Cómo hacer una imagen con formato GIF que tenga transparencia y suavizado, pero sin que aparezcan halos.
En formato GIF, siempre que la silueta de la imagen tenga el borde suavizado, vamos a sufrir el efecto del halo. Ahora bien, si el halo tiene una tonalidad similar al fondo donde estamos colocando la imagen, no lo veremos y el resultado será bueno. Por eso a veces las imágenes GIF vienen preparadas para colocar sobre fondos claros u oscuros. Si la colocamos sobre un fondo con una tonalidad que no le corresponde saldrá la silueta rodeando la imagen, osea, aparecerá el dichoso halo.
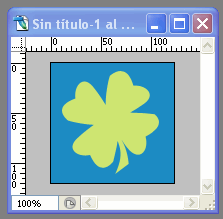
Por ejemplo, aquí tenemos una imagen que tiene un halo.

El halo es ese pequeño borde oscuro que hay alrededor de la silueta del círculo y del caracol. Este halo aparece porque esta imagen GIF transparente está preparada para colocar sobre un fondo oscuro. De hecho, aquí tenemos la prueba de lo bien que se vería la imagen sin el halo si la colocamos sobre un fondo negro.
 |
| Referencia: Hemos publicado otro artículo con detalles sobre los formatos gráficos GIF y PNG y los halos: Transparencia en formatos gráficos para web GIF y PNG. |
El suavizado provoca los halos
En cuanto la imagen tenga un suavizado existirá un halo. Si el suavizado de la imagen está preparado para un fondo claro y la imagen se coloca sobre un fondo claro, no se verá el halo. Pero si la imagen tiene un suavizado tirando a claro y se coloca sobre un fondo oscuro, el halo aparecerá. Es decir, siempre tenemos que colocar la imagen sobre un fondo parejo al que la hayamos preparado.
Si no tenemos suavizado no saldrá el halo, pero el efecto será sensiblemente peor, en muchos de los casos. En la imagen siguiente hemos hecho el mismo diseño, pero sin suavizado.

Creo que para cualquier persona saltará a la vista que el resultado tiene peor calidad. El halo ha desaparecido pero se nota el pixelado alrededor de la imagen.
Hacer un suavizado del color deseado para evitar el halo
Ahora vamos a mostrar la manera de conseguir un suavizado sin que aparezca el halo. Vamos a trabajar con Photoshop, aunque cada cual hará un proceso similar en su programa de diseño gráfico preferido.
Comenzamos con una imagen con el lienzo del color que deseamos como fondo. Es decir, colocamos el fondo del mismo color de del fondo la web.

Luego hacemos el diseño que queramos.

A continuación hacemos un "Salvar para Web", en el menú Archivo de Photoshop, para guardar la imagen pasando por un cuadro de diálogo que nos va a permitir realizar una serie de acciones para seleccionar la transparencia.

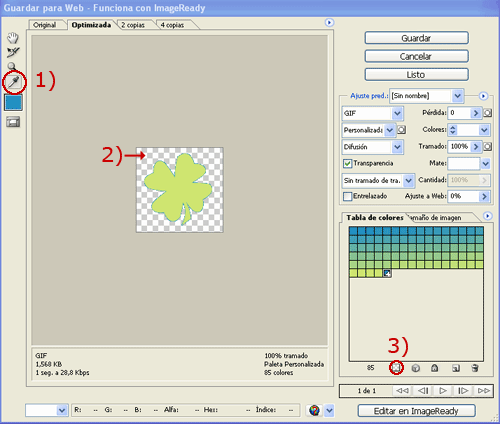
En la ventana de Guardar para web tenemos que hacer tres pasos. (Siempre tener en cuenta que queremos guardar la imagen en formato GIF, que se indica en las opciones que hay a la derecha. Pues si estamos guardando con otro formato como JPG, no podremos seleccionar transparencia porque no tiene. Además tenemos que haber marcado el checkbox para permitir transparencia.)
- Primero seleccionamos la herramienta cuentagotas.
- A continuación hacemos clic en el color que queremos que sea transparente, que será el fondo de la imagen.
- Por último apretamos el botón para asignar los colores seleccionados al transparente. Con ello conseguimos que el color seleccionado se muestre como transparente.
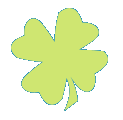
El resultado es el siguiente:

Observaremos que la imagen, sobre fondo blanco, aparece con un halo azul, pero cuando pongamos la imagen sobre un fondo que tenga la tonalidad azul, el halo desaparecerá de nuestra vista.
 |
Miguel Angel Alvarez
Fundador de DesarrolloWeb.com y la plataforma de formación online EscuelaIT. Com...