Hablamos de las Developer Tools que nos facilitan distintas tareas relacionadas con el desarrollo web en Internet Explores 9.
Una de las opciones con las que cuentan estas herramientas es la posibilidad de personalizar el Browse Mode y el Document Mode que va a utilizar el navegador a la hora de solicitar y renderizar la página web. El primero de ellos nos permite configurar de qué modo se va a identificar el navegador frente al servidor, mientras que el segundo controla la forma en que la página se renderizará. Veamos más detalles sobre ellos.
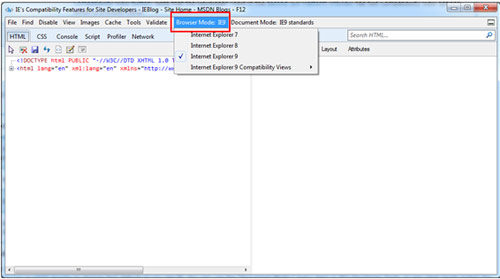
Browse Mode
El Browse Mode o Modo de Navegación determina qué cabecera User-Agent (UA) es enviada al servidor a la hora de solicitar la página web. Esta cabecera HTTP permite identificar al cliente que está solicitando la petición, en este caso el navegador, al servidor con el fin de poder proporcionarle un contenido personalizado, en caso de existir.En Internet Explorer el Browse Mode también define cuál es el Document Mode que se utilizará por defecto (veremos a continuación qué es) y de qué modo se evaluarán los Comentarios Condicionales. Los Comentarios Condicionales son una tecnología introducida a partir de Internet Explorer 5 que permiten la detección del navegador y sus capacidades sin necesidad de recurrir a scripts, como suele ser habitual. Debido a que no han sido implementados por otros fabricantes de navegadores, desde la propia Microsoft se ha empezado a recomendar no hacer uso de ellos, al no cumplir la premisa de ser código HTML ejecutable en cualquier navegador.
Existen en Internet Explorer 9 cuatro tipos diferentes de Browse Mode, con diferentes características:
- Internet Explorer 7: el navegador enviará una cabecera User-Agent que lo identificará como IE7, usando también el motor de renderizado de esta versión para tratar la página web. Con este modo es posible experimentar la navegación como si se estuviera usando Internet Explorer 7.
- Internet Explorer 8: cumple el mismo cometido que el anterior modo, pero realizando la identificación y renderizado al modo de Internet Explorer 8.
- Internet Explorer 9 Compatibility View: este modo envía un User-Agent como el de IE7, salvo que añade el token "Trident/5.0", para permitir a los sitios web identificar al navegador como IE9 ejecutándose en modo de compatibilidad. En cuanto al renderizado, se realizará con el motor de IE7. Este modo se útil para comprobar cómo se verá la página en caso de que el usuario utilice el botón de Compatibilidad que tiene la barra de navegación desde la versión anterior.
- Internet Explorer 9: el modo por defecto, identifica al navegador como la última versión de Internet Explorer y marca el nuevo motor de renderizado de IE9 para utilizar al cargar la página.

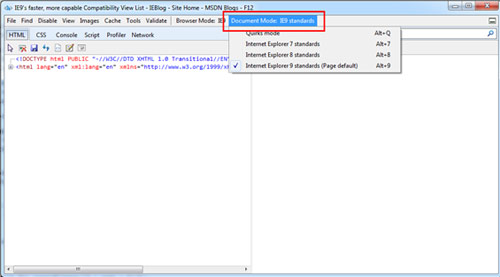
Document Mode
El Document Mode o Modo de Documento determina de qué modo el motor de renderizado de Internet Explorer, conocido como Trident, va a renderizar la página web. Existen, como en el caso anterior, varios modos distintos, aunque cambiar entre ellos no implica volver a solicitar la página web, sino que simplemente se renderizará de nuevo el mismo documento que se haya recibido del servidor.Como en el caso anterior, existen varios modos distintos que podemos configurar desde las Herramientas de Desarrollador. Estos son:
- Quirks mode: este modo renderiza la página web de un modo similar a como se hacía en Internet Explorer 5, así como en los modos Quirk de IE6, IE7 e IE8.
- Internet Explorer 7 standards: este modo renderiza la página web del mismo modo que lo haría Internet Explorer 7.
- Internet Explorer 8 standards: este modo renderiza la página web como lo haría Internet Explorer 8.
- Internet Explorer 9 standards: éste es el modo por defecto, puesto que renderiza con la última versión del motor Trident creada para IE9.

A nivel usuario de Internet Explorer, es muy recomendable hacer uso de este menú siempre que una página web no se nos ha cargado correctamente o los elementos aparecen de algún modo desordenados.
Conclusiones
En este artículo hemos aprendido a diferenciar entre las opciones Browse Mode y Document Mode de Internet Explorer, así como la forma de sacar partido de ellas a la hora de desarrollar nuestros sitios web o bien actualizarlos a la última versión del navegador.Bibliografía
Centro de desarrollo de Internet Explorer (español):http://msdn.microsoft.com/ie
Modo de compatibilidad en IE8 (vídeo en español):
http://channel9.msdn.com/blogs/davidsb/modo-compatibilidad-de-ie8
Equipo de Ingeniería de IE sobre Document Mode vs Browse Mode (inglés):
http://blogs.msdn.com/b/ie/archive/2010/10/19/testing-sites-with-browser-mode-vs-doc-mode.aspx
Javier Holguera
Desarrollador senior con tecnología .NET en Payvision.