Una barra de herramientas y utilidades para desarrolladores que se integra con Internet Explorer.
Internet Explorer hoy continúa siendo el navegador mayoritario y por tanto, todos los desarrolladores estamos obligados a diseñar y programar nuestras páginas web de manera que se vean perfectamente en dicho browser. Por la misma razón, estamos obligados también a padecer muchas de las dolencias que acusa Internet Explorer y mitigarlas de manera que no afecten a nuestros desarrollos, o al menos se minimicen los problemas.
Pero tenemos una buena noticia que dar: existe una herramienta para desarrolladores que se integra con Internet Explorer y que nos va a ayudar, por fin, a solucionar muchos de los problemas que nos encontramos cuando visualizamos una página con este navegador. Se trata de IE Developer Toolbar, que vamos a analizar en este artículo de DesarrolloWeb.com.
Para los que estén acostumbrados a utilizar la extensión Firebug de Firefox, sobrará decir que IE Developer Toolbar es algo muy similar, aunque con algunas cosas adicionales y otras que le faltan. Para los que nunca hayan conocido un producto con IE Developer Toolbar, sólo recomendamos la instalación cuanto antes, porque su uso habitual marcará un antes y un después en el trabajo de diseño y desarrollo web.
Lo mejor para conocer esta barra de herramientas para desarrolladores, complemento esencial de Internet Explorer, tenemos que dirigirnos a la URL:
www.microsoft.com/downloads/details.aspx?familyid=e59c3964-672d-4511-bb3e-2d5e1db91038
La descarga es gratuita y la instalación rápida.
Características de IE Developer Toolbar
Esta barra de herramientas, una vez instalada se puede hacer visible en la parte de abajo de la interfaz del navegador o en una ventana aparte. Para mostrarla podemos hacerlo desde el menú Ver Barra del explorador IE Developer Toolbar.
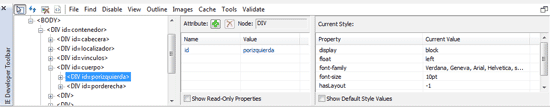
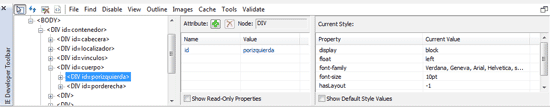
Entonces nos aparecerá la interfaz del complemento, que tiene un aspecto como este:

Las principales utilidades de la barra para desarrolladores son:
Devoloper Toolbar es compatible con Internet Explorer 7 (y supuestamente con IE 6). Por lo visto en Internet Explorer 8 incluye unas herramientas para desarrolladores en la instalación básica.
En definitiva, si eres desarrollador y valoras tu tiempo, utiliza IE Developer Toolbar.
Pero tenemos una buena noticia que dar: existe una herramienta para desarrolladores que se integra con Internet Explorer y que nos va a ayudar, por fin, a solucionar muchos de los problemas que nos encontramos cuando visualizamos una página con este navegador. Se trata de IE Developer Toolbar, que vamos a analizar en este artículo de DesarrolloWeb.com.
Para los que estén acostumbrados a utilizar la extensión Firebug de Firefox, sobrará decir que IE Developer Toolbar es algo muy similar, aunque con algunas cosas adicionales y otras que le faltan. Para los que nunca hayan conocido un producto con IE Developer Toolbar, sólo recomendamos la instalación cuanto antes, porque su uso habitual marcará un antes y un después en el trabajo de diseño y desarrollo web.
Lo mejor para conocer esta barra de herramientas para desarrolladores, complemento esencial de Internet Explorer, tenemos que dirigirnos a la URL:
www.microsoft.com/downloads/details.aspx?familyid=e59c3964-672d-4511-bb3e-2d5e1db91038
La descarga es gratuita y la instalación rápida.
Características de IE Developer Toolbar
Esta barra de herramientas, una vez instalada se puede hacer visible en la parte de abajo de la interfaz del navegador o en una ventana aparte. Para mostrarla podemos hacerlo desde el menú Ver Barra del explorador IE Developer Toolbar.
Entonces nos aparecerá la interfaz del complemento, que tiene un aspecto como este:

Las principales utilidades de la barra para desarrolladores son:
- Permite explorar con todo detalle la estructura de objetos del navegador (DOM).
- Permite localizar y seleccionar elementos de la página, de diversas maneras, para analizar sus propiedades.
- Dispone de botones y comandos para habilitar o deshabilitar ciertas opciones de configuración de Internet Explorer.
- Ver los objetos HTML, los nombres de las clases, los identificadores de los elementos y todos los detalles como los estilos CSS que les afectan, las tablas, celdas o capas DIV donde están contenidos, etc.
- Dispone de diversas herramientas para el trabajo con el navegador, como corrector de links, redimensionador de la ventana (para saber cómo se vería con diversas definiciones de pantalla), regla para saber distancias y dimensiones de elementos, un selector de color, etc.
- Permite fácilmente eliminar la cache del navegador o las cookies.
Devoloper Toolbar es compatible con Internet Explorer 7 (y supuestamente con IE 6). Por lo visto en Internet Explorer 8 incluye unas herramientas para desarrolladores en la instalación básica.
En definitiva, si eres desarrollador y valoras tu tiempo, utiliza IE Developer Toolbar.
Miguel Angel Alvarez
Fundador de DesarrolloWeb.com y la plataforma de formación online EscuelaIT. Com...