Con Internet Explorer 9 puedes personalizar tu aplicación web para integrarse con el escritorio de Windows como cualquier aplicación tradicional.
Con Internet Explorer 9 puedes personalizar tu aplicación para integrarse con el escritorio de Windows como cualquier aplicación tradicional. Habilitando el modo anclado de la aplicación los usuarios puede agregar los sitios web a la barra de tareas de Windows, el escritorio o el menú Inicio. El anclaje de sitios facilita el acceso a los sitios favoritos y abre funcionalidades parecidas a los atajos de las aplicaciones para Windows 7.
Esto hace que nuestros usuarios puedan acceder más fácilmente a las áreas que más les interesan, directamente, sin tener que buscar los vínculos en nuestra página de inicio. Este tipo de accesos fideliza a los usuarios, ya que les permite evitar navegaciones más o menos complejas. Al mismo tiempo la individualización de los vínculos que mostramos entre la lista de tareas de una aplicación en modo anclado permite desarrollar una experiencia personalizada para nuestros usuarios.
Por otra parte la implementación es muy sencilla y puede hacerse mediante el uso de tags META o de JavaScript sin modificar el contenido ni los atributos ya existentes.

Para anclar un sitio todo lo que tenemos que hacer es arrastrar la barra de Url desde Internet Explorer 9 hasta la barra de tareas de Windows 7.

Desde ese momento el sitio estará anclado a nuestra barra de tareas.

Internet Explorer 9 nos mostrará un aspecto levemente distinto del sitio.

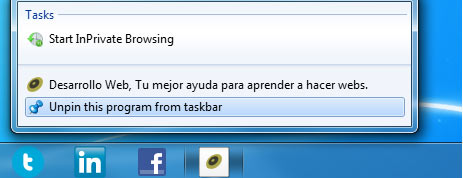
Para desanclarlo, todo lo que tenemos que hacer es clic con el botón secundario del ratón y seleccionar Unpin this program from the taskbar, "Desanclar este programa de la barra de tareas".

