Aprenderemos a estructurar un proyecto web desarrollado con la herramienta WebMatrix.
Veremos a continuación cómo se estructura un sitio desarrollado con Microsoft WebMatrix, tratando tanto la estructura relacionada con el aspecto de la web como la comunicación entre las distintas páginas.
Estructurar el aspecto
Hoy en día cualquier sitio web se estructura de una forma más compleja que simples páginas enlazadas las unas a las otras. Como mínimo, en la mayoría de sitios nos encontramos con una cabecera y un pie compartido por cada página, formando una estructura estática sobre la que se van mostrando los contenidos del sitio.Como no podía ser de otro modo, WebMatrix nos ofrece la posibilidad de recrear estas estructuras, por complejas que sean. A continuación vamos a crear una bastante común: una página maestra, una página de cabecera y otra de pie. Partiendo de un proyecto vacío (en un artículo anterior se vio cómo crearlos), vamos a ver cómo hacerlo.
Crear la cabecera y el pie:
Para empezar, nos situaremos sobre el espacio de trabajo de Files en WebMatrix. Sobre el menú de espacios de trabajo veremos la estructura de nuestro proyecto. Siendo como es éste un proyecto vacío, sólo aparecerá el nombre del mismo.
Con el botón derecho del ratón haremos aparecer el menú contextual, en el que elegiremos la opción de New Folder. A este nuevo directorio le vamos a dar el nombre de Compartido, puesto que los contenidos que en él introduzcamos van a ser compartidos por todo el sitio web.
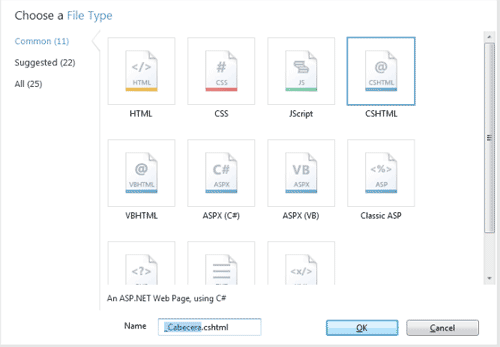
Cuando lo hayamos hecho, de nuevo con el menú contextual añadiremos un nuevo fichero con la opción New File. Nos aparecerá un cuadro de diálogo similar al que podemos ver en la siguiente imagen. Elegiremos CSHTML como tipo de fichero, que es el que corresponde a los ficheros HTML con sintaxis Razor en C#. El nombre que le daremos a este nuevo fichero será _Cabecera.cshtml.

Nombrar al fichero con un signo _ delante no es casual. En WebMatrix, los ficheros con ese signo como prefijo no se pueden navegar directamente. Es decir, estos ficheros sólo podrán visualizarse si se cargan como parte de otros ficheros que no tengan ese prefijo.
Del nuevo fichero HTML borraremos todo el código y simplemente escribiremos lo siguiente:
<div>Esto es la cabecera</div>
Repetiremos la operación para añadir un fichero _Pie.html, que contendrá el siguiente fragmento HTML:
<div>Esto es el pie</div>
Ahora que tenemos la cabecera y el pie estamos listos para crear nuestra página maestra. Añadimos un nuevo fichero a la carpeta Compartido de nombre _Maestra.cshtml. El código de esta nueva página será el siguiente:
<!DOCTYPE html>
<head>
<title> Titulo de la pagina </title>
</head>
<body>
@RenderPage("/Compartido/_Cabecera.cshtml")
<div id="main">
@RenderBody()
</div>
@RenderPage("/Compartido/_Pie.cshtml")
</body>
</html>
Analicemos este fragmento de código. Puesto que va a ser la página contenedora de todas las demás, es necesario que defina las etiquetas html, head y body. En el interior del cuerpo estamos cargando el contenido de las páginas Cabecera y Pie que hemos creado anteriormente, utilizando el comando RenderPage, que como se puede deducir por su nombre permite renderizar una página como un fragmento HTML dentro de otra.
