseguir eso requiere instalar otra serie de programas y SDK de los que hablaremos más adelante en este manual, pero siempre puedes estudiar la documentación (o hacerte el curso de Ionic 2 que tenemos en EscuelaIT, claro).
Miguel Angel Alvarez
Fundador de DesarrolloWeb.com y la plataforma de formación online EscuelaIT. Com...