Iniciamos las explicaciones sobre Razor, una de las sintaxis con las que podemos crear aplicaciones web con la herramienta WebMatrix de Microsoft.
Este es el primero de tres artículos que van a tratar de dar a conocer una de las sintaxis que se utiliza para crear aplicaciones web en WebMatrix. Su nombre es Razor y, originalmente, nació como opción para programar aplicaciones web en ASP.NET MVC 3.
Motor de Vistas
Razor no es en realidad un lenguaje de programación, sino simplemente un motor de vistas. ¿Qué significa esto? Básicamente, hay que analizar qué significan las siglas MVC: corresponden al término Modelo-Vista-Controlador, forma en que se denomina a uno de los patrones de arquitectura más populares. En MVC se pretende separar completamente la información que gestiona nuestra aplicación (el Modelo) de la forma en que se presenta (la Vista), desacoplando ambas capas mediante una capa intermedia (el Controlador) que contendrá toda la lógica para trasladar los datos a la presentación visual que deseamos realizar.ASP.NET MVC 3 respeta firmemente estos principios, hasta el punto de existir varias sintaxis con las que expresar de qué modo queremos crear nuestra vista, siendo 100% reutilizables tanto los controladores como los modelos que tengamos por debajo. De este modo han ido naciendo distintos motores de vistas, como Razor, que nos permiten crear dichas vistas de la forma en que nos sintamos más cómodos.
Objetivos de Razor
Son varios los objetivos que Microsoft se ha marcado en la creación de este motor de vistas, entre los que destacaríamos:- Compacto, expresivo y fluido: buscan reducir la cantidad de código que necesitamos para crear las vistas, evitando que tengamos que denotar de una forma especial cada línea de código procedural. El compilador será lo suficientemente inteligente como para inferir, en muchas ocasiones, qué tipo de código estamos escribiendo.
- Fácil de aprender: aunque esto es siempre relativo, puesto que depende del bagaje previo del desarrollador y de sus capacidades, con sólo este artículo y los dos próximos dejaremos asentados conceptos lo suficientemente amplios como para hacer frente al 80% de la funcionalidad que podamos necesitar de Razor.
- Funciona en cualquier editor de texto, luego no vamos a tener que estar anclados a Visual Studio, WebMatrix o cualquier otra herramienta para crear nuestros ficheros Razor. Obviamente, el soporte al lenguaje es superior en una herramienta como Visual Studio, donde tendremos toda la potencia de IntelliSense a nuestro alcance, que si editamos simplemente con el Block de Notas, pero la decisión última será nuestra.
- Testeable: podremos crear tests unitarios de las vistas.
El Hola Mundo con Razor
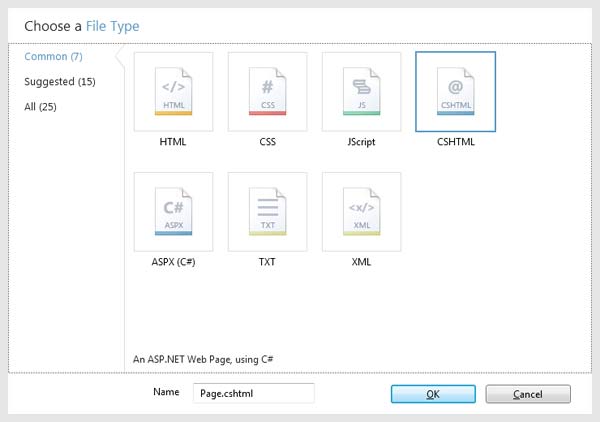
Vamos a hacer nuestro primer y clásico Hola Mundo con Razor. Para ello, nos vamos a apoyar en WebMatrix. En un artículo anterior vimos cómo podemos crear un proyecto vacío. Para añadir un fichero a este proyecto tenemos que situarnos en el espacio de trabajo de Files y, posteriormente, pulsar el botón New en la barra de botones superior. Al pulsar New se nos desplegarán dos opciones bajo él: New File y New Folder. Elegimos la primera puesto que sólo queremos añadir un fichero. Veremos entonces aparecer una pantalla como la siguiente:

En esta pantalla simplemente tenemos que darle un nombre al nuevo fichero (algo como HolaMundo.cshtml y después de aceptar, en el fichero que nos aparecerá listo para editar, sustituir el HTML que nos crea por defecto por algo parecido a esto:
@{ var nombre = "Pedro"; }
<html>
<body>
<h2>Hola @nombre, son las @DateTime.Now</h2>
</body>
</html>
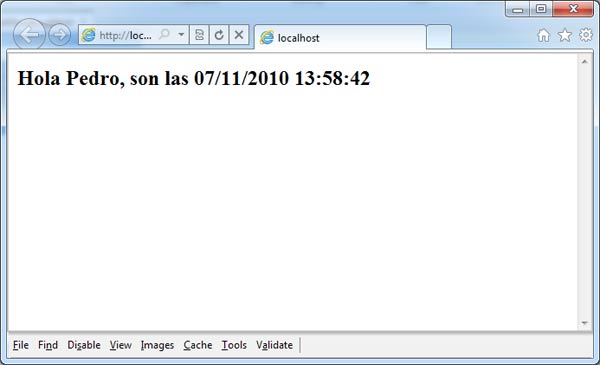
Este ejemplo es algo más complejo que el clásico Hola Mundo, pero nos permitirá analizar unos cuantos detalles fundamentales de Razor.
En primer lugar, como se puede ver, es posible mezclar código procedural y código HTML de forma sencilla y sin tener que recurrir a montones de secuencias <% como ocurre en ASP.NET clásico, o cualquiera que sea el carácter de escape que se utilice en el lenguaje al que uno esté acostumbrado.
Aquí, con una simple @, el compilador de Razor será capaz de interpretar que estamos describiendo código procedural, ejecutable en el servidor en el momento de mandar la página al navegador bajo solicitud, en lugar de HTML puro tratable como simple texto. En este ejemplo vemos dos apariciones de esta @ con la que nos iremos familiarizando cada vez más:
- En la primera llamada, @nombre, estamos haciendo referencia a una variable. Esta variable está definida en la zona superior del código. Esta definición es código C#. Este detalle es importante: en Razor todo el código que no es HTML (es decir, el código procedural) se puede programar en C# y en VB.NET a día de hoy.
- En esta primera llamada, en el código procedural, le hemos dado un valor a la variable nombre, una cadena de texto que contiene el nombre propio Pedro.
- En la segunda llamada, @DateTime.Now, estamos haciendo uso de la propiedad de un objeto para obtener la fecha actual. Veremos más adelante qué significa esto.

Conclusiones
Hemos aprendido que Razor es un motor de vistas, hemos desgranado sus objetivos y hemos hecho un primer ejemplo, el clásico Hola Mundo pero con algo más de funcionalidad. En los próximos dos artículos analizaremos más en profundidad los aspectos fundamentales del lenguaje, como la definición de clases, objetos, variables, tipos de datos, bucles, etc.Javier Holguera
Desarrollador senior con tecnología .NET en Payvision.