Nos quedan dos pasos para poder ver el resultado: crear una página de contenido y enlazar en ella a la página maestra que acabamos de definir. Añadimos un nuevo fichero MiPrimerContenido.cshtml. Destacar que no vamos a ponerle el signo _ como prefijo, puesto que esta página sí será navegable. En el interior de esta nueva página, algo tan simple como esto:
@{ Layout = "/Compartido/_Maestra.cshtml";}
<div>Esto es el contenido principal</div>
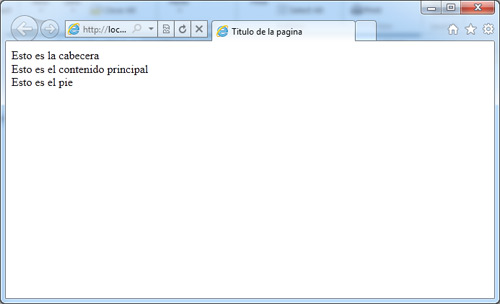
Si tenemos abierta la página MiPrimerContenido.cshtml, podemos navegar directamente a ella pulsando el botón Run que aparece en la banda de iconos de la zona superior de WebMatrix. El resultado debería ser algo parecido a lo que podemos ver en la siguiente imagen.

Añadir un estilo:
A nivel de presentación, no es especialmente impactante, pero estamos simplemente estructurando contenido y compartiéndolo. Sin embargo, desde WebMatrix también podemos trabajar con archivos CSS y aprovechar que su editor de código nos resalta este lenguaje. Añadamos una carpeta Estilo y dentro un nuevo fichero de tipo CSS con un nombre tan original como Estilos.css. En su interior podríamos definir algo muy sencillo, como esto:
body
{
margin: 0;
padding: 1em;
background-color: #ffffff;
font: 125%/1.75em Verdana, sans-serif;
color: #006600;
}
#cabecera, #pie
{
margin: 0;
padding: 0;
color: #996600;
font: 200%/2.00em Times New Roma;
}
Ahora hagamos un pequeño cambio en el fichero _Maestra.cshtml. Vamos a enlazar en él este nuevo fichero de CSS, además de definir un par de etiquetas div para aprovechar los estilos que hemos creado. El resultado podría ser algo así:
<!DOCTYPE html>
<head>
<title> Titulo de la pagina </title>
<link href="@Href("/Estilo/Estilos.css")" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="cabecera">
@RenderPage("/Compartido/_Cabecera.cshtml")
</div>
<div id="main">
@RenderBody()
</div>
<div id="pie">
@RenderPage("/Compartido/_Pie.cshtml")
</div>
</body>
</html>
Si refrescamos veremos cómo se alteran tanto los colores como los tamaños de la página. De este fragmento de código lo más interesante es el método @Href. Su función consiste en crear una URL que sea compatible con cualquier navegador, a partir de un fichero local.
Comunicación entre páginas
Hemos visto cómo podemos ir organizando el aspecto de nuestra página web añadiendo distintos bloques, en forma de páginas web independientes. Sin embargo, el ser independientes puede llegar a ser un problema. Por ejemplo, supongamos que queremos modificar el Título de la ventana, haciéndolo de forma acorde al contenido que estamos cargando. Necesitaríamos comunicar la página que aloja el contenido (y conoce dicho Título) con la página Maestra, que es la única que tiene acceso a la etiqueta <title>.La forma de lograr esta comunicación es tan sencilla como todas las cosas en WebMatrix. Tenemos que hacer uso del objeto PageData, una colección de parejas nombre/valor que nos permite comunicar entre distintas páginas.
En nuestro ejemplo, el primer paso sería modificar la página de contenido MiPrimerContenido.cshtml que añadimos anteriormente. Desde ella situaríamos el valor del Título, que posteriormente va a leer la página maestra. La sentencia para lograrlo es muy sencilla:
@{ PageData["Titulo"] = "Mi Primer Contenido"; }
Ahora, para consumir este valor desde la página maestra, que es la única que puede establecer el título, introduciríamos esta sentencia:
<head>
<title>@PageData["Titulo"]</title>
</head>
Sencillo, ¿verdad? Tan sencillo como potente, puesto que de este modo podremos intercambiar información entre páginas, al tipo que cada una se ocupa de recuperar la información que le corresponde.
Conclusiones
Con muy poco esfuerzo y aún menos código hemos conseguido definir una estructura básica pero lo suficientemente potente como para gestionar muchos sitios web, permitiendo reutilizar una gran cantidad de código. También hemos visto cómo comunicar los fragmentos que componen la página web, para poder cargar contenido desde unos referenciado por otros.En próximos artículos veremos otros aspectos básicos del desarrollo web, como la gestión de datos o la seguridad.
Javier Holguera
Desarrollador senior con tecnología .NET en Payvision.