Podemos añadir comportamiento personalizado a este modo anclado mediante dos grupos de APIs. El primer grupo engloba una serie de atributos del sitio. Estos atributos se establecen de forma estática para cualquier usuario del sitio cuando esté anclado y se define mediante el uso de tags META. El segundo grupo de APIs define un conjunto de llamadas que se pueden utilizar de forma dinámica utilizando JavaScript. Este segundo grupo nos permite, si lo deseamos, personalizar la experiencia de anclaje para cada usuario.
Las APIs de IE9 pueden exponer notificaciones, actualizaciones, activar comandos de forma individualizada o global para todos los usuarios y proporcionar acceso rápido a las áreas más interesantes de nuestro sitio.
En How to Pin a Website (en inglés) se puede encontrar información a sobre las APIs y los tags META que expone IE9 en relación al modo anclado (en inglés pinned mode) y en Beauty of the Web (también en inglés) se exponen ejemplos de sitios que utilizan las distintas funcionalidades nuevas de IE9, desde la compatibilidad HTML5 hasta la aceleración hardware de los gráficos.
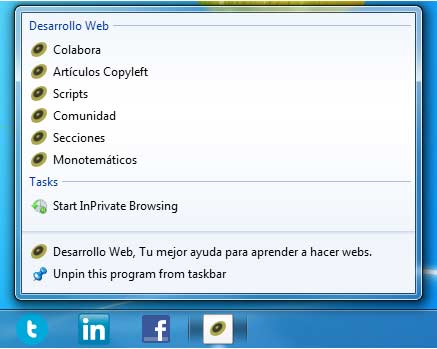
En este caso, para simplificar el proceso, vamos a contar como hemos implementado el acceso a las áreas de especial interés como Monotemáticos, Secciones, Comunidad, Scripts, etc. Para evitar conflictos en el tratamiento de las tags META por parte los motores de indexación, hemos preferido utilizar la API de JavaScript.
Estas APIs son muy sencillas de utilizar.
Vamos por partes. Lo primero es utilizar un mecanismo de detección de funcionalidades evitando las clásicas comprobaciones de navegador y versión. Para ello disponemos de la función msIsSiteMode. La podemos usar de la siguiente forma:
try {
if (window.external.msIsSiteMode) { // si puedes hacer modo anclado
// nos anclamos
}
}
catch(ex)//si no puedes
{
//no tenemos que hacer nada
}
Esta forma de detectar capacidades evita la habitual cascada de verificaciones de versión y nos permite centrarnos en verificar si puede hacer lo que queremos.
Las APIs de modo anclado se exponen bajo el objeto window.external y tienen el patrón de nombre msSiteModeXXXXXX. Para crear una lista de saltos nueva utilizaremos:
window.external.msSiteModeCreateJumpList(cabecera);
Por ejemplo, para nuestro sito podríamos escribir algo como:
window.external.msSiteModeCreateJumpList("Desarrollo Web");
Para añadir una entrada a esta lista de saltos utilizaríamos:
window.external.msSiteModeAddJumpListItem(nombre, uriAccion, uriIcono);
Es decir si quisiéramos añadir entradas a Monotemáticos, Secciones, Comunidad, Scripts, Artículos Copy-left y Colabora añadiríamos las siguientes entradas:
window.external.msSiteModeAddJumpListItem("Monotemáticos","http://desarrolloweb.com/monotematicos/", "http://desarrolloweb.com/favicon.ico");
window.external.msSiteModeAddJumpListItem("Secciones","http://desarrolloweb.com/secciones/", "http://desarrolloweb.com/favicon.ico");
window.external.msSiteModeAddJumpListItem("Comunidad","http://desarrolloweb.com/comunidad/", "http://desarrolloweb.com/favicon.ico");
window.external.msSiteModeAddJumpListItem("Scripts","http://desarrolloweb.com/scripts/", "http://desarrolloweb.com/favicon.ico");
window.external.msSiteModeAddJumpListItem("Artículos Copyleft","http://desarrolloweb.com/articulos-copyleft/", "http://desarrolloweb.com/favicon.ico");
window.external.msSiteModeAddJumpListItem("Colabora","http://desarrolloweb.com/colabora/", "http://desarrolloweb.com/favicon.ico");
Una vez hemos terminado de añadir entradas a nuestra lista mostramos los resultados:
window.external.msSiteModeShowJumpList();
Para borrar las listas de saltos:
window.external.msSiteModeCreateJumpList();
Si ponemos todos los elementos juntos:
<script type="text/javascript" >
try {
if (window.external.msIsSiteMode()) { // si tenemos capacidad de anclaje
// nos quedamos con la referencia para escribir menos :)
var ext = window.external;
// borramos la jumpList que hubiera
ext.msSiteModeClearJumpList();
// Creamos nuestra jumpList
ext.msSiteModeCreateJumpList("Desarrollo Web");
// añadimos las entradas
ext.msSiteModeAddJumpListItem("Monotemáticos","http://desarrolloweb.com/monotematicos/", "http://desarrolloweb.com/favicon.ico");
ext.msSiteModeAddJumpListItem("Secciones","http://desarrolloweb.com/secciones/", "http://desarrolloweb.com/favicon.ico");
ext.msSiteModeAddJumpListItem("Comunidad","http://desarrolloweb.com/comunidad/", "http://desarrolloweb.com/favicon.ico");
ext.msSiteModeAddJumpListItem("Scripts","http://desarrolloweb.com/scripts/", "http://desarrolloweb.com/favicon.ico");
ext.msSiteModeAddJumpListItem("Artículos Copyleft","http://desarrolloweb.com/articulos-copyleft/", "http://desarrolloweb.com/favicon.ico");
ext.msSiteModeAddJumpListItem("Colabora","http://desarrolloweb.com/colabora/", "http://desarrolloweb.com/favicon.ico");
ext.msSiteModeShowJumpList();
}
}
catch (ex) { // si no tenemos la capacida de anclaje
// salimos sin hacer nada
}
</script>
Este es el todo código que estamos utilizando en nuestra página de inicio para implementar el modo anclado.

Rubén Alvarez
Rubén es doctor en química y programador principalmente en sus ratos libres con...